Here’s my little CSS to make live preview mode look a bit more like reading view.
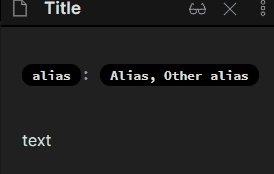
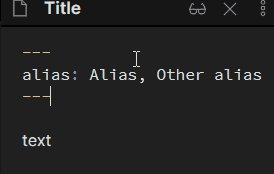
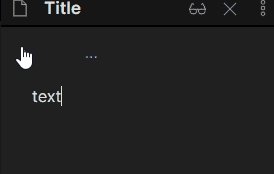
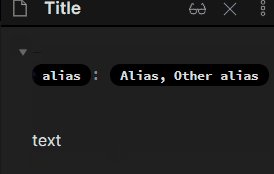
Showing here live preview and source view, without and with folds.

.is-live-preview .cm-line .cm-hmd-frontmatter {
color: var(--text-muted);
}
.is-live-preview .cm-line:not(.cm-active) > .cm-hmd-frontmatter:not(.cm-meta) {
font-size: 0.8em;
color: inherit;
font-weight: 600;
border-radius: 0.8em;
padding: 0.2em 0.8em;
background-color: var(--background-secondary-alt);
}
.is-live-preview .cm-line > .cm-hmd-frontmatter:not(.cm-meta) .cm-selection,
.is-live-preview .cm-line > .cm-hmd-frontmatter:not(.cm-meta).cm-selection {
color: var(--text-muted);
background-color: var(--text-selection) !important;
font-weight: initial;
}
.is-live-preview .cm-line:not(.cm-active) .cm-hmd-frontmatter.cm-def {
visibility: hidden;
}
.is-live-preview .cm-line .cm-hmd-frontmatter.cm-def .cm-selection {
visibility: visible;
}