Congratulations! ![]()
Thats amazing! Its so convenient for data input using mobile phone. ![]()
Is it possible to not only query for page-names but also for folder-names (inside a higher-level folder)?
I guess that should be doable with some dataview magic. Let’s try it…
I’m just reading the docs, they have this:
https://blacksmithgu.github.io/obsidian-dataview/api/code-reference
If you look at the pages, it returns a full page, so we can use that to not only get the page title, but also the page folder.
So imagine we have a tag ‘#people’ with notes in several folders, this query will return both the pages and the folders they live on:
dv.pages('#person').file.name.concat(
dv.pages('#person').file.folder.distinct()
)
Let me know if that works for you
Thanks for heads up ![]()
This is near to what I was looking for, because it gives me as well all the subfolders I have for my people:
dv.pagePaths(‘“![]() ”’)
”’)
Maybe it’s not the best approach, because it’s not showing the title of the Pages. But since the title is as well the page’s file name it suits my needs.
I was askiny myself: when searching for folder is it possible to have the result-output like the core plugin “quick switcher” has.
Say I have (in each folder of my ![]() ) a folder for “gift ideas” and in “gift ideas” another folder for say “christmas event” or “eastern” and then creating notes in these folders. So when doing an data input with modal form and having a dataview-select is it possible to choose from folder say dv.pagePaths(‘“
) a folder for “gift ideas” and in “gift ideas” another folder for say “christmas event” or “eastern” and then creating notes in these folders. So when doing an data input with modal form and having a dataview-select is it possible to choose from folder say dv.pagePaths(‘“![]() ”’ by just typing bits of the file path like “Don” for “Donald” and “Chri” for “christmas event” and its showing me the relevant file path? The Plug-in “quick-switcher” does so, I don’t know why (some kind of regex?) but that helps a lot for finding the correct path.
”’ by just typing bits of the file path like “Don” for “Donald” and “Chri” for “christmas event” and its showing me the relevant file path? The Plug-in “quick-switcher” does so, I don’t know why (some kind of regex?) but that helps a lot for finding the correct path.
Maybe it is possible to further refine the dataviewjs query?
Congratulations on getting to the Community Plugins listing!
I was trying to follow the updates. I think one of the commits was addressing the thing I mentioned above - the ability to provide input values when summoning a form.
I presume I would need to log the output object to see the format and pass the same format as an additional argument to openForm().
But I never saw the documentation/Readme updated during this time.
Who knows how many undocumented features are there at this point.
I suggest reviewing the documentation to see what’s missing.
One more thing: I noticed that the option Editor Position doesn’t allow to select Modal - it resets to Main View.
Not sure if I need it, was just trying to see what it looks like.
Yes, that feature was added a while back. I try to keep the docs up to date, and of course there is always room for improvement, but time writting docs is time you don’t spend on features.
But saying that documentation is not being updated is not fair either, I added an entire new page this same week, and there is already an issue (opened by me ![]() ) to document default values.
) to document default values.
Right, sorry, I should’ve checked open issues.
There is a risk of making no difference when features exist, but nobody knows about them.
I understand what you mean. Quick switcher uses what is called fuzzy search (not the best one though). There is nothing you can do in the query to improve this behavior. Until I find a better solution I can do a little improvement in the input by compiling a regex when you type a space, so everything you type separated by spaces will be considered in the match
Opened an issue about this if you want to track it [Feature request] make the matching of the suggester inputs more fuzzy · Issue #117 · danielo515/obsidian-modal-form · GitHub
Documented. Let me know if it is clear enough
Thank you.
It is sufficient.
Although I would’ve tried to keep all examples in the documentation such that they can be cross correlated and not using words that can be confused to be something else.
For example, title and description are generic terms that can be perceived as a part of the format, not part of the form definition.
Taking something like favorite_meal from another existing example would prevent this.
That is a reasonable observation. Will change to use less common names, thanks
Congrats on making it to the store!
Modal Forms workflow.
Forms Workflow Explainer
My internship for a small medical device company has me formalizing the new product development process. This involves gathering, documenting, and summarizing product/market information. Modal forms provides the most convenient way to present these prompts.
