Hello, I came up with a solution that might help you guys. I followed @_Dan 's post to this thread and thought you might benefit from my workaround.
dang, dead link.
A quick search for “quickadd format syntax” produced this link:
Hello, when I use {{VDATE:…}}, after entering due date, I enter the comma and there I have a crash: do you know why? thank you
Me to. I already wrote on Github. I have a similar request. From what I managed to read it is impossible, but maybe I’m missing something. I wonder if there is a possibility to skip any of my pre-programmed steps. I try to use Quick Add for adding a few specific dataview properties. But I don’t always need all of them, thus I usually end up with a bunch of empty fields. They are supposed to be a remainder. A choice. So I would appreciate a function like a “skip this one step” button.
It looks like this.
- [r] (bookmark_type:: {{VALUE:TO READ:,TO SEE:, TO GO:}}), (item:: {{VALUE:movie,book, event}}), [title:: {{VALUE:<title>}}], [author:: {{VALUE:<author>}}], [category:: {{VALUE:<category>}}], [publish_date:: {{VALUE:<publish_date>}}],➕ {{date}}
So if I know only the title, I get
- [r] (bookmark_type:: TO READ:), (item:: book), [title:: The Likeness], [author:: ], [category:: ], [publish_date:: ],
 2024-07-06
2024-07-06
And I would prefer just this
- [r] (bookmark_type:: TO READ:), (item:: book), [title:: The Likeness],
 2024-07-06
2024-07-06
I managed only to think of this workaround.
{{VALUE:<[author:: ]coma>}}
It gives me a prompt which I have to manually rewrite or live empty and click OK, but it defeats a bit the premise of automatization.
I realize It may be easier said than done but I would really appreciate such a function ![]()
Can anyone fix this quickadd issue ?
Hello ![]()
When I add this templater script to the quick add (capture to choice), this error appears:
Plugin: quickadd:17789 QuickAdd: (ERROR) Error: Template syntax error: Invalid or unexpected token
The script:
<%*
function getDates(startDate, endDate, daysOfWeek) {
const start = new Date(startDate);
const end = new Date(endDate);
const dates = [];
const dayMap = {
'Sunday': 0,
'Monday': 1,
'Tuesday': 2,
'Wednesday': 3,
'Thursday': 4,
'Friday': 5,
'Saturday': 6
};
while (start <= end) {
if (daysOfWeek.length === 0 || daysOfWeek.includes(start.getDay())) {
dates.push(new Date(start).toISOString().split('T')[0]);
}
start.setDate(start.getDate() + 1);
}
return dates;
}
function formatDate(date, startTime, endTime, task) {
return `- [ ] ${startTime}-${endTime} ${task} [sheduled:: ${date}]`;
}
const startDate = await tp.system.prompt("Enter start date (YYYY-MM-DD):");
const endDate = await tp.system.prompt("Enter end date (YYYY-MM-DD):");
const daysOfWeekInput = await tp.system.prompt("Enter days of the week (comma separated, e.g., Monday,Thursday) or leave empty for all days:");
let daysOfWeek = [];
if (daysOfWeekInput) {
const dayMap = {
'Sunday': 0,
'Monday': 1,
'Tuesday': 2,
'Wednesday': 3,
'Thursday': 4,
'Friday': 5,
'Saturday': 6
};
daysOfWeek = daysOfWeekInput.split(',').map(day => day.trim()).map(day => dayMap[day]);
}
const startTime = await tp.system.prompt("Enter start time (H:mm A):");
const endTime = await tp.system.prompt("Enter end time (H:mm A):");
const task = await tp.system.prompt("Enter the task:");
const dates = getDates(startDate, endDate, daysOfWeek);
const formattedDates = dates.map(date => formatDate(date, startTime, endTime, task));
tR += formattedDates.join('\n');
%>
Although the script does not have any syntax errors,
So, can anyone help me?
