SlRvb
August 24, 2021, 10:31pm
126
Default Obsidian Font Size slider support
Note: Need to toggle on Mobile Resize if you want to use the Note Text -
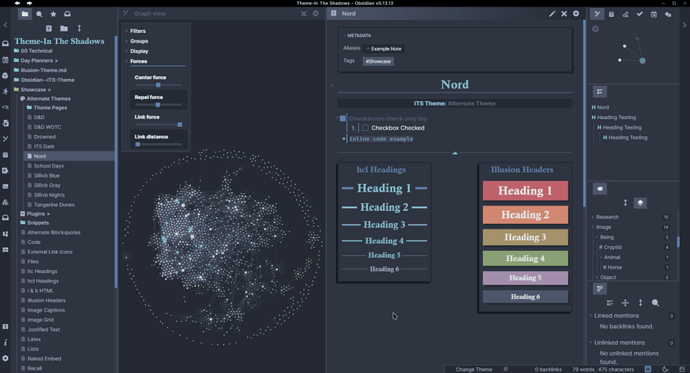
Graph :
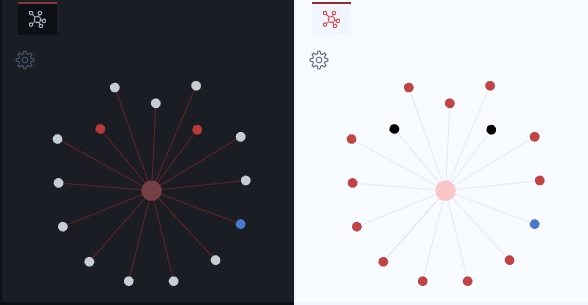
Highlighted Note for Graph color changed
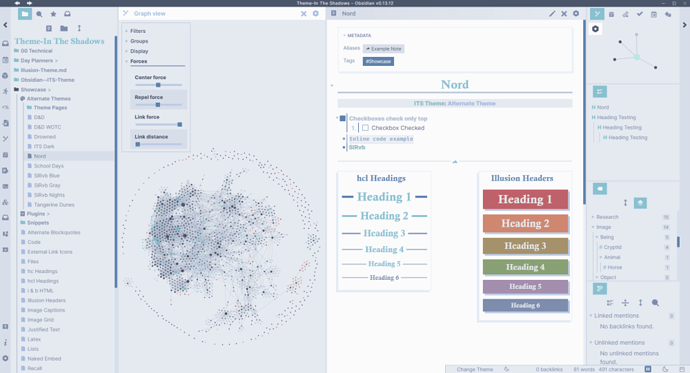
Lightmode Graph Hover color changed
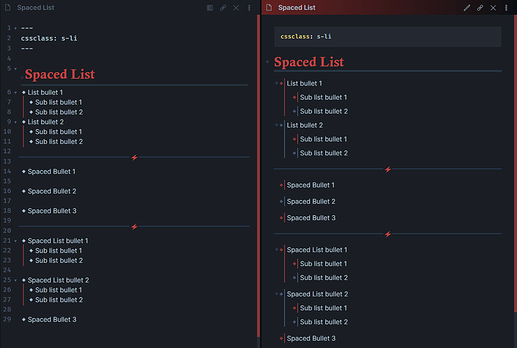
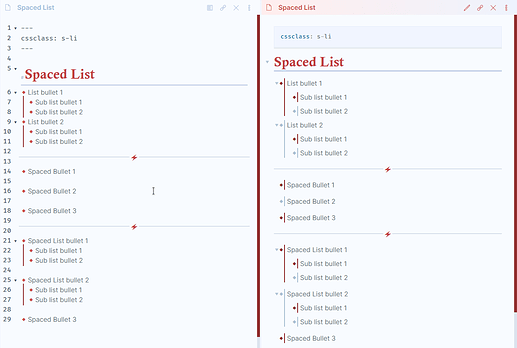
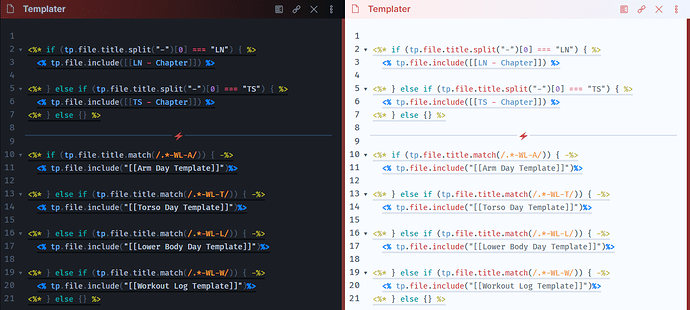
.i-at class to use with Markdown Attributes plugin: {: .i-at } to style like regular <i></i>.s-li class for spaced listsTemplater Plugin Highlight Syntax colors fixed to be more readable