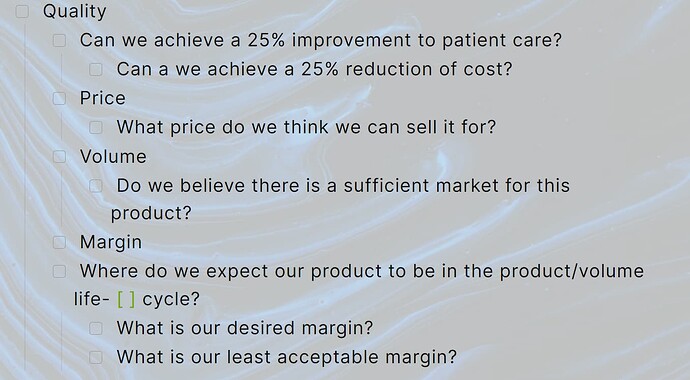
I’ve written a template with questions to help determine whether or not a particular solution (new product) will be feasible.
Rather than reading the template “raw”, Modal Forms provides a wonderful format to present the prompt.
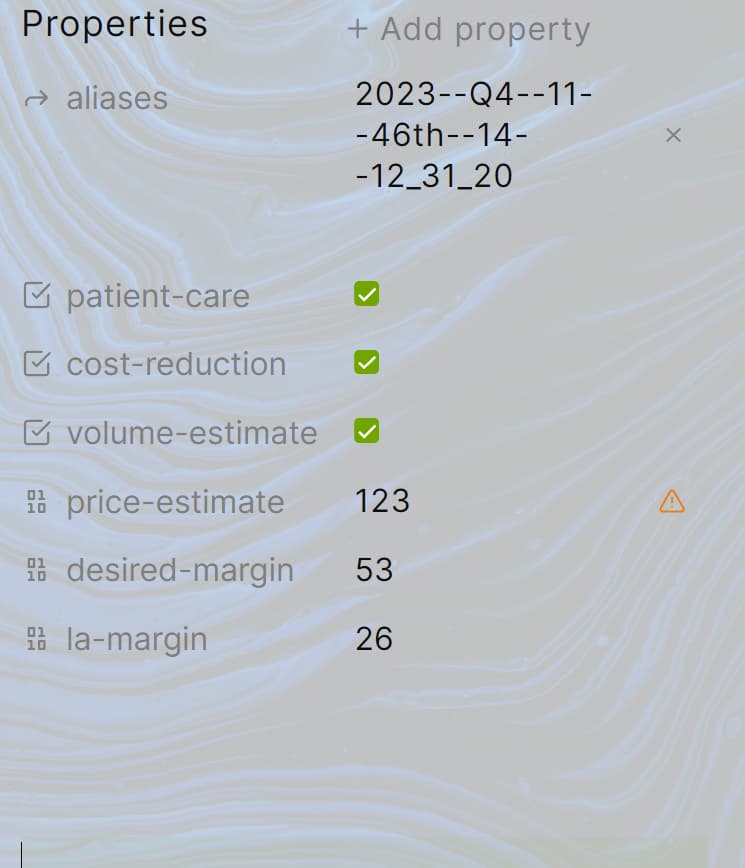
Furthermore, Modal Forms provides a nice method to store my responses in my frontmatter properties.
const modalForm = app.plugins.plugins.modalforms.api;
const result = await modalForm.openForm('solution feasibility'); app.fileManager.processFrontMatter(tp.config.target_file, frontmatter => { Object.assign( frontmatter, result.getData() ); }) }, 200)
-%>
This snippet, credit to Danielo, allows you to modify properties in a non-destructive way (even if you already have properties in your note). Save this snippet in a Templater file and call it using Templater.
