I’m not sure, but in theory you could make them thinner with CSS. I once used CSS to disable dynamic adjustment of arrows thickness depending on zoom, so making the arrows a bit thinner should be possible too.
You can try adding a shadow or a glow effect with CSS to the arrows to visually separate them from each other and create a sense of depth and overlap between one arrow and another.
Canvas: Visually isolating hovered card and its connected cards with other cards?
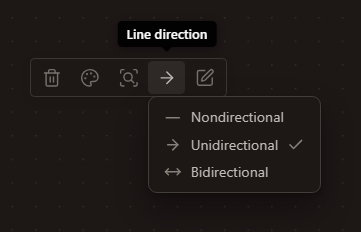
LMB on arrow > Line direction > Nondirectional?

- Canvas > Using dot to make complex arrow connections in Canvas
- Canvas — Drawing and Pencil or Pen support
I’m not sure I understand it correctly, but maybe:
- Canvas > Using dot to make complex arrow connections in Canvas
- Canvas element arrangement: bring-to-front, send-to-back
- Canvas elements respect other elements in their arrangement / Alternative logic for arranging elements on the canvas
Now Canvas has quite limited functionality, you should probably take a closer look at the Excalidraw plugin, it has a lot more freedom.