Obsidian Modal Form Plugin
Hello Obsidian Community!
I’m excited to introduce the Obsidian Modal Form Plugin. This plugin allows you to define forms that can be opened from anywhere you can run JavaScript. This means you can integrate it with other plugins like Templater or QuickAdd, creating powerful workflows for capturing structured data.
docs site: Obsidian Modal Form docs
Features
- Forms in a Modal Window: Forms open in a modal window and return the values. You can trigger them from Templater templates, QuickAdd captures, DataviewJS queries, and many other places.
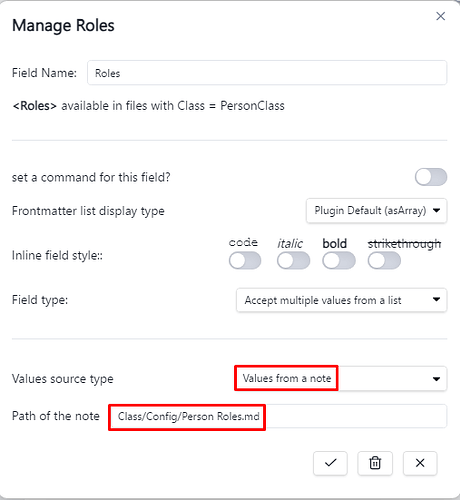
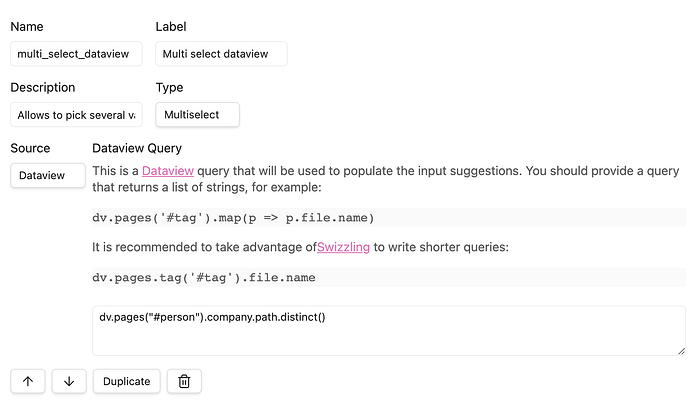
- Form Definition: Define forms using a simple JSON format. Create and manage a collection of forms each identified by a unique name or use inline forms.
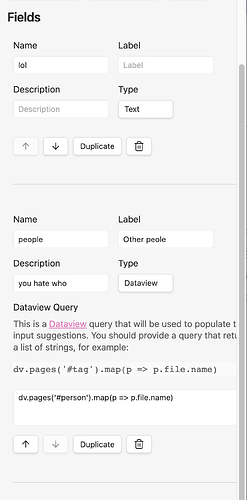
- User Interface: A user interface for creating new forms.
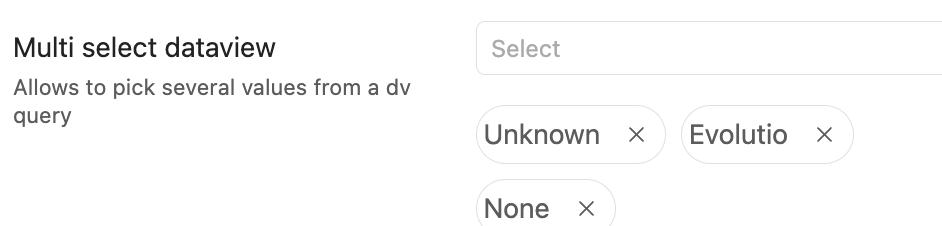
- Input Types: The plugin supports a variety of input types including number, date, time, slider, toggle (true/false), free text, text with autocompletion for note names (from a folder or root), and select from a list of fixed values or notes from a folder.