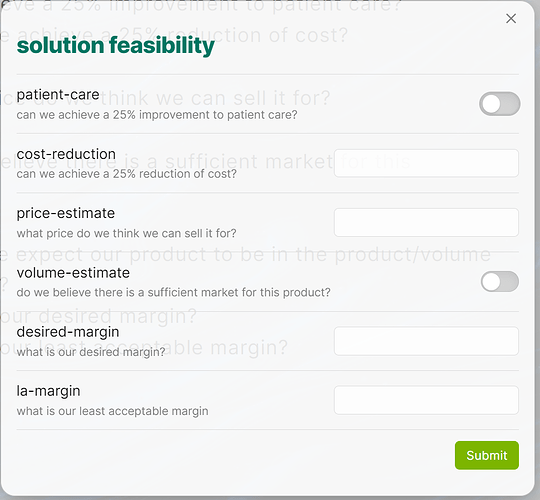
This opens the form modal:
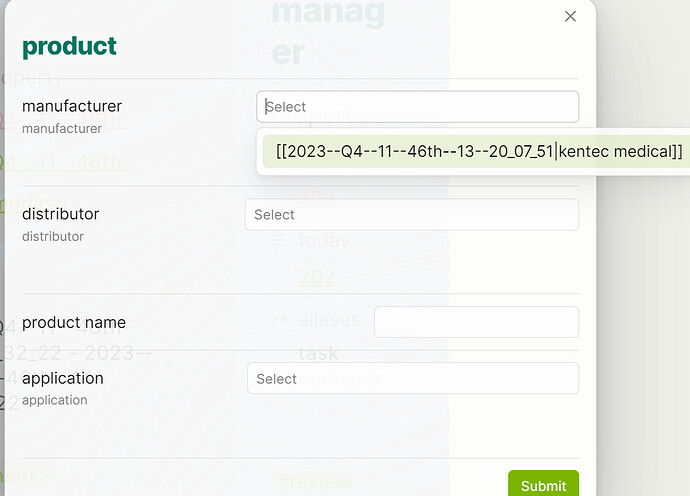
See how the Dataview populates as links? I achieved that via this snippet in the Dataview Query of Modal Forms - here’s the snippet from the Dataview query - note that your naming conventions may vary.
dv.pages('#who/org').map(p => "[[" + p.file.name + "|" + p.aliases + "]]")
The result is a form that enters the properties you want, any type that you prefer, regardless of whether or not you have properties in the note already.
I combine this method with Excalibrain for the sake of visualization. You can also combine with Dataview to query from your frontmatter. Thanks Danielo!
I’m very happy to see this advanced usages start popping!
I just realised that, in case you find it handy, you can go ahead and open the form with the default values from the frontmatter section. Here is a modification of the previous snippet that achieves this:
const modalForm = app.plugins.plugins.modalforms.api;
app.fileManager.processFrontMatter(tp.config.target_file,
async (frontmatter) => {
const result = await modalForm.openForm('solution feasibility', { values: {...frontmatter}});
Object.assign(frontmatter, result.getData());
}) }, 200)
Just released version 1.27.0 with a new input type: tags suggester.
It allows you to pick tags from the vault.
In this initial version, there is no configuration, because I didn’t saw the need. Maybe a way to exclude tags would be required, or an option to remove the # prefix on them. Please let me know your thoughts.
With the release of 1.28.0 it comes a feature requested some time ago: required fields.
Personally, I don’t see why you would need to impose restrictions on your own personal forms, but people is probably using the plugin beyond my imagination (which makes me happy) , and for them this probably makes sense.
This is just the first form of validation, and more will follow.
This release also includes other small fixes and little required details.
Hope you like it
@danielo515 Hi. Can you offer a quick summary about the differences between using native properties vs Modal form community plugin to capture structured data. For example properties work extremely well for capturing data over a time period using the same note, like during 1 hour. Note-creation process with properties input is quite fluid as well, although there is currently no action to go next property value, which is somewhat understandable because editing properties features implicit keyboard shortcuts like tab in date properties and up/down arrow in number properties. However go to next property action could be implicit so that it goes between values if they have focus and normally between properties when no input field has focus. This concept of implicit actions would be very similar to tab in dates for example, so it would be natural to introduce other implicit keyboard shortcuts to properties, or replace them with something more useful.
Hello.
I’m about to release a new version that adds something that I think It’s very cool: the ability to associate templates to the forms, and be able to create new notes from the forms using those templates.
