You could also use the idea suggested below, which do work in recent edition of Obsidian/QuickAdd.
Thanks - will give this a try.
Is there anyway to have variables in a section but if you don’t want the selected variables you can still write your own?
tags: {{VALUE:tech💾/purchase,Home/purchase,car🚗}}
In my template, that currently asks how I want to assign a tag to my purchase. Lets say I didn’t want to assign any of those, either wanted it blank or something new.
What are my options ![]()
Obsidian API line to delete contents of a note. ( Excluding Title )
this.app.workspace.activeLeaf.view.editor.setValue('');
Updated API call. ActiveLeaf is deprecated.
this.app.workspace.getLeaf(false).view.editor.setValue('');
I just saw your question, so I’m sorry for being late.
Just add a space and a comma in your values. Example:
tags:{{value: , tech, home}}
JI’m looking to create a macro and I think it would be possible with quickadd but I’m not sure. I’m not comfortable with javascript yet.
I have the moviegrabber, game search and book search plugins to create book, game and movie notes, each with a command. I’m looking to create a command that combines these commands. Basically, I’m looking to create a macro that opens a suggester input with the choice between books, movies, games and series, and launches the corresponding command. Does anyone have any ideas on how to do this?
Thanks
Nervermind, I found a solution I hadn’t thought of. I created a macro for each and a multi in which I grouped the macros.
Can someone help me, is it a way to set up prompt with default value for note name? I want QuickAdd to ask me for a name when I create a new note, but if I leave the prompt empty, I want it to use some default name instead of throwing the error. Is it possible to do this without writing script?
@Outis I was asking myself the same thing a few days ago, so I adapted his OMDB script to connect to TMDb. Here’s the script tmdb-obsidian
@reaty I don’t know how to do it without a script, but you can paste this in the Capture Format section of your prompt and it will provide you a default message if the prompt is empty.
```js quickadd
const input = await this.quickAddApi.inputPrompt("Your prompt title") || "Your default message";
return `Input given: ${input}`; ```
Please, how to create a pop-up “contentEl.setText()”, in a quickadd script.js?
I can’t load Modal …
thanks!
Thank you so much, @sanyaissues.
Hi everyone,
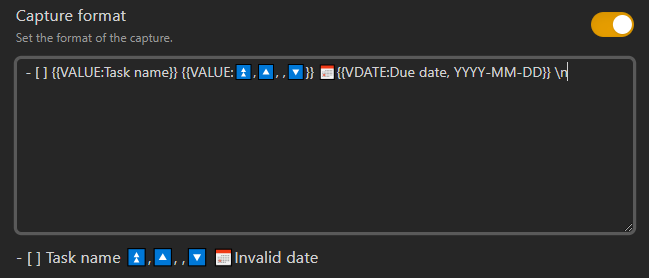
I’ve been trying to use quick add for tasks, but I’ve been running into an issue with quick Add where it will not accept the syntax for VDATE.
What I’m trying to add is the following:
- {{VALUE:Task name}} {{VALUE:
 ,
, , ,
, , }}
}}  {{VDATE:Due date, YYYY-MM-DD}} \n
{{VDATE:Due date, YYYY-MM-DD}} \n
But what ends up happening is I put in {{VDATE:due or {{VDATE:date and obsidian freezes.
Any help would be great because otherwise I’ll just have to quick add the other parts of the task and then manually add in the due dates on my tasks.
Update: I’ve managed to get, as far as I can tell, the correct code in (had to force close obsidian and then copy in the correct code from note pad)

but it’s giving me an invalid date error, so I’m not sure what I’m doing wrong.
It’s normal for it to tell you that this is an invalid date because you haven’t entered a date here yet and it is therefore invalid. You need to test to make sure it works.
Is there a way how can I run executeChoice without asking for input, please?
My idea:
- ask for the user input
- create folder with title after user input
- run
executeChoicewith input collected from the first action
My task:
- ask for input
- create new folder, create new note with the title matching folder name, then insert templater template into the note.
Ok I did it.
module.exports = async (params) => {
const {
app,
} = params;
console.log("start here")
console.log("app found " + app);
const templater = app.plugins.plugins["templater-obsidian"].templater;
console.log("templater found " + templater);
const tp = app.plugins.plugins['templater-obsidian'].templater.current_functions_object;
console.log("tp found " + tp);
// prompt for file name input
title = "🪐 " + await tp.system.prompt("Title");
// get path of current file
let filePath = app.workspace.getActiveFile().path;
console.log("filePath " + filePath);
// trim file name from the path
let match = filePath.match(/.*\//);
if(match)
folderPath = match[0] + title;
console.log("folderPath " + folderPath);
// create folder
await app.vault.createFolder(folderPath);
// run note creation with template
const template = tp.file.find_tfile("MOC Template");
console.log("template found " + template);
const folder = app.vault.getAbstractFileByPath(folderPath);
console.log("folder found " + folder);
console.log("title is still " + title);
await tp.file.create_new(template, title, true, folder);
}
Beware of this here, took me an hour to troubleshoot
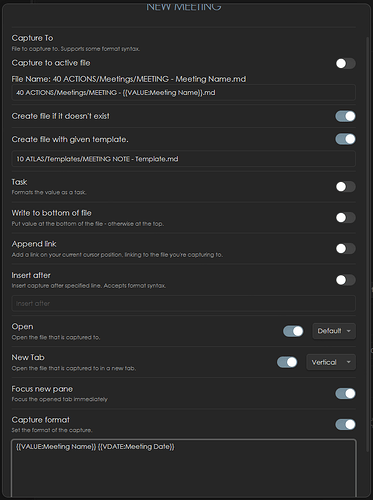
Hi. I really love the plugin. I’ve noticed something odd recently and I’m wondering if anyone else has seen this. In one of my vaults, I’m trying to add a capture to create a meeting note and give it the file name: MEETING - Meeting Name. I also wanted to capture a date for the meeting date in case it is different than the current date.
The issue I’m seeing is every time I type a comma (to format the date) in the capture format box Obsidian completely freezes and I have to shut it down. This doesn’t happen in other vaults just this one.
I am trying to add a Quick Add shortcut to create a ToDo, that would ask me what type of ToDo I want so that I can select it from a list of 3 options and it populates the “type” property in the resulting new note.
I’ve been playing with the QuickAdd macros and it’s documentation but I can’t figure it out, any suggestions?