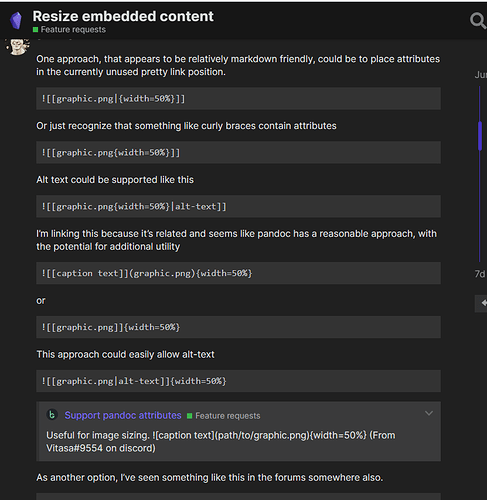
Hi guys, I’m currently having problems resize this image. What can I add to this line to resize the image? Tks.

This is an outstanding feature request:
Please search the forums; there’s lots of discussion on this here already!
Tks for reply. I have no problem with public files (with public links).
My need is to resize a local image inside my workspace folder, I tried all of the recommendations in this post “Resize embedded content”, and nothing worked.

Thank you.
Right, those are proposals for how resizing could work from another user—but the feature does not exist yet (the thread I linked to was a feature request). It only works for publicly-hosted images for now.
See also:
Thank you for replying.
I have read all of the posts relating to my problem on this forum. With your confirmation, I think I just settle with these options (which worked when I tested):
- As I use OneDrive for syncing my Obsidian workspace folder, I can open OneDrive on browser, and copy my image address to put in the img tag for resizing.
- As for common method, I will need to resize my image (on a image editing software) before embedding it in my note.
Thank you so much.
You’ve got it—those’re the only options for now. Hopefully we’ll have more options soon!
Thank you.
I found out how to resize pictures in obsidian!
Take the link, add ‘|’ sign towards the end and write a number.
Eg. : ![[image.jpg]] to ![[image.jpg|300]]
Thanks. It’s helpful
Fantastic !!! For anyone using Obsidian to make presentations, this is a crucial feature. I am impressed with what Obsidian can do.
Thanks! ily
Thanks a lot, really appreciate it
Hi! I don´t know if you still having the problem, but I found another solution (maybe you already know), its just this: <img src="" alt="" style=“zoom:50%;” />. I hope it is helpfully for you.
Is it possible to this on a markdown formatted image, such as:

Yes you can. You put the size in the alt-text. From the release notes in 0.9.4:
Blockquote
You can now downsize images using the new syntax:
For markdown images, use 
For embeds, use ![[image.png|100x100]]
To have the image scale according to its aspect ratio, omit the height ![[image.png|100]]
Wonderful. I have something similar set in CSS, but native is much better, so I don’t need to maintain the CSS across vaults - plus it’s entirely customizable. Thanks @rigmarole !
Since it sounds like you’re pretty in the know here, do you have any idea if there plans or feature requests to support % for alttext|width notation, as a function of window width?
In my CSS, I have some categories that I’ve picked for convenience that use this (though mine uses both px and % to arrive at a max. It might be a fairly simple feature to implement by appending a % to the end of the number, so if there’s no feature request I’d be interested in creating one.



.markdown-preview-view img[alt="sm"] {
width: max(300px,30%);
max-height:auto;
}
.markdown-preview-view img[alt="md"] {
width: max(500px,50%);
max-height:auto;
}
.markdown-preview-view img[alt="lg"] {
width: max(1080px,70%);
max-height:auto;
}
Edit: apologies for the laziness in asking here - I have a TODO for myself to look into this in the future, but currently have a lot of things going on and unable to, so figure it’s worth a shot to ask  If I find anything, I’ll follow-up here!
If I find anything, I’ll follow-up here!
This is how i resize my pdf-
[Link removed]
@Besalynus can you explain what you mean, or what you’ve done? Your post doesn’t have enough information to be able to help.
Resizing only affects how it displays. The original photo doesn’t get changed. Nothing is lost.
it works, thanks a bunch!!
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.