Update
- Default Obsidian Font Size slider support
- Note: Need to toggle on
Mobile Resizeif you want to use theNote Text-
- Note: Need to toggle on
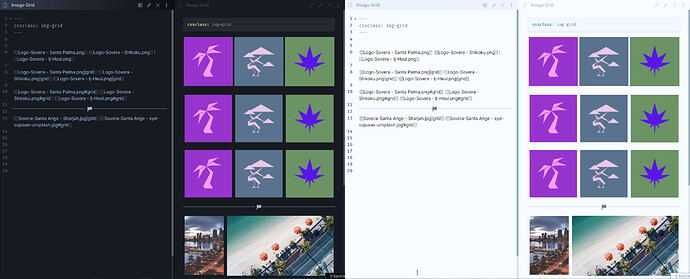
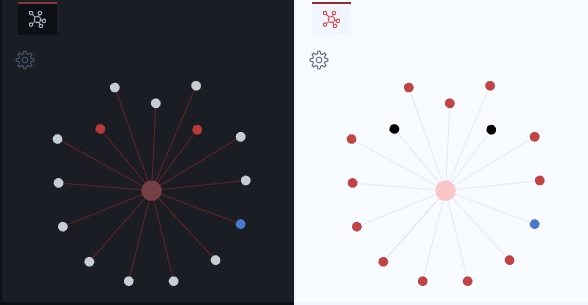
- Graph:
- Highlighted Note for Graph color changed

- Lightmode Graph Hover color changed

slider in the Style Settings
- Highlighted Note for Graph color changed
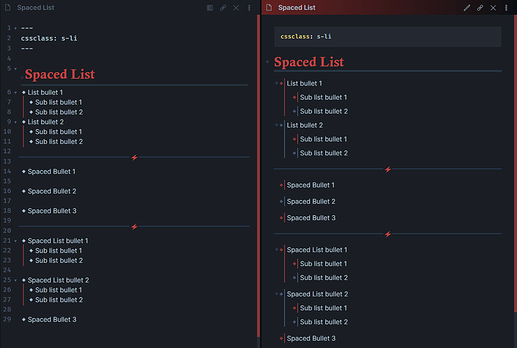
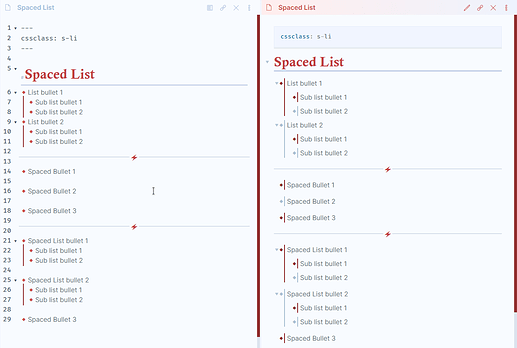
.i-atclass to use with Markdown Attributes plugin:{: .i-at }to style like regular<i></i>.s-liclass for spaced lists
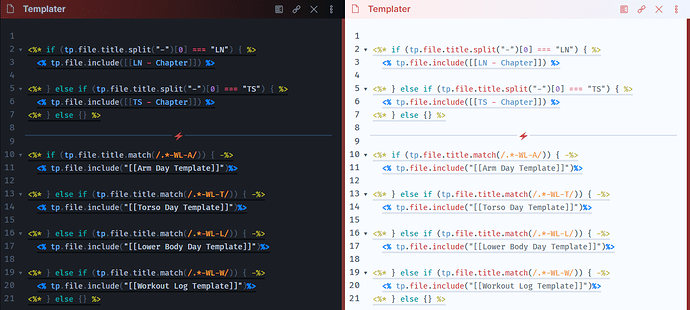
- Templater Plugin Highlight Syntax colors fixed to be more readable
Style Settings
Center Imagestoggle to center all images in vault- Find under Note Elements
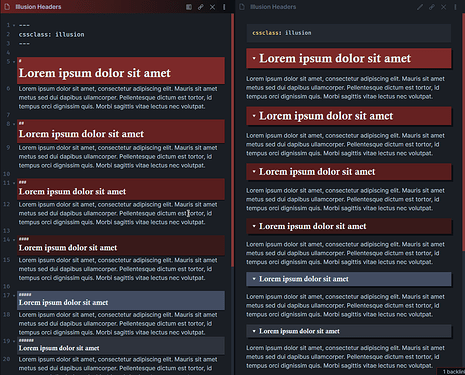
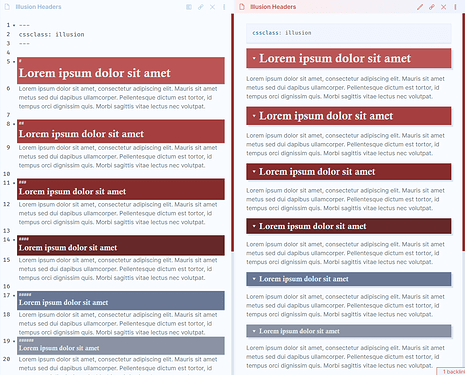
- Illusion Theme Inspired Headings toggle to view heading in block with a background for both edit and preview mode
- Under
Note Elements > Headers - Uses
Text > Specific View Heading Changescolors
- Under
Specific Heading Viewdefault colors adjustedDisplay Folder Arrow On Hovertoggle to restore folder arrow when hovering over folder title
All Alternate Themes
All fixes in the All Alternate Themes snippet as well.