Usage
You can access the plugin’s API from any JavaScript code that has access to the global app object. Here’s an example in a templater template:
<%*
const modalForm = app.plugins.plugins.obsidianModalForm.api;
const result = await modalForm.openForm('example-form');
tR += result.asFrontmatterString()
-%>
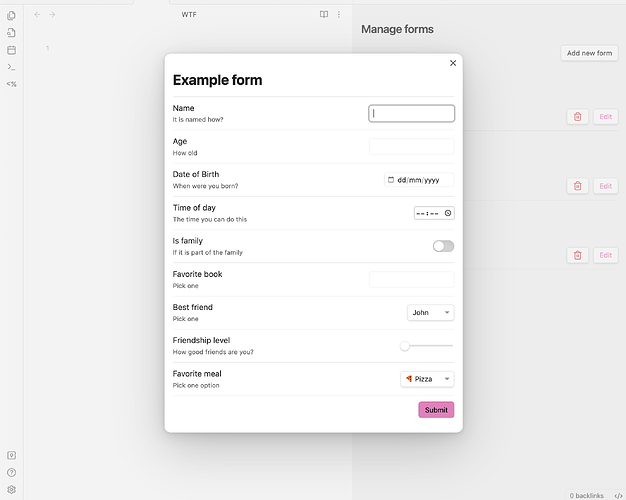
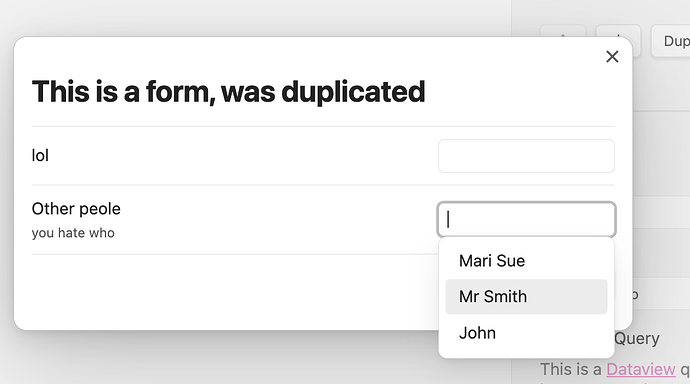
Which opens something like this
The openForm method allows you to open a form by name and get back the data. The data can be formatted as a string matching a provided template, as a block of Dataview properties, or as YAML frontmatter.
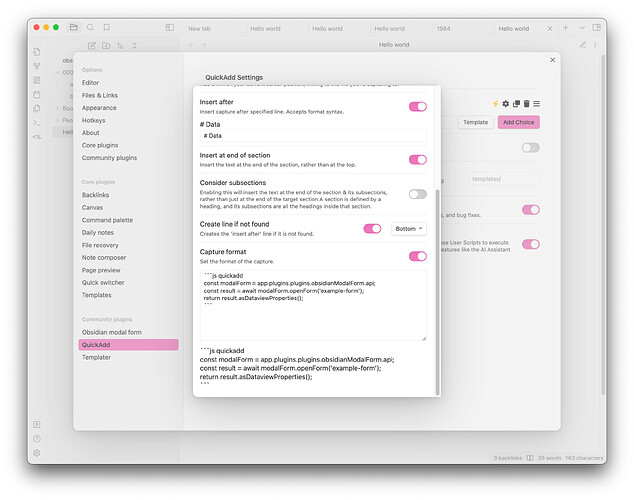
You can even integrate it into QuickAdd captures, like you can see in this example screenshot:
For more details on how to define a form, please refer to the plugin’s README.
Why this plugin?
Obsidian is a great tool for taking notes, but it also nice for managing data. However, when it’s time to capture structured data, it doesn’t offer many conveniences. This plugin is designed to complement existing plugins and workflows, offering basic building blocks for capturing structured data using forms.
Looking forward to your feedback and suggestions!
2024-05-13
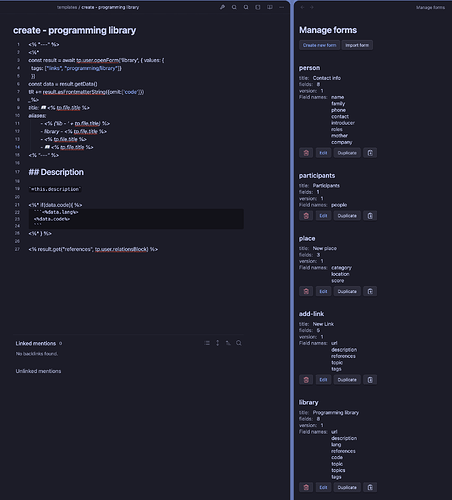
Here is an screenshot of my workflow in case anyone is interested. In one side the template I’m working on, and in the other side, the list of forms with their fields for my reference. That is one of the reasons why I like having the form settings be part of the main UI and not be hidden deep in the settings of obsidian.