if it’s not some syntax error of a bracket somewhere try SHIFT+TAB-bing back in some editor to remove indentation – what or who put it like that
It is normal to place the bracket like this and I have tried the code outside quickadd and it works normally, can this thing be considered a bug or is there a solution for this, anyway I converted the code to a quick add inline script and this is the code :
const quickAddApi = this.app.plugins.plugins["quickadd"]?.api;
if (!quickAddApi) {
throw new Error("QuickAdd API is not available. Make sure the QuickAdd plugin is installed and enabled.");
}
const startDate = await quickAddApi.inputPrompt("Enter start date (YYYY-MM-DD):");
const endDate = await quickAddApi.inputPrompt("Enter end date (YYYY-MM-DD):");
const daysOfWeekInput = await quickAddApi.inputPrompt("Enter days of the week (comma separated, e.g., Monday,Thursday) or leave empty for all days:");
let daysOfWeek = [];
if (daysOfWeekInput) {
const dayMap = {
'Sunday': 0,
'Monday': 1,
'Tuesday': 2,
'Wednesday': 3,
'Thursday': 4,
'Friday': 5,
'Saturday': 6
};
daysOfWeek = daysOfWeekInput.split(',').map(day => day.trim()).map(day => dayMap[day]);
}
const startTime = await quickAddApi.inputPrompt("Enter start time (H:mm A):");
const endTime = await quickAddApi.inputPrompt("Enter end time (H:mm A):");
const task = await quickAddApi.inputPrompt("Enter the task:");
function getDates(startDate, endDate, daysOfWeek) {
const start = new Date(startDate);
const end = new Date(endDate);
const dates = [];
while (start <= end) {
if (daysOfWeek.length === 0 || daysOfWeek.includes(start.getDay())) {
dates.push(new Date(start).toISOString().split('T')[0]);
}
start.setDate(start.getDate() + 1);
}
return dates;
}
function formatDate(date, startTime, endTime, task) {
return `- [ ] ${startTime}-${endTime} ${task} [scheduled:: ${date}]`;
}
const dates = getDates(startDate, endDate, daysOfWeek);
const formattedDates = dates.map(date => formatDate(date, startTime, endTime, task));
const content = formattedDates.join('\n');
content;
I don’t have a good understanding of quickadd inline scripts, but when I put the code in capture choice and enter the values (which didn’t happen when I tried the templater code as it displayed the error directly), no results appear as if I didn’t try the code (as I mentioned before I don’t have a full understanding of quickadd inline scripts, so there may be an error in calling the values) and this is because it didn’t show me any error, If you can correct the qucickadd script or if you can resolve the templater script issue, please do so
New to Obsidian and my first time hearing of QuickAdd. I’ve put it in my Watch Later; curious about what you can do with it seeing as it’s gotten so popular!
Very useful plugin, lots of configuration
Is there any way to have an auto numbered file name? ie. incremental number
This was a little time back, but are you trying to use Templater templates from within QuickAdd? If I’m not mistaken then QuickAdd uses its own template language which is not the same as Templater.
If that’s not the error I might try to remove the backticks used, or look into the usage of ticks in general. If not the first issue, your issue might be related to how the query is evaluated by QuickAdd, and then ticks/quotes are often an issue.
I was trying to put this script as a capture choice and then make a command for it and put the command name in a button using the buttons plugin, although I searched a lot , I couldn’t solve this issue and I resorted to circumventing the issue by converting the scripts to QuickAdd inline scripts and then doing what I mentioned earlier. In this case, I converted the script to this
const quickAddApi = this.app.plugins.plugins["quickadd"]?.api;
if (!quickAddApi) {
throw new Error("QuickAdd API is not available. Make sure the QuickAdd plugin is installed and enabled.");
}
const startDate = await quickAddApi.inputPrompt("Enter start date (YYYY-MM-DD):");
const endDate = await quickAddApi.inputPrompt("Enter end date (YYYY-MM-DD):");
const daysOfWeekInput = await quickAddApi.inputPrompt("Enter days of the week (comma separated, e.g., Monday,Thursday) or leave empty for all days:");
let daysOfWeek = [];
if (daysOfWeekInput) {
const dayMap = {
'Sunday': 0,
'Monday': 1,
'Tuesday': 2,
'Wednesday': 3,
'Thursday': 4,
'Friday': 5,
'Saturday': 6
};
daysOfWeek = daysOfWeekInput.split(',').map(day => day.trim()).map(day => dayMap[day]);
}
const startTime = await quickAddApi.inputPrompt("Enter start time (H:mm A):");
const endTime = await quickAddApi.inputPrompt("Enter end time (H:mm A):");
const task = await quickAddApi.inputPrompt("Enter the task:");
function getDates(startDate, endDate, daysOfWeek) {
const start = new Date(startDate);
const end = new Date(endDate);
const dates = [];
while (start <= end) {
if (daysOfWeek.length === 0 || daysOfWeek.includes(start.getDay())) {
dates.push(new Date(start).toISOString().split('T')[0]);
}
start.setDate(start.getDate() + 1);
}
return dates;
}
function formatDate(date, startTime, endTime, task) {
return `- [ ] ${startTime}-${endTime} ${task} [scheduled:: ${date}]`;
}
const dates = getDates(startDate, endDate, daysOfWeek);
const formattedDates = dates.map(date => formatDate(date, startTime, endTime, task));
const content = formattedDates.join('\n');
return `${content}`;
So far, when I tested some scripts as capture choice, some of them have worked without converting and others have encountered the aforementioned issue.
Another script that has the same issue
<%*
async function deleteLinesContainingWord() {
const filePath = "path/to/the/note";
const noteFile = this.app.vault.getAbstractFileByPath(filePath);
if (!noteFile) return;
const word = await tp.system.prompt("Enter the word");
if (!word) return;
let text = await this.app.vault.read(noteFile);
let lines = text.split('\n');
let filteredLines = lines.filter(line => !line.includes(word));
let newText = filteredLines.join('\n');
await this.app.vault.modify(noteFile, newText);
}
deleteLinesContainingWord();
%>
I’ve noticed several people complain about QuickAdd locking uo when entering a variable or similar between {{}} while editing a choice. I had this happen both while entering a mocro name after {{MACRO: and a variable name after {{VDATE: Although i couldn’t find a solution, I did find a workaround. Just enter the parts between the {{}} for example {{VDATA:logdate, YYYY-MM-DD}} in a note then copy and paste it into the quickadd choice. As long a i have not tried to edit anything between the curly brackets it has worked fine with no lockups.
JJ
Hi all
I’d like to have multiple captures for the same purpose.
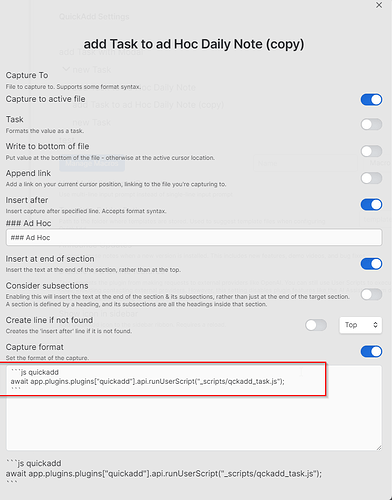
In this case one for adding a task to a daily note and another one for adding it to the to the note I’m curently working on.
As my workflow still is (and may always be) work in progress don’t like the Idea to put the same script in multiple locations but
keeping all scripts in one location and editing the frictionless using vsc.
the capture format entry below is just for illustration what I’d like to do it actually doesn’t work
Kind Regrads
To whom this may concern …
-
Put your reusable script in a vault-visible folder like:
scripts/taskCapture.js
(this is relative to vaults root) -
Change your
taskCapture.jsfile to usemodule.exports:
module.exports = async ({ modalForm }) => {
// Your original code here
};
- In your QuickAdd capture, use this:
const requirePath = app.vault.adapter.basePath + "/scripts/taskCapture.js";
const script = require(requirePath);
return await script({
modalForm: app.plugins.plugins.modalforms.api
});
Why this works
require()is supported in the Node-style sandbox used by QuickAdd, even on Windows.- It works with (vault-)absolute paths — unlike
import(), which fails withfile://unless you’re inside a plugin. - Obsidian uses Electron, which allows this Node-style module loading under the hood.
Great Plugin, just diving in! If anyone could point me the right way:
I’m trying to capture a selection of text in one note (ReadNote.md), along with the value of some frontmatter in ReadNote.md. Then write it to another note (WriteNote.md), along with a link to ReadNote.md. But I haven’t figured out how to capture that frontmatter along with the selection.
What I’ve tried:
### {{linkcurrent}} <% tp.frontmatter.someProperty %>
{{selected}}
However, this gets and writes someProperty from WriteNote.md, instead of from ReadNote.md.
I also tried this, but it just returns undefined for the property:
### {{linkcurrent}} <% tp.config.active_file?.frontmatter.someProperty %>
{{selected}}
Is there a simple way to do this in the Capture format part, or should I look into some multi-step process (macros?) to first somehow get the frontmatter values I actually want to get, store them in a variable and then write that to WriteNote.md?
Many thanks!