Center Images toggle to center all images in vault
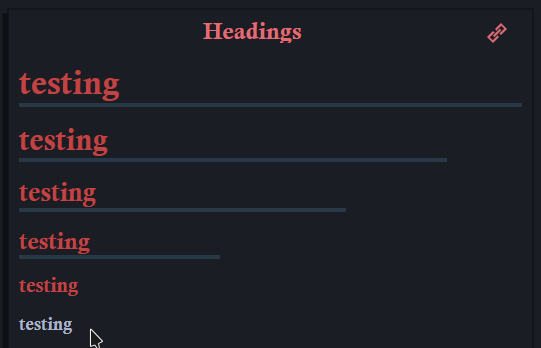
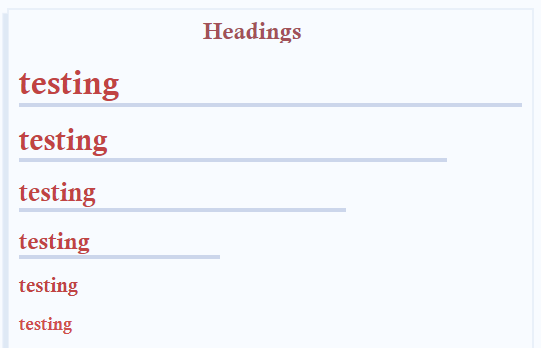
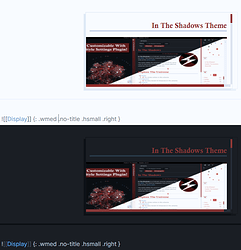
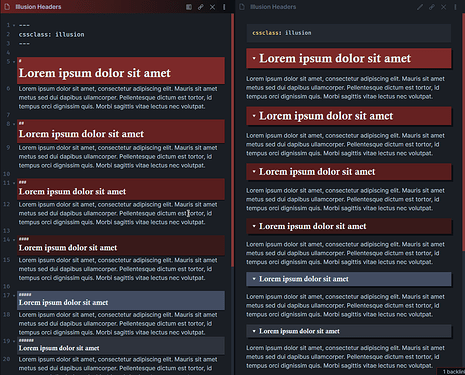
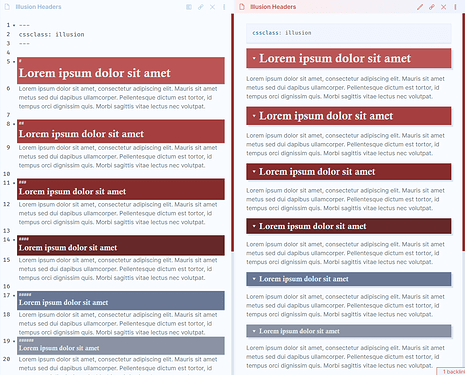
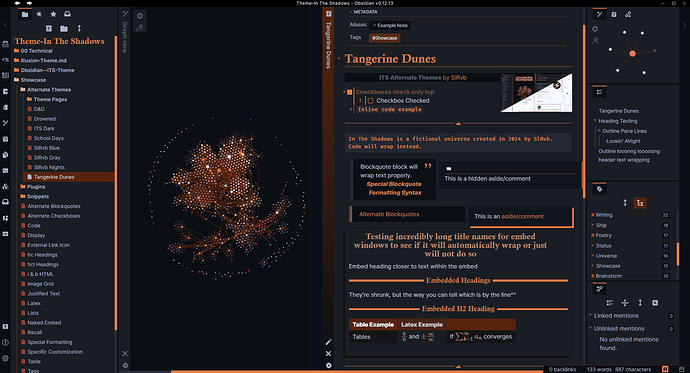
Illusion Theme Inspired Headingsboth edit and preview mode
Under Note Elements > Headers
Uses Text > Specific View Heading Changes colors
Specific Heading View default colors adjustedDisplay Folder Arrow On Hover toggle to restore folder arrow when hovering over folder title
All fixes in the All Alternate Themes snippet as well.
School Days
