@Gewerd - this may be a fix for your issue. I don’t make comments in Zotero, so that is uncharted territory for me
[‘general.magenta’, ‘#e56eee’],
[‘general.orange’, ‘#f19837’],
[‘general.gray’, ‘#aaaaaa’]
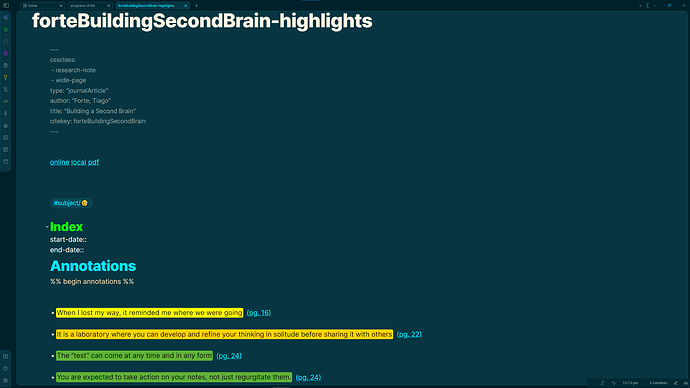
I have made a template by randomly combining all the templates above
after trial and error, it worked.
---
cssclass:
- research-note
- wide-page
type: "{{itemType}}"{% for type, creators in creators | groupby("creatorType") -%}{% if loop.first %}
{% endif %}{{type | replace("interviewee", "author") | replace("director", "author") | replace("presenter", "author") | replace("podcaster", "author") | replace("programmer", "author") | replace("cartographer", "author") | replace("inventor", "author") | replace("sponsor", "author") | replace("performer", "author") | replace("artist", "author")}}: "{%- for creator in creators -%}{%- if creator.name %}{{creator.name}}{%- else %}{{creator.lastName}}, {{creator.firstName}}{%- endif %}{% if not loop.last %}; {% endif %}{% endfor %}"{% if not loop.last %}
{% endif %}{%- endfor %}{% if title %}
title: "{{title}}"{% endif %}{% if publicationTitle %}
publication: "{{publicationTitle}}"{% endif %}{% if date %}
date: {{date | format("Do MMM- YYYY")}}{% endif %}{% if archive %}
archive: "{{archive}}"{% endif %}{% if archiveLocation %}
archive-location: "{{archiveLocation}}"{% endif %}
citekey: {{citekey}}
---
[online]({{uri}}) [local]({{desktopURI}}) {%- for attachment in attachments | filterby("path", "endswith", ".pdf") %} [pdf](file://{{attachment.path | replace(" ", "%20")}})
{% if loop.last %}
{% endif %}{%- endfor %}
{% if tags.length > 0 -%}{% for t in tags -%}#{% if t.tag == "secondary" %}source/secondary{% if not loop.last %}{% endif %}{% elif t.tag == "primary" %}source/primary{% if not loop.last %}{% endif %}{% elif "-project" in t.tag %}project/{{t.tag | lower | replace(" ", "-") | replace("-project", "")}}{% else %}subject/{{t.tag | lower | replace(" ", "-")}}{% endif %}{% if not loop.last %}
{% endif %}{%- endfor %}{%- endif %}
### Index
start-date:: {% if date %}{{date | format("Do MMM- YYYY")}}{% endif %}
end-date::
## Annotations
{% persist "annotations" %}
{% set annots = annotations | filterby("date", "dateafter", lastImportDate) -%}
{% if annots.length > 0 %}
{% for annot in annots -%}
{#-**Annotations that start with #, to be turned into markdown style section headers**-#}
{% if annot.annotatedText and "#" in annot.annotatedText %}
{{annot.annotatedText|nl2br|lower|title}}
{#-**Regular text annotations w/ page number and page link**-#}
{%- elif annot.annotatedText %}
- <mark style="background: {{annot.color}}">{{annot.annotatedText | nl2br}}</mark> [(pg. {{annot.page}})](zotero://open-pdf/library/items/{{annot.attachment.itemKey}}?page={{annot.page}}) {#**page link**#}
{%- endif -%}
{#-**Image annotations**-#}
{%- if annot.imageRelativePath %}
![[{{annot.imageRelativePath}}]]
{%- endif %}
{#-**comment annotations**-#}
{%- if annot.comment %}
>[!annot] Comment
>{{annot.comment | nl2br}}
{%- endif %}
{%- endfor %}
{%- endif -%}
{%- endpersist -%}
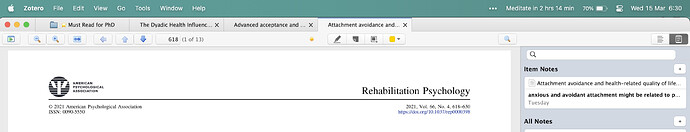
I just noticed that this template doesn’t grab the “item notes” from zotero (these are the notes that you write in the sidebar, not related to a specific highlights, see attached screenshot, on the right side). Do you know how to grab those as well?