- School Days
- Vault Title Font changed to Collegiate
- Horizontal Line & Bullet Icons changed
- Lightmode Color Fixes:
- Titlebar background
- Codeblock slightly darkened
- Graph Line Fix
<i></i>color changed
- Darkmode Color Fixes
- Codeblock yellow color restored
- Alternating colors for bullet lists
- D&D
- Symbol Changed to Icon
- Fixed Writing Class
- Darkmode Color Fixes
- Code Text & Bg easier colors to read
- Graph Line and Background Colors Changed
- Lightmode Color Fixes
- Aside Background color changed
- Menu Sidebar color changed
- SlRvb Blue
- ^Snippet Renamed
- Lightmode Outerbar and Aside Background Color changed
- SlRvb Gray
- Darkmode Colors Fixed
- Graph background & Line Colors Changed
- Norwestor Font Weight reduced to remove fuzziness
- Lightmode accent color fixed
- Darkmode Colors Fixed
New CSS Snippet Themes
New themes are included in the All Alternate Themes snippet as well.
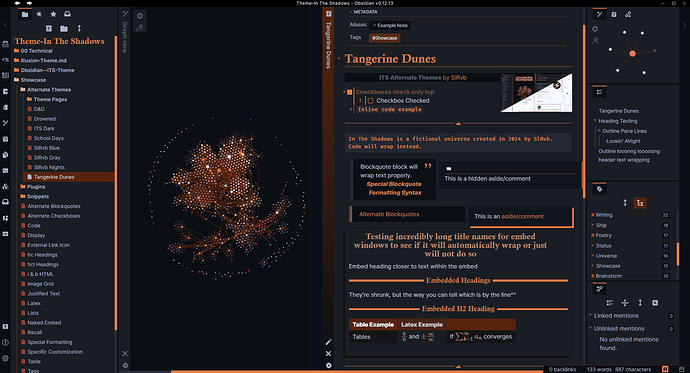
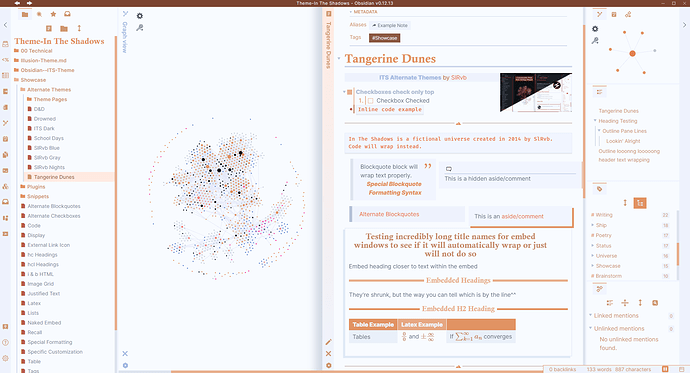
Tangerine Dunes
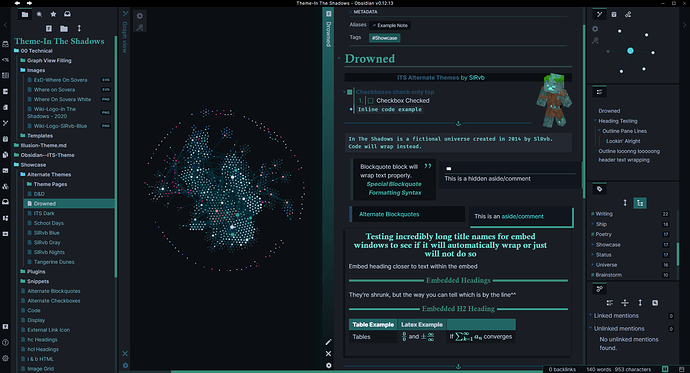
Drowned
Image Adjustment Updates
Inspired by the Discordian Theme’s Image Enhancements
- Can now use
![[image.png#center]]in the source of the images to use instead of the alternate text![[image.png|center]]
Captions ![[image.png#cap|Caption text here]]
cssclass: img-capcssclass for captions for all images on that page
Note: Markdown in caption will not work/render and does not work on external images
- Image Grids
- CSSClass:
img-grid - Flags:
![[image.png#grid]]![[image.png|grid]]
- CSSClass:
Upcoming
- Markdown Attributes plugin support with
- Image Adjustments Snippet
- Embed Adjustments Snippet
- ITS Icons included as toggle