Vault Title Font changed to Collegiate
Horizontal Line & Bullet Icons changed
Lightmode Color Fixes :
Titlebar background
Codeblock slightly darkened
Graph Line Fix
<i></i> color changed
Darkmode Color Fixes
Codeblock yellow color restored
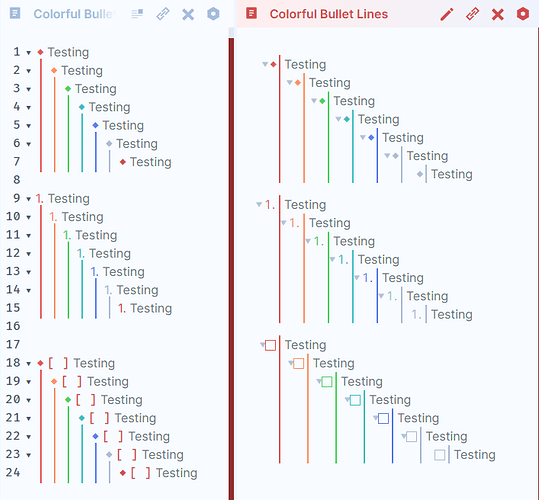
Alternating colors for bullet lists
D&D
Symbol Changed to Icon
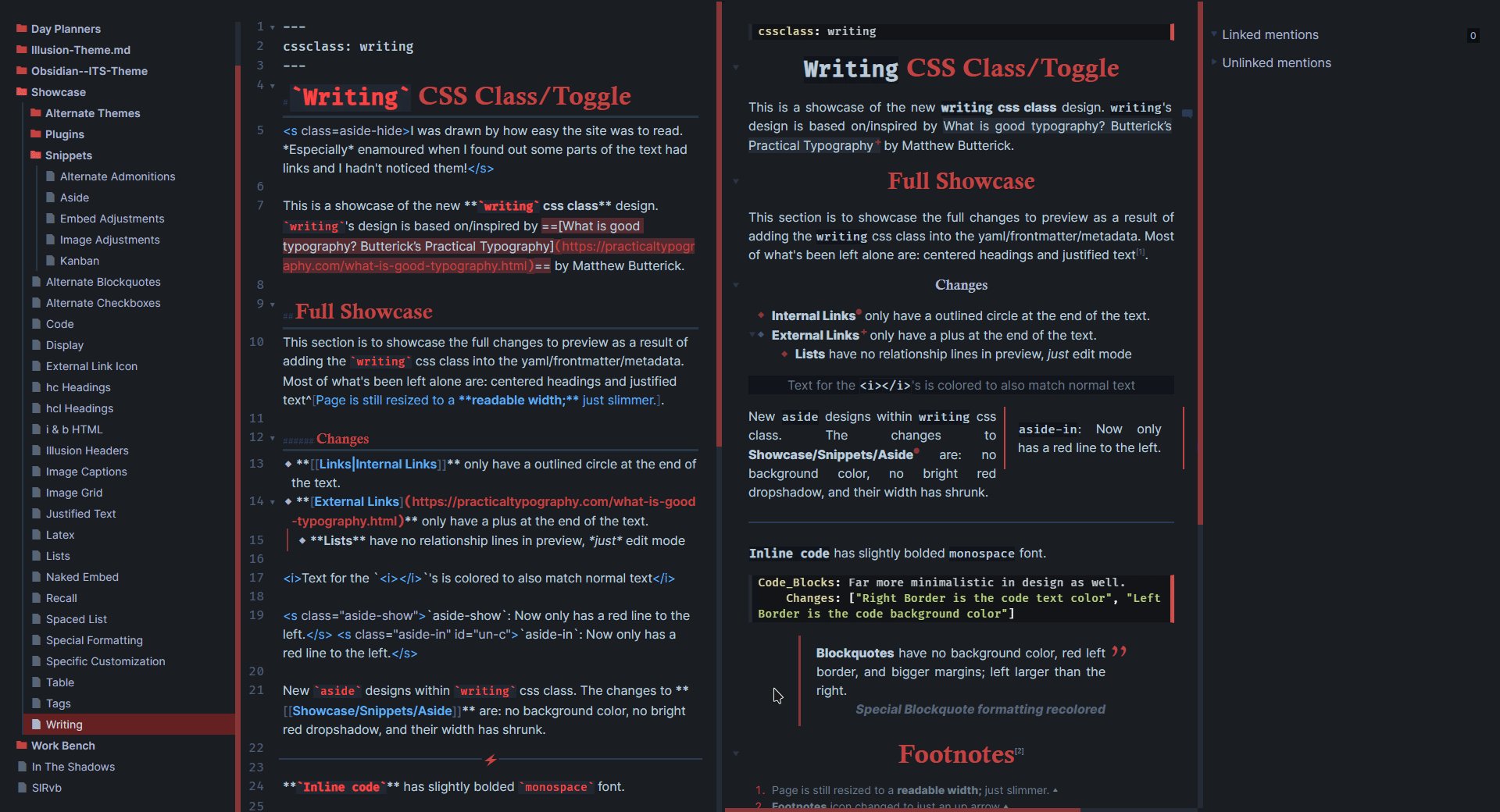
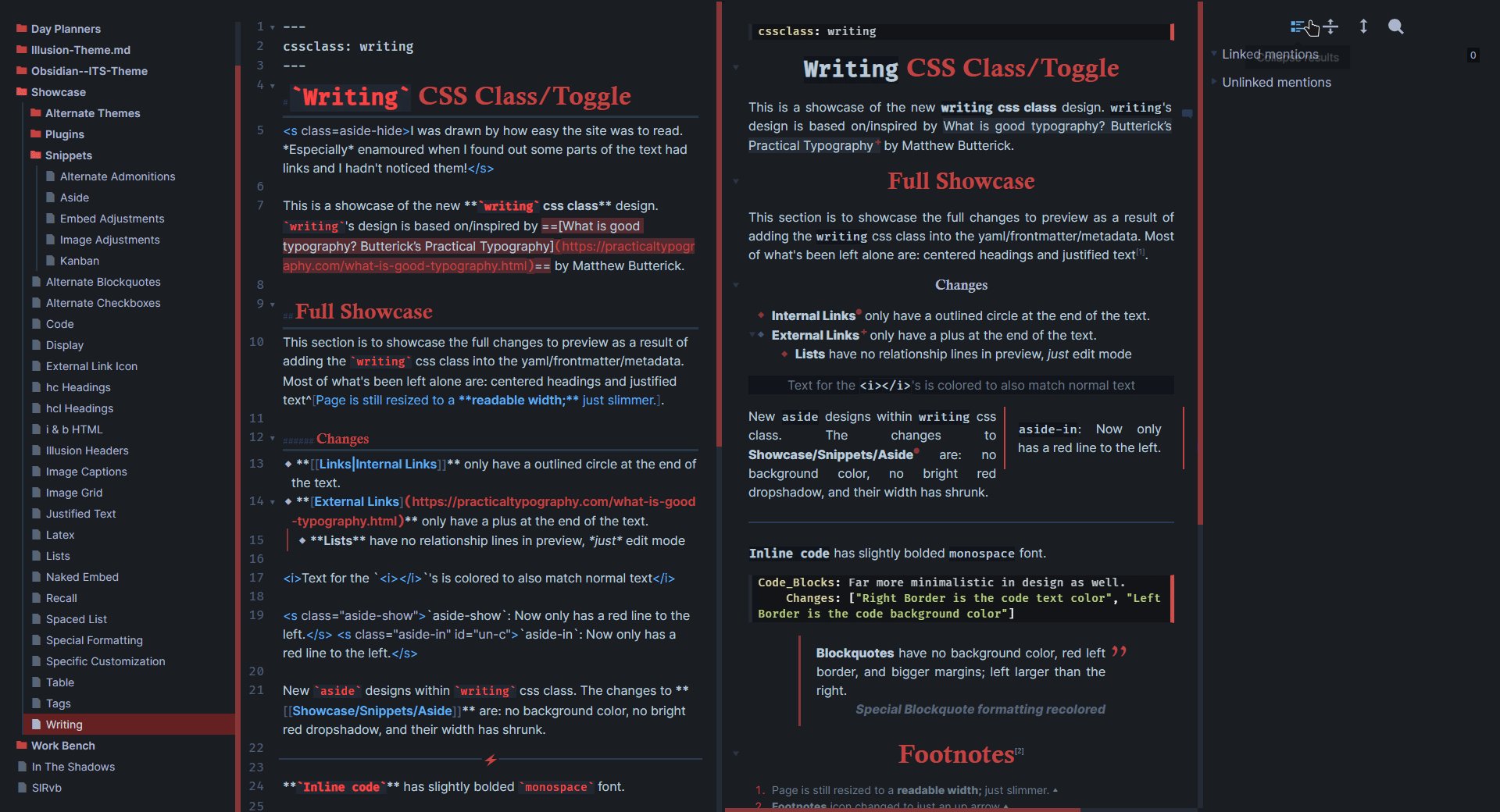
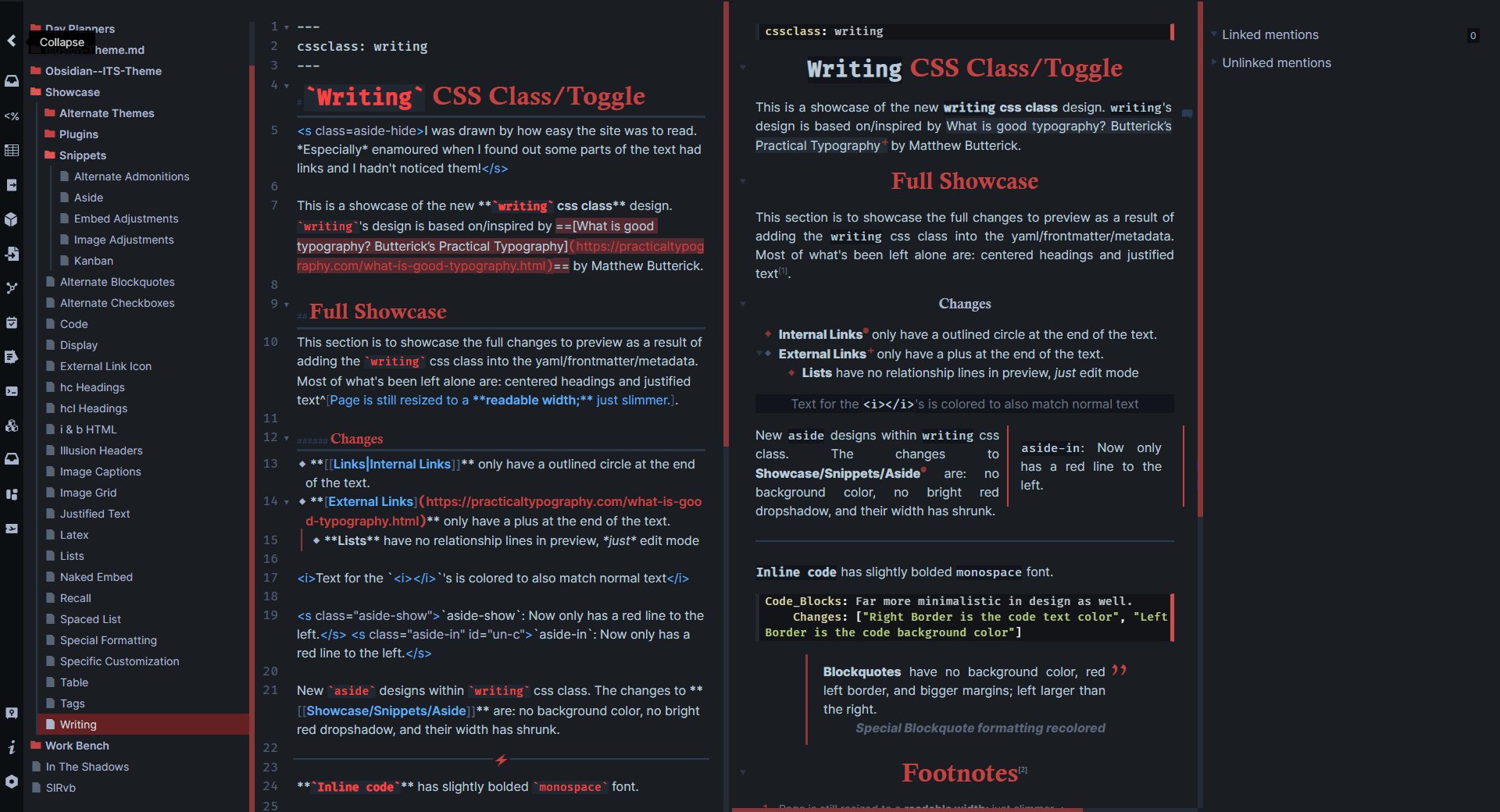
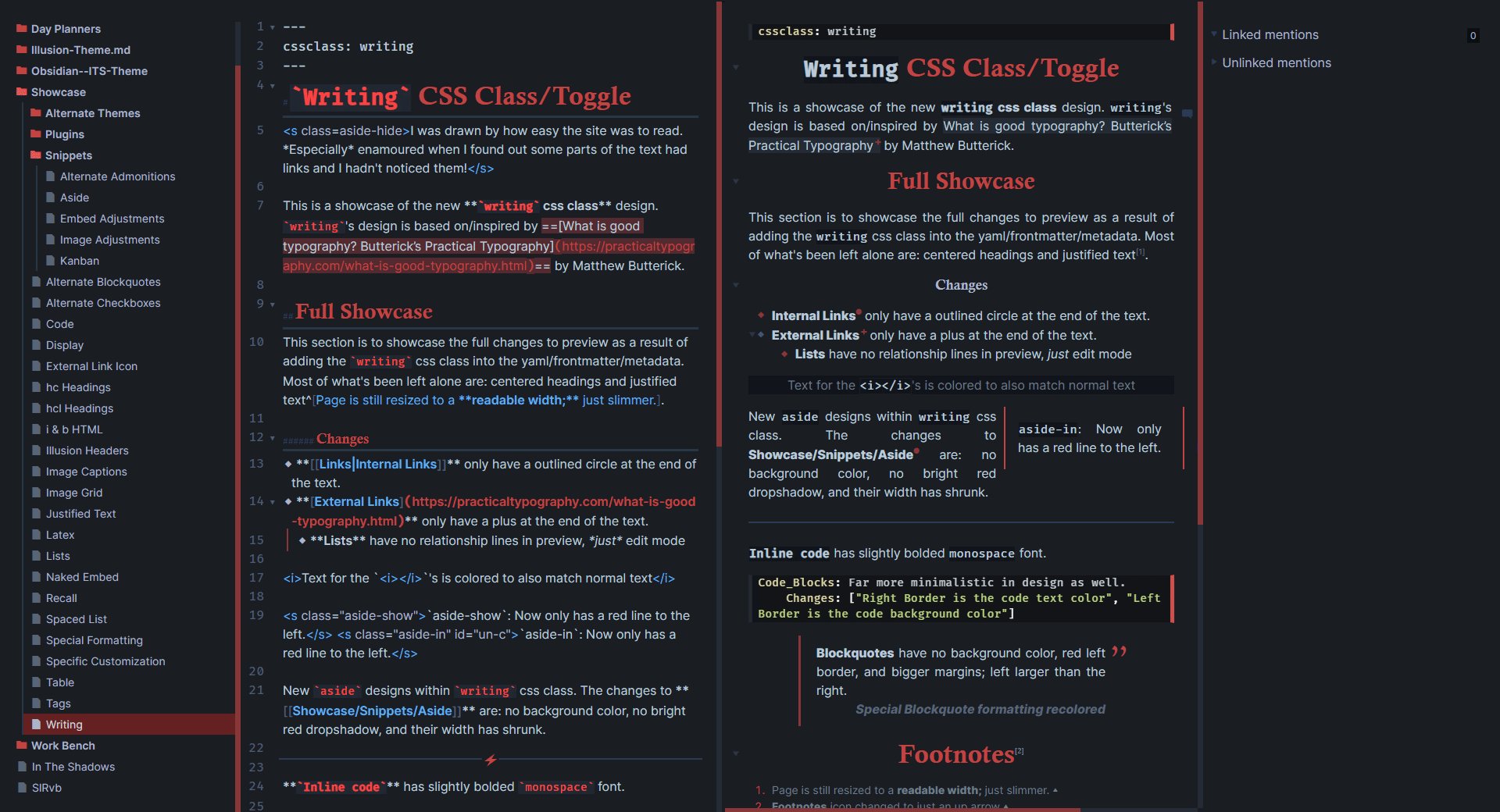
Fixed Writing Class
Darkmode Color Fixes
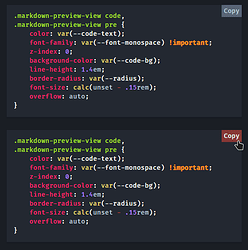
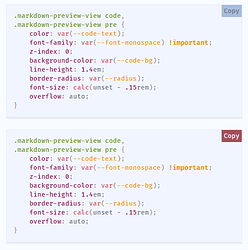
Code Text & Bg easier colors to read
Graph Line and Background Colors Changed
Lightmode Color Fixes
Aside Background color changed
Menu Sidebar color changed
SlRvb Blue
^Snippet Renamed
Lightmode Outerbar and Aside Background Color changed
SlRvb Gray
Darkmode Colors Fixed
Graph background & Line Colors Changed
Norwestor Font Weight reduced to remove fuzziness
Lightmode accent color fixed
New themes are included in the All Alternate Themes snippet as well.
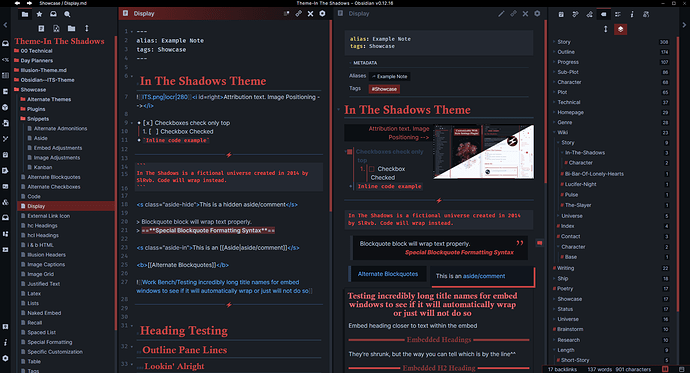
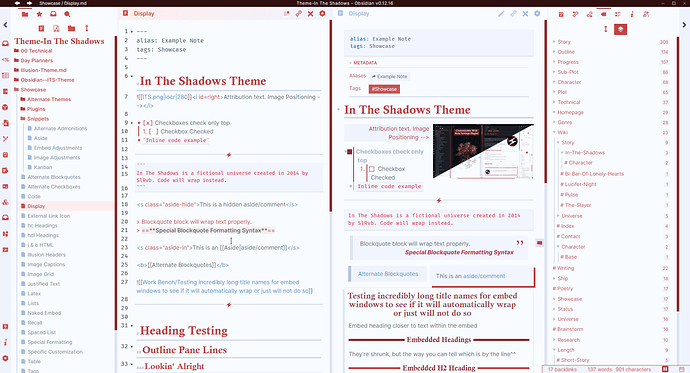
Link
Link
Inspired by the Discordian Theme’s Image Enhancements
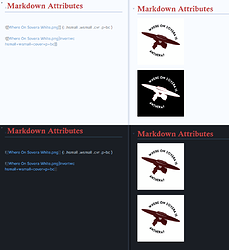
properties
Can now use ![[image.png#center]] in the source of the images to use instead of the alternate text ![[image.png|center]]
Captions ![[image.png#cap|Caption text here]]
cssclass: img-cap cssclass for captions for all images on that page
Note: Markdown in caption will not work/render and does not work on external images
Image Grids
CSSClass: img-grid
Flags: ![[image.png#grid]] ![[image.png|grid]]
Markdown Attributes plugin support with
Image Adjustments Snippet
Embed Adjustments Snippet
ITS Icons included as toggle
3 Likes
Kevzen
August 26, 2021, 2:43pm
127
Thank you for this nice theme!
Also, I try to figure out how to change the font size for the side panel with the file explorer. Is this possible?
SlRvb
August 26, 2021, 7:16pm
128
Oh I see what you mean by the text size of the tags getting bigger whoops
For the font size of the side panels, it should be located under Workspace > Workspace Resize. Just toggle on and slide the Sidebar Text Size slider to adjust that.
1 Like
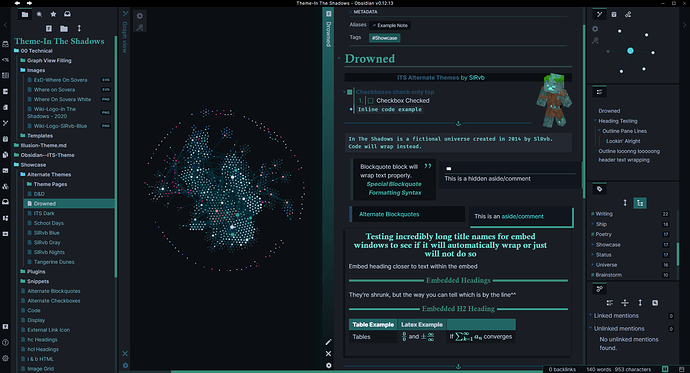
I love the Drowned theme so much, it is just so beautiful, thank you!
The new Illusion inspired header is also good but since I am using alternative theme, it is kinda outta place with the red. You probably already had this on the next update. Again, I just want to say great work!
1 Like
SlRvb
August 27, 2021, 10:27pm
130
I believe I caught that a little after I had posted the update, so I think if you download the snippet again, it should have the Illusion header colors match the snippets.
2 Likes
SlRvb
September 19, 2021, 11:34am
133
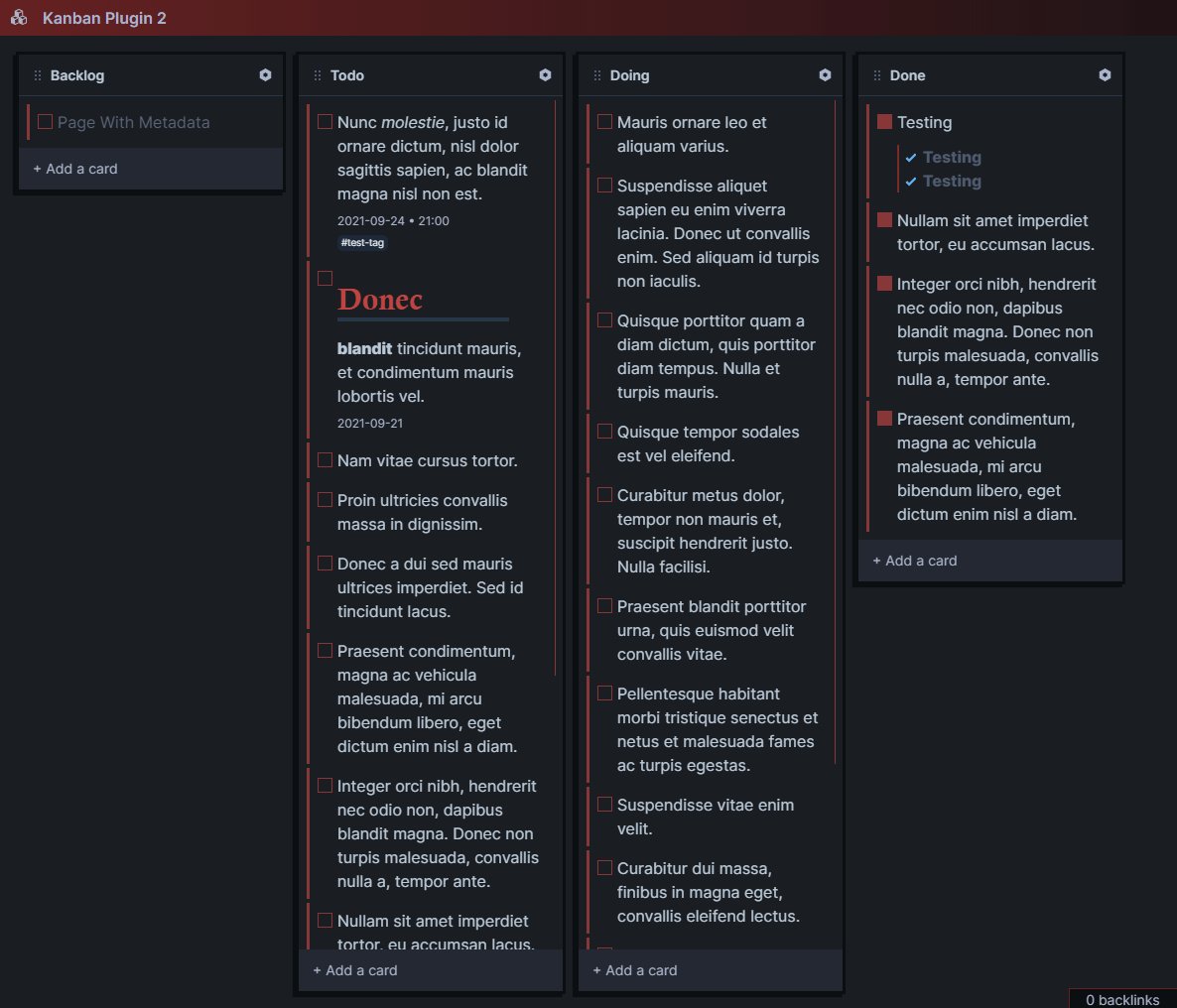
Colorful Task Text Style Setting Toggle enabled by defaultNote Elements > Lists)
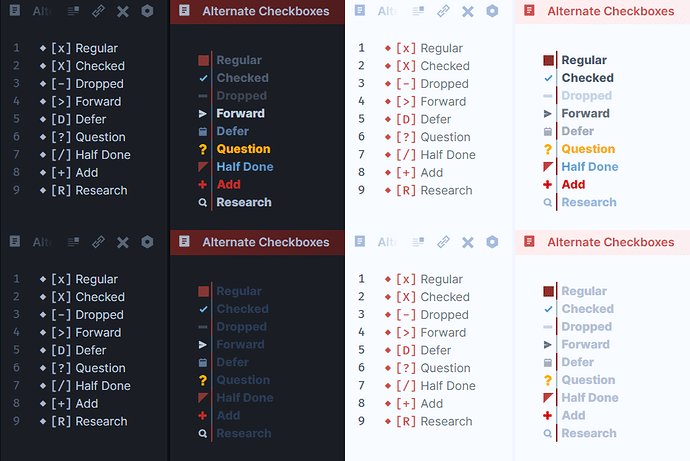
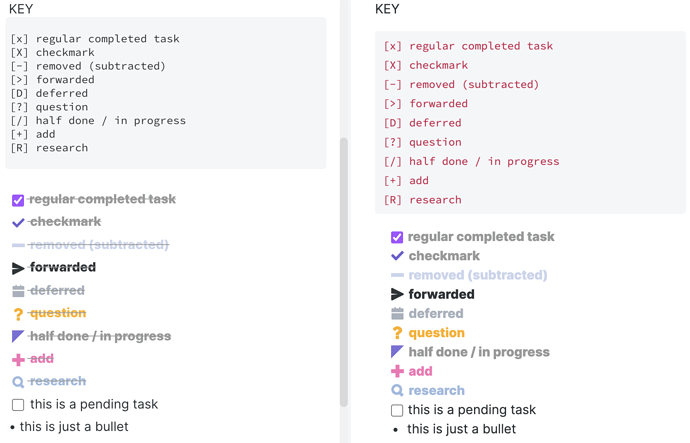
Alternate Checkboxes Snippet
Style Setting Toggle to enable colorful task text or just default dimmed text
Should work with most themes, I’ve tested the snippet with:
Yin & Yang
California Coast
Minimal theme
9 Likes
BORBER
September 25, 2021, 4:41pm
134
Great! I’ve written a little script to replace the default Ctrl + enter to toggle the checkboxes, they’re great!
1 Like
SlRvb
October 18, 2021, 4:08pm
136
ITS Icons have been set as default when theme is loaded in
Style Settings toggle renamed to Remove ITS Theme Icons
If the theme’s icons disappear for you, uncheck Workspace > Remove ITS Theme Icons
1 Like
SlRvb
November 12, 2021, 6:56pm
138
(Images will be added later)
Fixes
Sliding Pane Plugins Icon Alignment & Gradient now aligns properly
Tag Pane dot is actually removed properly
Fix strange hidden cursor issue
Recolored Footnote Text
Folder Icon hides when using the Obsidian Icon Folder Plugin
Recolored Scrollbar
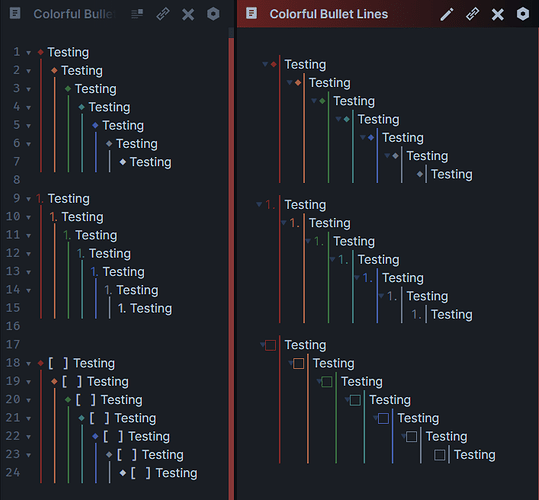
Coloful Bullet Lines Recolored
Codeblock & justified setting error
Fix Mobile Bullet Error
Remove Note Title Border
Removed broken Music and Scales ABC.js plugin styling
Fix blockref coloring
Graph Settings cog padding adjusted
Misalignment of text cursor due to horizontal line fixed
New Outline Pane Styling (Toggle off under Workspace > Hide Outline Pane H)
Icon Folder plugin icons will auto replace the ITS folder icon when applied (working on getting it to play nice with files)
Restyled Media Extended plugin
Alternate Checkboxes supports CodeMirror Options to display in edit mode as well
New checkbox types: Idea, Brainstorm, Pro, and Con
All headings are collapsed for easier browsing
Added descriptions to help
Moved most colors back to the Colors section for easier mass editing
Renamed Workspace Tab Note Adjustment to Sidebar Note Adjustment & added a description
Renamed Lists’ Specific Line Color section to Colorful Lists
Note Elements has new sections:
Horizontal Line
Embeds
Headers
Frontmatter
Neon Bullet Lines toggle for preview and edit mode
Alternate Indent Styling toggle for Live Preview
1 Color Bullets & Lines toggle
Dim Scrollbars toggle
Disable Settings Animation toggle
Minimized Frontmatter toggle
Restore Crossed Checkbox toggle
2 Likes
Felipe
November 15, 2021, 8:02pm
139
Hello @SlRvb !
Just to say thank you for the past 9 updates that I missed !
I was always using my dear ITS and improving my workflow with Obsidian
Now I update and I have a lot of ground to cover ! I wanna see every new feature
I thanks again for this amazing theme ! I hope everything is okay with you !!!
-Felipe
2 Likes
Hey,
Do you have an idea what I might be doing wrong?