Yeah, I don’t make standalone notes in Zotero, so I left that out. I see someone on Discord already gave you the answer. The only thing you need to do is remove {{formattedAnnotations}} from their solution. That’s what “brought everything”. So the solution is:
{%- if markdownNotes %}
{{markdownNotes}}
{%- endif -%}
This could be answered by using the built-in Data Explorer command that Zotero Integration provides, in combination with the templating guide for Zotero Integration.
ohhh that works. thanks!
Nice! Now that I see it, the reversion of importance, if I can call it that, makes total sense: in the source, your comment is secondary in the sense that it is a comment triggered by something in the text. But when you bring it into Obsidian (which is primarily about your own thinking) that comment becomes the primary thing and the text that triggered it is added for context.
And the bullet list format is much easier to handle than the callout format I’ve been using so far. Including the ingenious idea with the todo items!
The only thing I’ll have to think about before adopting this template are the colours. Currently, I have the callouts in the same colour as the original highlights, which helps for recognition. Unfortunately, Obsidian doesn’t support multiple highlighting colours, but I found the highlightr plugin which adds exactly that.
Not sure I want to add another plugin, though,… Another disadvantage of highlighting all the highlights in obsidian (regardless of colour) is that I can’t highlight parts of the highlight later in. This is something I do quite often when going through my annotations, to make it easier to quickly grasp the core point of the highlight.
Okay, think I’ll stop my thinking-out-loud here. Just wanted to highlight the ingenuity of this solution.
If anybody has adapted the zettelizer macro to turn each bullet point into a separate note (see here), please post it here!
Or perhaps it is easier to adjust the Zotero integration template so that it adds a heading before each annotation (which the is what the Zettelizer macro uses to extract notes)?
In fact, yes, I think that’s actually the way to go, because that way I can make sure that only annotations in a certain colour will be turned into notes, or, even better: only the ones that have comments. yay!
Wow, I just wanted to write a quick response and figure things out later, but it looks like writing that quick response made me figure stuff out. Writing is thinking.
Thanks for sharing the highlighting. One question: how do I get black text in the highlighted portion? My text is showing up white which is tough to read.
Hi all, I am struggling with my zotero integration template.
{% for author in authors %} [[{{author}}]] {% endfor %}
creates a link for every single letter of each author. ![]()
What am I missing? Can anybody help?
Thanks in advance!
Try this if you want to bring each author separately [{% for a in creators %}{{a.firstName}} {{a.lastName}}{% if not loop.last %}, {% endif %} {% endfor %}]
@PR-C Thanks for your suggestion - I can probably only try it out on Monday. Will give a feedback if that solves my problem! ![]()
That did not work, but a slight modification of your code did the trick:
{% for a in creators %} [[{{a.firstName}} {{a.lastName}}]]{% if not loop.last %}, {% endif %}{% endfor %}
Thanks a lot!
Thank you both for your help, it is much appreciated. I hope you have a nice day/week ![]()
Hey everyone!
I just wanted to let you know that I’ve completely updated my template, merged annotations and notes back together into one big literature note, and have moved it into a template repository. You can find the new version here: obsidian-templates/zotero.md at main · lguenth/obsidian-templates · GitHub
I’m really happy with this approach. Index at the top, then a brief metadata box and the annotations at the bottom, grouped by headings so you can collapse them. Also using callouts now instead of bullet points because I find it easier to select & copy quotes from them.
Features:
- Handles both the Zotero colors from the built-in PDF viewser as well as the color categories added by the ZI plugin. This fixes the issue with Zotero’s purple color being grouped as “Blue”, for examples.
- Annotations are grouped by colors, with custom headings for each. And: You can choose a custom sort order for them, so if you want main ideas first and caveats/tasks at the bottom, you can do that now. They’re not ordered by their appearance in the paper anymore.
- Identifies two annotation categories (highlight or image). If you want strikethroughs/underlines etc take a look at mgmeyers template, for example.
- All the usual stuff like persisting old annotations and only addings new highlights on re-import.
- Doesn’t overwrite the note/index and metadata section at the top at re-import!
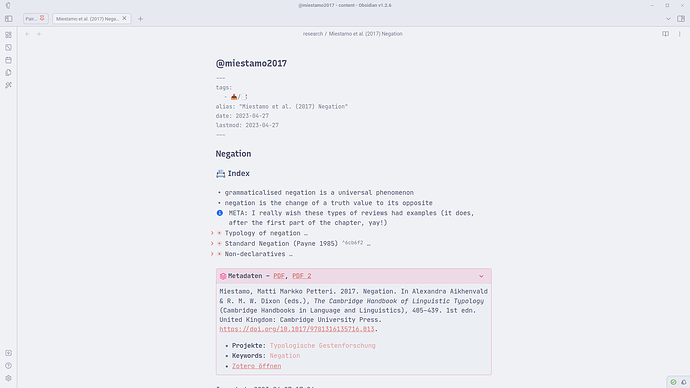
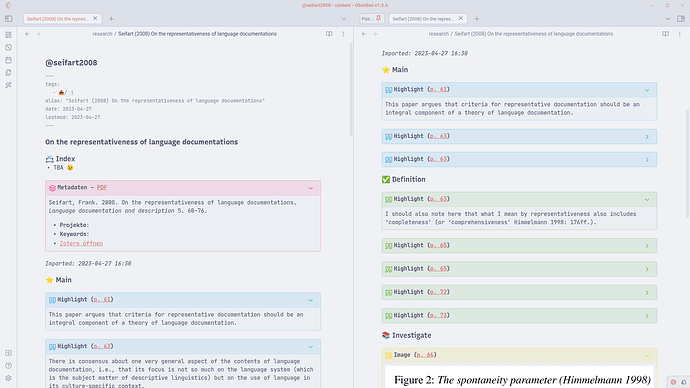
Here’s what that looks like:
Really like this template, thanks for putting in the effort! A question and a comment:
- Question first: Just to make sure, from looking at the template it looks like the Index section you mention is for me to write directly in the note - or is it supposed to get that from anywhere?
- If I re-import the same paper twice, the metadata section disappears on the second import. Removing the
{% if isFirstImport %}(and{% endif %}) in the beginning of the note solves it. Did you have that in there for some reason, or is it just a small bug?
Hey! I’m glad you like it!
The index part as well as the metadata part are space for my own notes and comments. The index is my approach to Zettelkasten-style literature notes, where I note down claims/ideas/concepts from specific pages.
The isFirstImport should make it so that my handwritten notes never get overwritten… at least that was the plan. But you’re right, there seems to be a bug. I’ll update the template and comment here once I’ve solved it.
Hi lovely people! Thank you all for your sharing. I’ve been obsessed with the Zotero-Obsidian workflow lately and found this very intriguing. Inspired by the beautiful template by @apfelstrudelig and the recent youtube video by @tallguyjenks, I made my template of the ultimate version.
