Where there is a will, there is often a way, @obsequious ! ![]() And as stated before, I do know VS Code, but I kind of want to stay within Obsidian when doing Obsidian stuff.
And as stated before, I do know VS Code, but I kind of want to stay within Obsidian when doing Obsidian stuff.
With the combination of the plugins Buttons and Templater, I found a way to do this.
First, make a template like the following, which I named srcInputFile:
<%*
const fs = require("fs")
const basePath = app.vault.adapter.basePath
const inputFile = tp.frontmatter.input_file
const language = inputFile.split('.').pop()
// console.log("\n", basePath, inputFile, language)
const text = fs.readFileSync(basePath + inputFile)
tR += `Source: <code>${inputFile}</code>\n~~~~${language}\n${text}\n~~~~\n`
%>
Then make a note with a button, like my Source viewer.md file:
---
input_file: /_jsTemplater/foo.js
---
```button
name Reload sourcecode
type line(11) template
replace [11, 10000]
action srcInputFile
```
%% Line 10 %%
%% Line 11 %%
%% Line 12 %%
Change the filed input_file to some other file accessible in your vault, and watch the magic unfold.
Some caveats with this script. Firstly if you add or change the header make sure also to change the line number where the new content goes, and where it removes stuff from, aka 11 to something else. To get the correct number, I suggest adding some more numbers on the original file, increase the number, and see where it removes the lines. Better safe, then sorry.
This does indeed depend on reading your local file system, which can have it pros and cons. So just, be warned.
There is no automatic update on this script, and that’s partly by design, and partly by choice. You do need to hit the Reload sourcecode button to get the latest version of your script.
Lastly, Templater does have some issues running if its user script files has errors, so then this script might suffer under those issues as well. It’s got nothing to do with this script, it’s just a dependency issue within Templater.
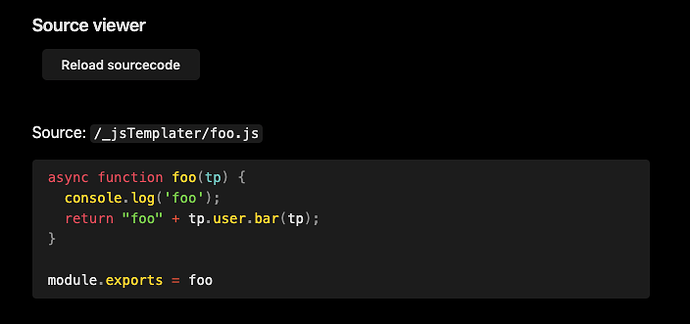
Example image displaying a simple javascript file: