Thanks for this. I love Nord Theme on my IDE.
Theme looks great, but I seem to be missing the fonts on my machine. Would you be able to link to them in your Github repo?
Edit: I found the fonts:
https://github.com/ryanoasis/nerd-fonts/releases/download/v2.1.0/Hack.zip
I’ve installed the fonts, but whatever I do, I can’t get Obsidian to change the fonts (Windows). What am I missing?
The screenshot is from macOS so I can’t comment on the fonts available on Windows.
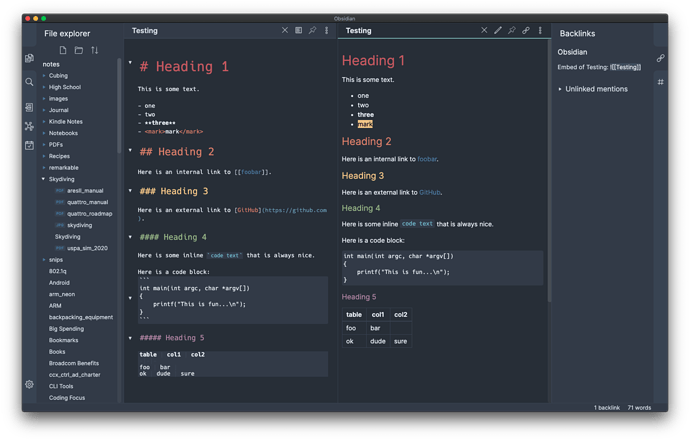
The only font changed in this CSS is the monospace font. I use the Hack Nerd Font which contains extra glyphs on top of the regular Hack font. If you don’t have this font then it should use either Source Code Pro or your default monospace font, which is inline with what Obsidian does by default.
I love this theme, but I noticed that with the recent update, lists do not appear in the Edit view.
I experienced the same problem with quote in Edit view
Yes, sorry about that. I’ve fixed this issue.
Great, I waited for this!
Hi!
I also like your theme a lot but would like to increase the size of the standard font for “normal” text to be more readable for me. Can you please guide me to the line where to do it?
Thanks!
Peter
You could zoom the entire window with ctrl/cmd-+.
To change it via CSS just modify the ‘font-size’ attribute in the obsidian.css file.
Thanks mate!
But I did that now. I was able to shrink the size of Obsidian with command and -. But when I try to increase the window back with command and +, nothing happens.
Frankly, I am scared 
Happy holidays!
Peter
Zooming in issue has been resolved on this page.
Thanks et all!
Peter
Love this theme! Thank you so much for it.
I’m trying to change one thing and I can’t figure it out.
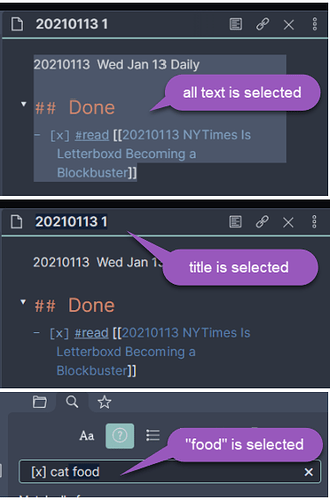
When I select text it highlights with the secondary colour (I believe) which is great. However, that doesn’t seem to apply to the title or the search box.
I’m not sure where or how to specify a different bg colour when these items are selected.
Hi @Lise, can you please report this issue on Github? Thx!
I’m having the same issue and have been looking into it. I put a detailed comment in Github with what I’ve found.
A short term fix is to create a CSS snippet that changes the value for the --text-selection variable. I’m using frost3. Here is the code to paste into a snippet:
:root {
--text-selection: var(--frost3);
}
The selection color will be quite different, but it’s at least visible everywhere. You could also try any of the the other theme colors or a CSS color value instead of a variable.