Most importantly, the problem with note overwriting from re-import is fixed (which I believe has also been reported by @roaldarbol )
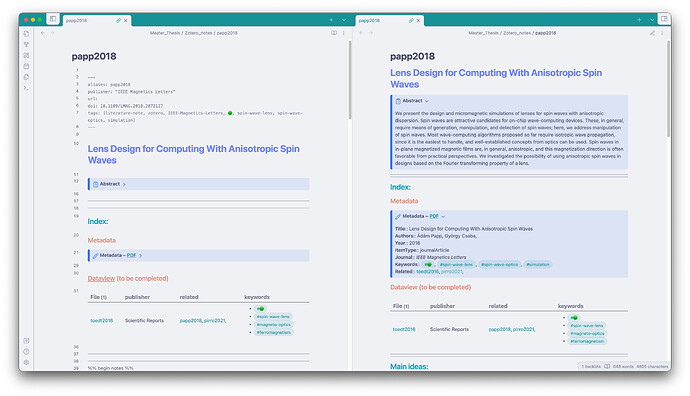
This is what it looks like
Metadata with dataview of related items:
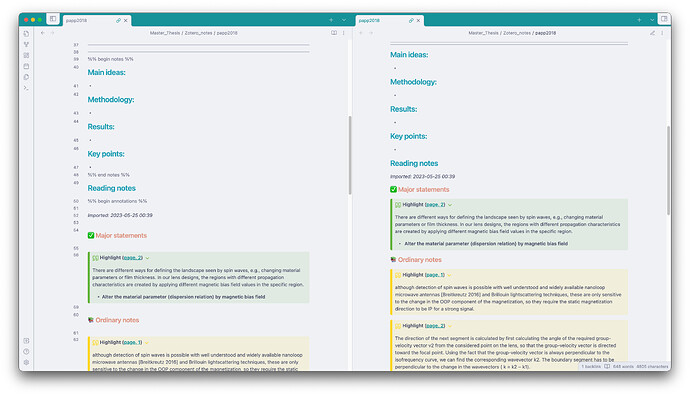
Notes section and Annotation section:
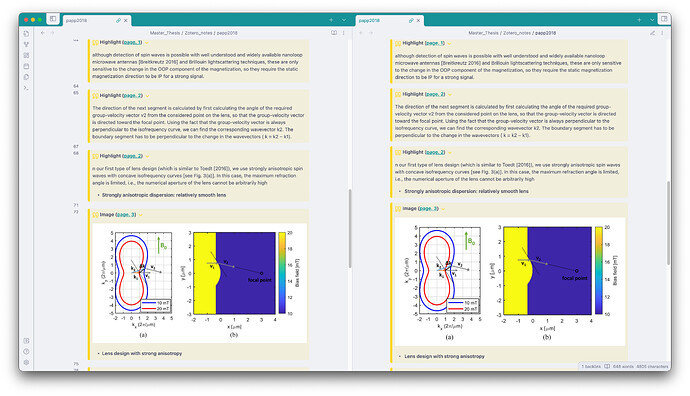
More callouts and images
This is my template:
---
aliases: {{citekey}}
publisher: "{{publicationTitle}}"
url: {{url}}
doi: {{DOI}}
tags: [literature-note, zotero, {{publicationTitle | replace(" ", "-")}}, {% for t in tags %}{{t.tag}}{% if not loop.last %}, {% endif %}{% endfor %}]
---
# {{title}}
> [!abstract]-
> {% if abstractNote %}
> {{abstractNote|replace("\n"," ")}}
> {% endif %}
---
---
## Index:
### Metadata
> [!meta]- Metadata – {% for attachment in attachments | filterby("path", "endswith", ".pdf") %}[PDF{% if not loop.first %} {{loop.index}}{% endif %}]({{attachment.desktopURI|replace("/select/", "/open-pdf/")}}){% if not loop.last %}, {% endif %}{% endfor %}
> **Title**:: {{title}}
> **Authors**:: {%- for creator in creators %} {%- if creator.name == null %} {{creator.firstName}} {{creator.lastName}}, {%- endif -%} {%- if creator.name %}**{{creator.creatorType | capitalize}}**:: {{creator.name}}{%- endif -%}{%- endfor %}
> **Year**:: {{date | format("YYYY")}}
> {%- if itemType %}**ItemType**:: {{itemType}}{%- endif %}
> {%- if itemType == "journalArticle" %}**Journal**:: *{{publicationTitle}}* {%- endif %} {%- if itemType == "bookSection" %}**Book**:: {{publicationTitle}} {%- endif %}
> {% if hashTags %}**Keywords**:: {{hashTags}}{% endif %}
> **Related**:: {% for relation in relations -%} {%- if relation.citekey -%} [[{{relation.citekey}}]], {% endif -%} {%- endfor%}
---
---
{% persist "notes" %}{% if isFirstImport %}
## Main ideas:
-
## Methodology:
-
## Results:
-
## Key points:
-
{% endif %}{% endpersist %}
## Reading notes
{% persist "annotations" %}
{%-
set zoteroColors = {
"#ff6666": "red",
"#f19837": "orange",
"#5fb236": "green",
"#ffd400": "yellow",
"#2ea8e5": "blue",
"#a28ae5": "purple",
"#e56eee": "magenta",
"#aaaaaa": "grey"
}
-%}
{%-
set colorHeading = {
"red": "⭕ Very important or questionable",
"orange": "⭐ Important or interesting",
"green": "✅ Major statements",
"yellow": "📚 Ordinary notes",
"blue": "🔗 Interesting references",
"purple": "🧩 Methodology",
"other": "Misc"
}
-%}
{%- macro calloutHeader(type) -%}
{%- switch type -%}
{%- case "highlight" -%}
Highlight
{%- case "image" -%}
Image
{%- default -%}
Note
{%- endswitch -%}
{%- endmacro %}
{%- set newAnnot = [] -%}
{%- set newAnnotations = [] -%}
{%- set annotations = annotations | filterby("date", "dateafter", lastImportDate) %}
{% if annotations.length > 0 %}
*Imported: {{importDate | format("YYYY-MM-DD HH:mm")}}*
{%- for annot in annotations -%}
{%- if annot.color in zoteroColors -%}
{%- set customColor = zoteroColors[annot.color] -%}
{%- elif annot.colorCategory|lower in colorHeading -%}
{%- set customColor = annot.colorCategory|lower -%}
{%- else -%}
{%- set customColor = "other" -%}
{%- endif -%}