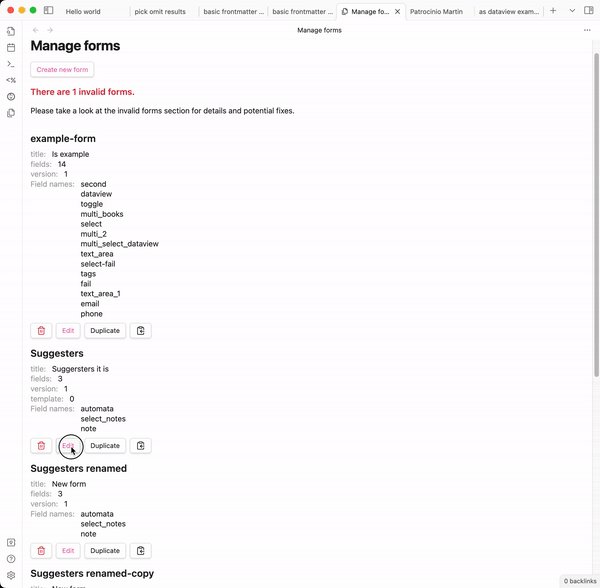
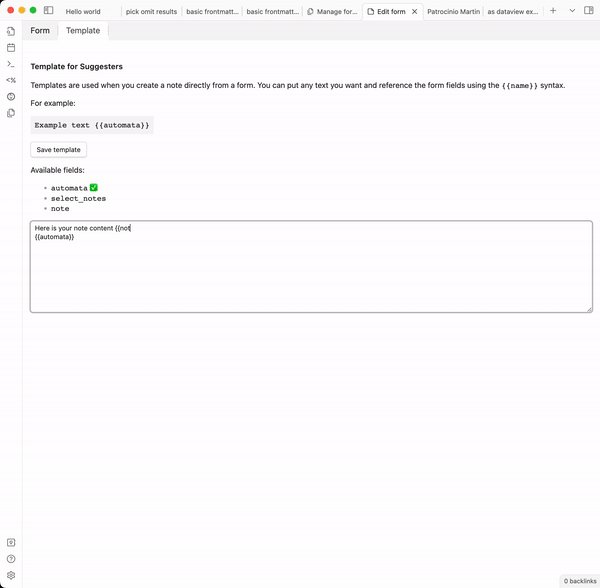
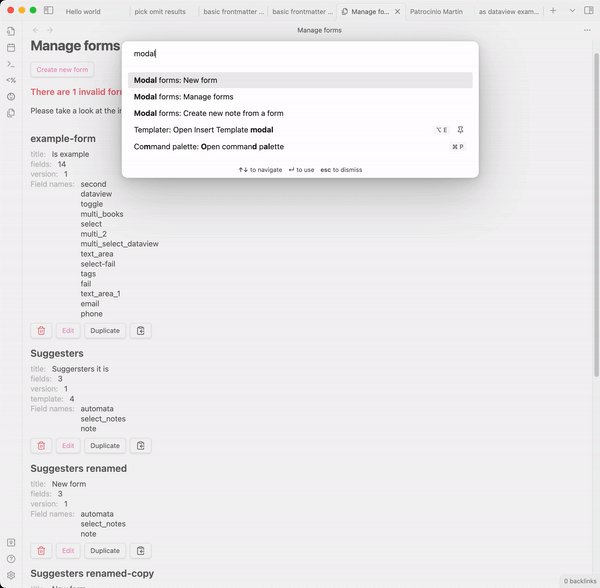
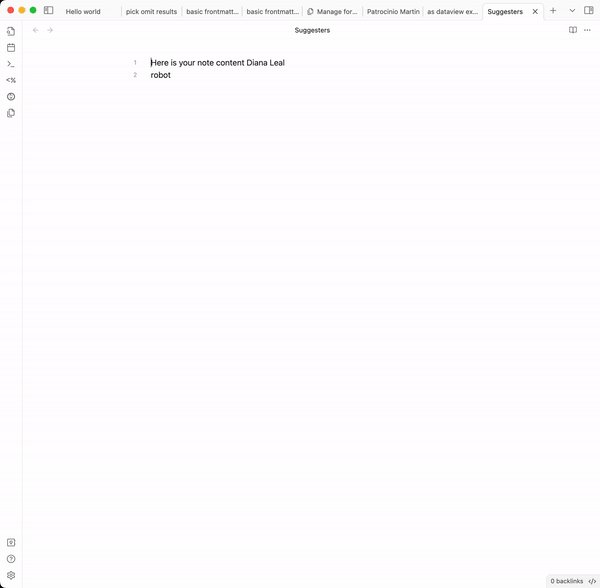
I have the PR ready, but I want to collect some feedback first. How would you like to be presented with the options to pick the template and name the new note?
Right now, it just lets you pick a template, fill it and the destination folder will be the vault default and the note name will be the form name, ensuring it is unique.
Here is a little gif showcasing it:

@blue_emperor I will be answering your questions later