Cheery
Shanna
December 12, 2021, 5:44pm
141
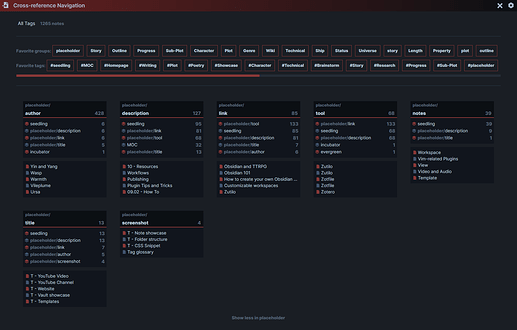
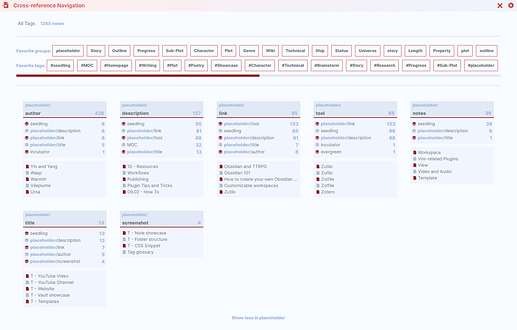
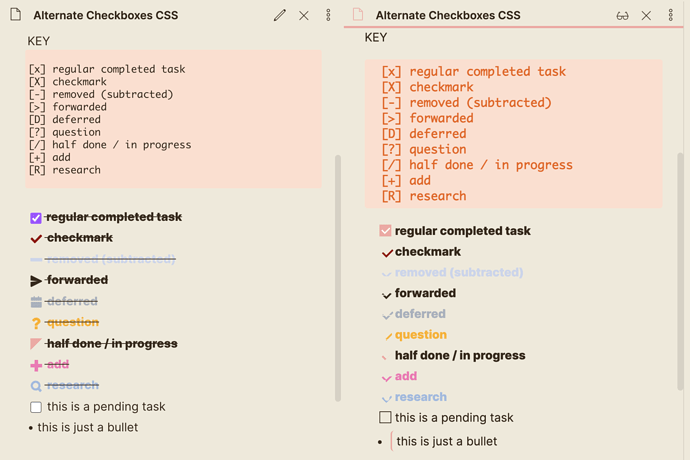
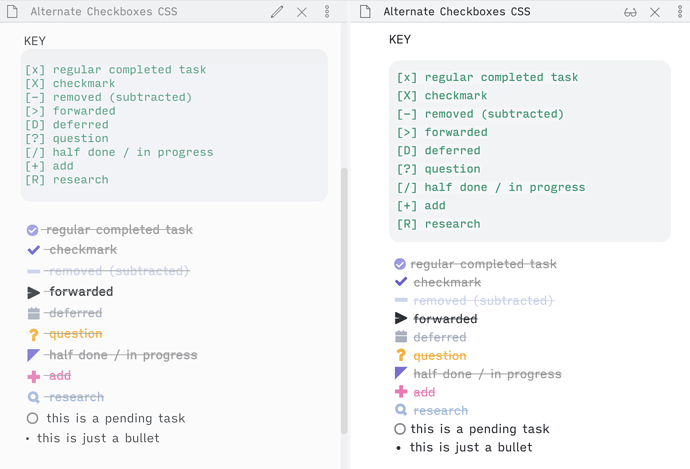
Hey @SlRvb , is this the right place to ask questions about the alternate checkboxes? I saved your file as a snippet to try with other themes. It works fine with your ITS theme but other themes strike out text in live preview mode and sometimes in the regular preview/reading mode. I’ve also noticed the icons don’t always show up. See examples below. Is there something I can edit to fix this? Thank you!!
Default Obsidian theme:
Pink Topaz:
Shimmering Focus:
Never mind, I am an idiot at times
SlRvb
December 14, 2021, 12:38am
143
Ah yeah, some themes have their own checkbox styling that might override mine depending on how they’ve done theirs.
For Live Preview, I’ve been doing some work and an update should be coming around to fix the strikethrough issues
1 Like
Shanna
December 14, 2021, 4:58pm
144
Thanks! I’ll keep an eye out for the update
SlRvb
December 24, 2021, 1:24pm
146
Going forward I think I’m gonna stop with pushing photos unless it’s a big change to my updates, it keeps me from pushing out the update logs on a more consistent basis. Sorry to those that might’ve enjoyed seeing them
Minimized FrontMatter alignment for mobile
Style Setting Colors: Graph Focus Color fixed
Folder Icon will auto hide if an icon from the Icon Folder Plugin is added
Better AidenLx Folder Plugin support: Clicking the empty space now opens the folder properly
Sidebar’s Active/Selected Tab now Fully colored , no longer a just a bordered line at the topUpdate Statblock Design for its Beta version
Added styling for Dataviews bracket syntax [], ()
Bullet/Checkbox padding aligned for Live Preview
HR Line Live Preview matches Reading Mode Design
CM6 Gutter Line color set transparent
Dataview Styling to match Reading Mode Design
Glasses Icon redesigned
Alternate Checkboxes (New updates also included for ITS Theme)
New Checkbox Types: Quote, Info, Bookmark, Note
Checkboxes Converted into Encoded Icons
Colorful Background (Alternate/Checkbox Admonitions) Toggle
Normal Task Text Toggle
Support for Live Preview
Other updates for toggable strikethroughs and fixes are still coming and I might be able to push them out tomorrow if I get back soon enough🙈
Added Faint Text to Colors > Text > Faint Text
Renamed Folder to better titled Open Folder
Added Folder Color Hover to Colors > Workspace
Added Bottom Navbar Buttons toggle to move sidebar buttons down, inspired by the Prism Theme
Hide Underline for individual Headings. Text > Specific View Headings Changes > Heading Underlines
Renamed Raise Right Sidebar to Raise Sidebar & Doc Search: Will now also raise up the Find as well as the Search and Replace modal on notes
Get the Nord - All Alternate Themes Snippet here
1 Like
SlRvb
December 27, 2021, 6:08pm
147
I think the new update might fix that? Sorry it took so long
I’ve update a couple other things so it should be easier for me to support other themes with the snippet, so do report back if it isn’t fixed still


Note: Markdown in caption will not work/render and does not work on external images












 . I’ll fix that and add the option to resize tag text independently from the note text size.
. I’ll fix that and add the option to resize tag text independently from the note text size.