Canvas elements can be overlapped, but there doesn’t appear to be a way to control which one is on top. When building up diagrams built on cards being able to push and pull the layers would be awesome! Thanks!
I could imagine some uses for this functionality. Your mention of the fact that nodes can be overlapped made me wonder what it would be like if they could not overlap. Perhaps this could be a good way to initiate your request. For example, if you just slightly overlap an edge or a corner when placing a node, the canvas could kindly push the node aside so as to be exactly adjacent. However, if you make a concerted effort to move a node directly on top of another node, it would snap to fit and stay highlighted while you had the chance to mouse up or down, or use up/down arrows to choose the order.
In cases where more than one node is already placed in the stack, the nodes could temporarily spread out a bit while showing the order yet still keeping filename labels visible. This is just a thought. Speaking of which, I just remembered there is another related request about stacking, however I can’t seem to find it. Perhaps it was on Discord. Anyways, Good idea!
Thanks!
I’ve been using Obsidian Canvas similar to a mood board to organize more visual thoughts, e.g. using many images/videos. Simple user control of ordering (send forward/backwards) would be really helpful!
I love Canvas and can tell it is in very active development. Exciting!
I would like to add my support to the request for some control over draw order with the usual quartet of features; “Send Backwards, Send to Back, Send Forward, Send to Front”
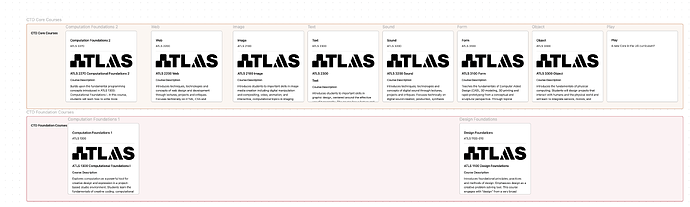
I would use this to make more complex drawings in Canvas. Particularly, for example, to show visually contained-by sorts of hierarchy. I’m currently plotting out a moderately complex university curriculum, and I would like to have a note describing the “Foundation” year, containing individual notes for each Foundation class.
If I don’t create objects in Canvas in the right order, the wrong one ends up drawn in front, which is a pain. Currently, cut/paste seems to allow me to reset the draw order the way I want it, but that of course also causes me to lose any connections I have drawn. Not ideal, though workable.
I would rather be able to pop a context menu from any selection set, with an “Order” submenu that allowed me access to the four common draw order commands.
Some kind of ultimate future expression of drawing order might be an Illustrator-like layer system. Which would be total overkill for Obsidian and I hope you don’t feel like that is needed.
Use case or problem
During the creation of a canvas we ran into a situation where using an image of a map then placing cards or notes or images over certain locations provided helpful context to the canvas. When attempting to move nodes in a layout like this randomly nodes in the selection will move to the front or back.
Proposed solution
Add a third dimension to the x,y coordinates and allow it to be set with a menu option on right click. Enforcing this layer order when moving nodes around the canvas.
Current workaround (optional)
Dragging selecting all the nodes on each level and moving each layer on its own instead of the entire group in one action.
Related feature requests (optional)
Somewhat related and expanded upon: Canvas element arrangement: bring-to-front, send-to-back
Yes: layers would be a quite useful feature since I found the same overlapping problem (for things I want to be overlapped).
Canvas is unusable without this.
Would be super helpful when you want to show elements are grouped under another note for example.
I would too love to be able to set the hierarchy for elements.
I’m planning a trip and need to keep the map in the background which is not possible at the moment, I’m forced to move to another app
Yes, I agree this would be a huge improvement.
I’m currently using canvas to organize a project that involves many notes and frequently make stacks of related note “cards.” It would be wonderful if they layered in a predictable way.
As a workaround, you can reorder items by modifying the underlying file and reordering nodes. They are in order from background (first) to foreground (last) as JSON Objects. Don’t forget to fix your commas if you reorder the last item ![]()
Fully agreed.
basically I would want this to have a mini version of draw.io / lucid chart in obsidian. this feature would be great.
Attempted this workaround but it was not consistently rendered. Not sure if there is an additional reload step needed but putting grid guides at the top of the file did not put them consistently behind other elements.
Just for clarity, I’d be interested in the arrows being able to be moved forward and back also. Sounds like the workaround is relatively simple which makes me wonder if a plugin could be used to do the same thing.
This is pretty vital for me.
If this feature were implemented, I could pull over EVERYTHING I have from Miro.
The reason it’s important is it lets you make a car, colour it and LOCK IT AT THE BACK then have card on top of this, creating a very quick visual cue as to what is where.
As it stand, without the ability to arrange and lock layers, I’m stuck using Miro, which is a little frustrating for such a simple pair of features.
As an update, there is this plugin, Canvas Send To Back, but it’s a big of a stopgap, as the moment you touch an element it leaps to the front again, so using cards as surrounding boxes for group of notes is still very annoying if you have many layers.
A real solution needs layer locking, as well as single layer back and forward movement.
This can be achieved in Excalidraw, but TBH I’d rather stay with native Obsidian as much as possible.
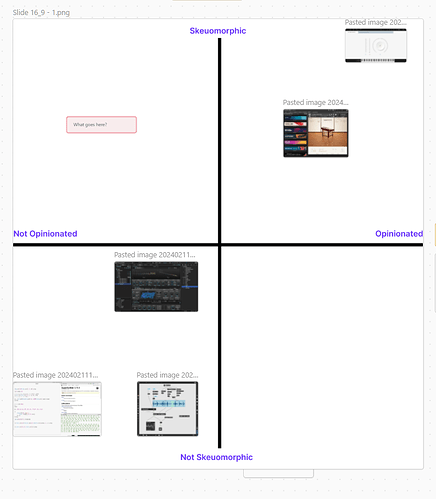
I was attempting to place image screenshots on top of another graphic (in order to make an XY graph). The lack of this feature does make it impossible. In my example, several graphics are sitting behind the XY chart. They were previously on top. Not sure what changed it.
For anyone who may still be looking for a solution,
you can create groups, and stack them within eachother. for me i was labbeling a map so i just made the group background the map image and put all the pages in the group. its not a perfect alternative but it works