I have several problems.
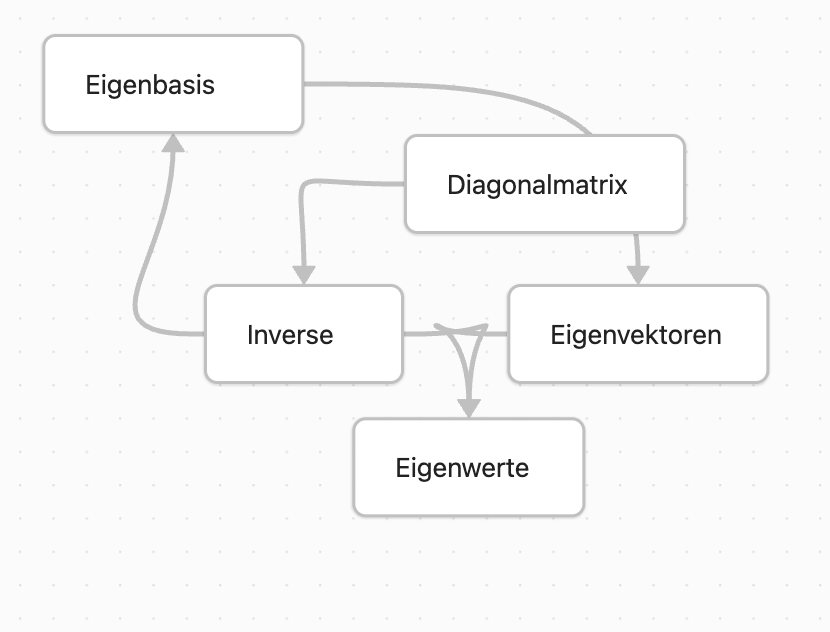
- The arrow are to stiff for small stuff.
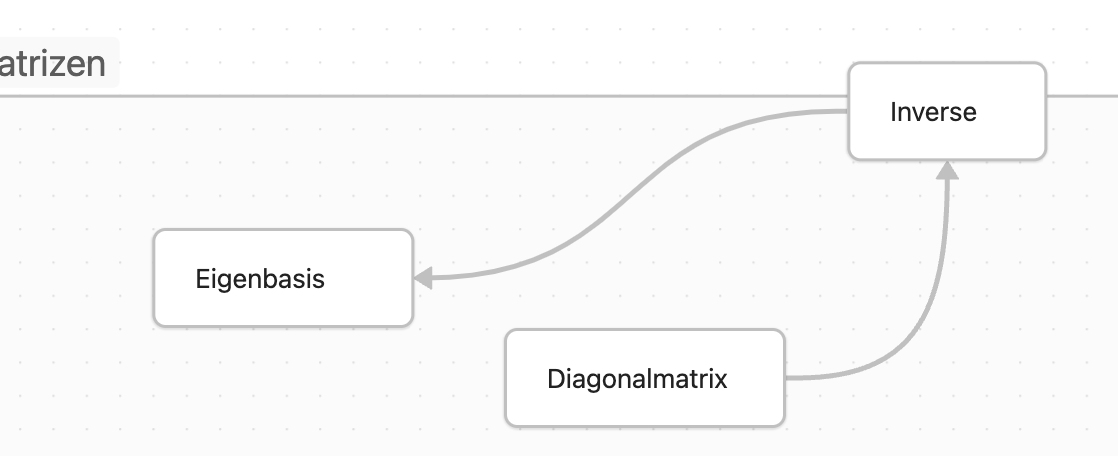
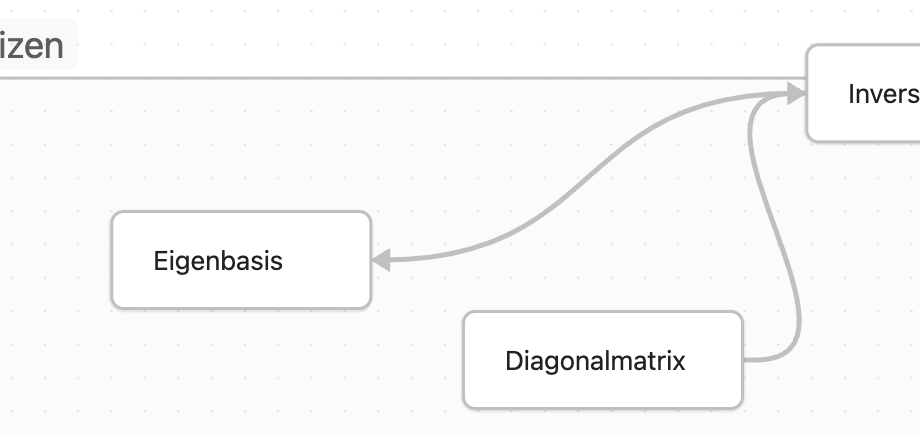
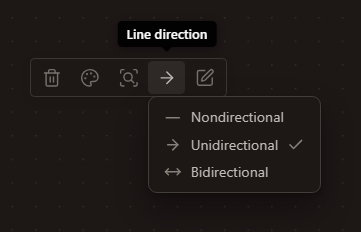
- some arrows locking like they are two way because I attached a other arrow on the same connection point like where I started a other one.
- It would be cool if there is a ability to click on a item and getting highlighted all connections to other and from other fields
- a arrow design without connection point would be better.
- a ability to draw your own arrow connections
- a way so empathize that a arrow is not connected to a field where the arrow goes true (just something visible that the arrow line getting braked at the field)