Hello friends!
I have a special MACRO choice to share with you related to the Workspaces Core Plug-in.
If use this plug-in a lot, you know that it doesn’t have in Command Palette the feature to define Hotkeys for Specific Workspaces.
Using QuickAdd and the fantastic Obsidian Advanced URI from our community friend @Vinadon we could achieve this!
Cenario
Obsidian Advanced URI has a feature that let the user open workspaces with a schema: obsidian://advanced-uri?vault=<your-vault>&workspace=main
QuickAdd - MACRO has a feature that let you define a command to a MACRO from a .js script
Conclusion: if you create a SCRIPT with the WORKSPACE schema, you could generate a MACRO to open a Workspace from a Hotkey!
What You Need
- QuickAdd plug-in;
- Obsidian Advanced URI plug-in;
- A script file in .JS;
Script
This is the model:
module.exports = params => window.open("obsidian://advanced-uri?vault=<your_vault>&workspace=<yourworkspace>");
→ How to create the Script
- Open a Text Editor and Paste the model above
- Substitute
<your_vault with your vaults name. My vault name is MARIA
- Substitute
<yourworkspace> with the name of your workspace. My workspace is Home
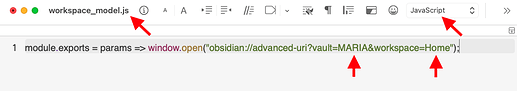
In my case I would have something like this:
module.exports = params => window.open("obsidian://advanced-uri?vault=MARIA&workspace=Home");
- Save this text file as
.js
- Paste this file at your vaults folder (any place you want)
This is my file:
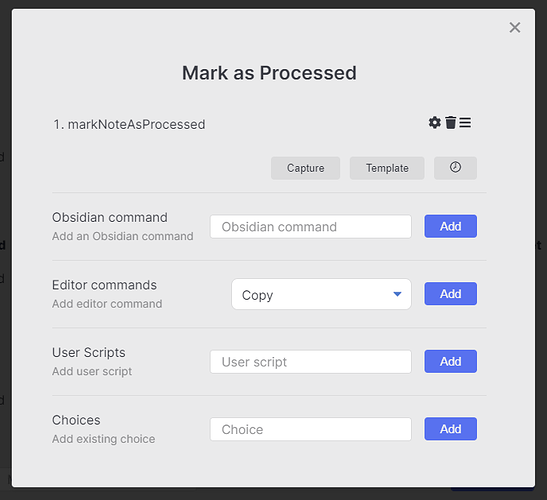
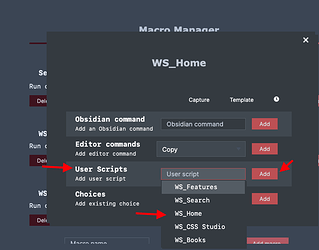
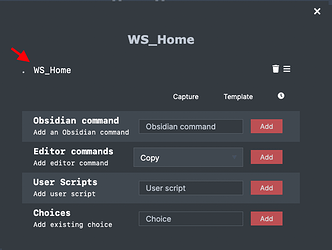
Creating a MACRO with USER SCRIPT
When creating a MACRO, use the field User Scripts to select your .js file
… from this point you follow the ordinary steps to create an item in QuickAdd.
I hope you enjoy this feature as much as I do.
I wanna thanks to @Christian for helping with this feature. @Christian gave me the script and guidance to create this.
My thanks to @Vinadon for build this fantastic Obsidian Advanced URI and other plug-ins (Hotkeys for Templates, Specific Files ans Starred Files) that I use everyday!
If you like this, you should say thanks to @Christian and @Vinadon , not me 
Have a great day friends!


 (gear) button for it, to configure it.
(gear) button for it, to configure it.





 button to create a command for your QuickAdd Choice. You can then add that command to your mobile toolbar under
button to create a command for your QuickAdd Choice. You can then add that command to your mobile toolbar under