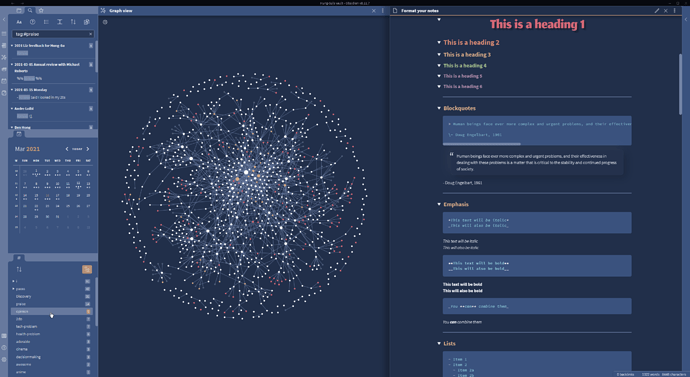
A dark theme for those who appreciate poisonous Pokemon!
Based on the lovely Nord theme
Please try it by browsing for it in Community themes in Obsidian!
Alternatively, you can try downloading it manually below 
Goals
- Take advantage of the incredible colour balancing talent of Ken Sugimori’s pokemon designs
- Have the lowest specificity possible - enable users to OVERRIDE Vileplume easily with their own CSS.
- Add moments of delight throughout the entire Obsidian experience, taking inspiration from the Pokemon games, but without alienating those who don’t care for Pokemon.
Planned features
- Light mode
- Get rid of all the
!important's - VS Code theme
- Better highlighting and contrast - still some areas of low contrast/poor accessibility
- New icons
- Translucency support - this mode doesn’t look great with this theme at present