{%- set newAnnotations = (newAnnotations.push({"annotation": annot, "customColor": customColor}), newAnnotations) -%}
{%- endfor -%}
{#- INSERT ANNOTATIONS -#}
{#- Loops through each of the available colors and only inserts matching annotations -#}
{#- This is a workaround for inserting categories in a predefined order (instead of using groupby & the order in which they appear in the PDF) -#}
{%- for color, heading in colorHeading -%}
{%- for entry in newAnnotations | filterby ("customColor", "startswith", color) -%}
{%- set annot = entry.annotation -%}
{%- if entry and loop.first %}
### {{colorHeading[color]}}
{%- endif %}
> [!quote{{"|" + color if color != "other"}}]+ {{calloutHeader(annot.type)}} ([page. {{annot.pageLabel}}](zotero://open-pdf/library/items/{{annot.attachment.itemKey}}?page={{annot.pageLabel}}&annotation={{annot.id}}))
{%- if annot.annotatedText %}
> {{annot.annotatedText|nl2br}} {% if annot.hashTags %}{{annot.hashTags}}{% endif -%}
{%- endif %}
{%- if annot.imageRelativePath %}
> ![[{{annot.imageRelativePath}}]]
{%- endif %}
{%- if annot.ocrText %}
> {{annot.ocrText}}
{%- endif %}
{%- if annot.comment %}
> - **{{annot.comment|nl2br}}**
{%- endif -%}
{%- endfor -%}
{%- endfor -%}
{% endif %}
{% endpersist -%}
A few remarks:
- Some of the colors are customed by the theme, you can be creative with these
- I prefer hashtags to links at the moment, so most of the tags are in the hashtag format, but if you prefer links that come with more degrees of freedom, you are welcome to change those
- The handwritten notes part (main ideas, methodology…) is bounded by
{% persist "notes" %}{% if isFirstImport %}
{% endif %}{% endpersist %}
so that the template only creates these tiles when the file is imported the first time. Thus you can edit this section later on without worrying about overwriting.
4. The annotation section is mostly inspired by the template from @apfelstrudelig , so I’ll just spare the details (no clue about the details haha)
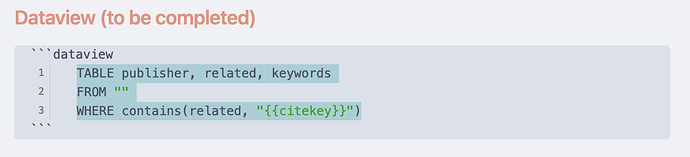
NOTE: Somehow the code block for the dataview is messing with the code block in my answer above, so here I just put up a screenshot (which is rather simple):
you just need to put it under the Metadate part and that’s it (or you can move it somewhere you like or just forget about it)
Cheers!
PS. The theme is AnuPpuccin with a few style settings
Thanks for sharing this, really useful ![]() One thing that happens to me is that if I use your template, I get all the headers and the heading symbols as in your picture, but everything is in a grey colour, meaning that Major Statements are in grey and Ordinary notes are in grey too, as opposed to having green and yellow callout boxes. Any idea on why this is the case, as I am not changing your template?
One thing that happens to me is that if I use your template, I get all the headers and the heading symbols as in your picture, but everything is in a grey colour, meaning that Major Statements are in grey and Ordinary notes are in grey too, as opposed to having green and yellow callout boxes. Any idea on why this is the case, as I am not changing your template?