Let’s go to the topic directly.
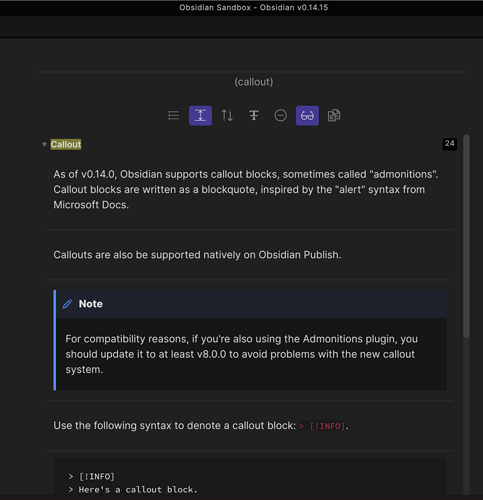
The built-in query and research function is very powerful for text searching. However, the search results returned are just plain texts. And I think many people would prefer a result looks similar to the live preview mode. And I kept wondering why there is no such a core plugin or 3-rd party plugin that can do this.
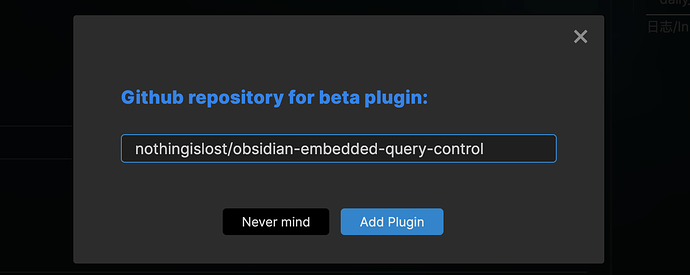
Accidentally, I red this post and found that there is a plugin, but is experimental, that can do this job:
A very cool example of the use case is: you can now build a easy-to-read customized todo list collecting all the todos in every notes within your vault using the query command like :
(task-todo:/.*/)
And if you change the condition, it can do more, such as generate a readable summary or report dynamically, etc. That is really awesome.
You can also print this result if you remove the limit on the max query result window height by applying the css snippet:
.internal-query.search-result-container{
max-height:none;
}
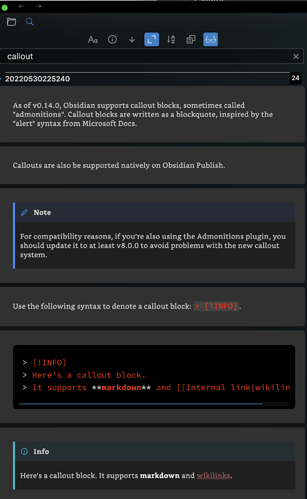
Moreover, after install this plugin, I found it not only enhances the query result, it also “upgrades” the built-in search function result to support the markdown rendering. It feels like buy one get one for free.
I see there is not so many discussion on this plugin, so I just put it here, so that more people who has similar requirement on search result rendering can have a try on this one.
For the open in the new window feature introduced in Obsidian 0.15.x and above, I found another css snippet very useful, which will eliminate the extra spaces in the query result in the new windows.
:is(.markdown-preview-view,.markdown-rendered) {
height: fit-content;
}
.search-results-children.is-rendered .search-result-file-matches .markdown-preview-section {
max-width: 100%;
height: fit-content;
}