Thank you for answering, I apologize for asking for such a symple thing, I should’ve found it by myself.
That helped me a lot but…
I found out that folders actually have indentation, files don’t.
So i did that:
.nav-file {
margin-left: 20px;
}
This way the root folders will not have indentation. Only sub-folders and files.
Thank you and have fun!
Great update, thank you!
Regarding the styling of the headers: would it be possible to add an option to center certain headers?
@kepano …
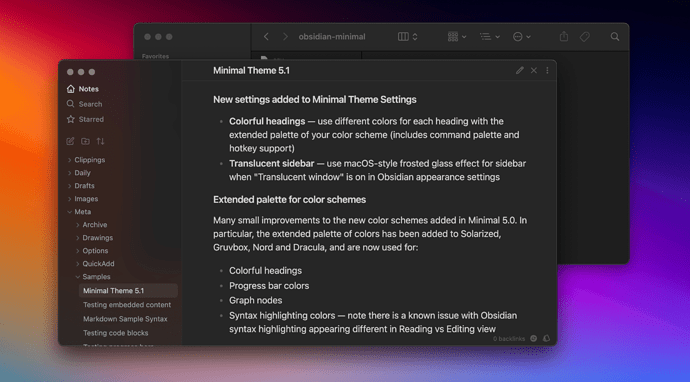
5.1 is even more fantastic! Awesome work 
- Does Fancy cursor work in Mobile? It works in Desktop for me but not my iphone, ipad. Not sure if I need to press something
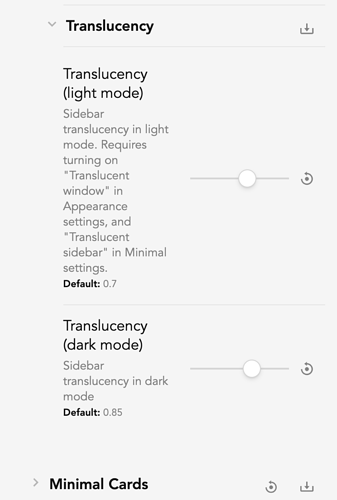
- Translucent side bar doesn’t seem to work for me. Here’s the setting I have. Please let me know if I did it right.
I used to use this snippet to make the pop up larger
/–Popover–/
/Larger Popover/
.popover.hover-popover {
width: 650px;
border-radius: var(–radius);
min-height: 100px;
max-height: 600px;
border: 2px solid var(–outline);
box-shadow: -5px 5px var(–outline);
}
/Show More Embed in Popover/
.popover.hover-popover .markdown-embed {
height: 500px;
}
/Popover: Fix Embed Height Inside/
.popover.hover-popover .markdown-embed .markdown-embed {
height: unset;
}
/Fit image in popover/
.popover.hover-popover img {
max-width: 100%;
height: auto;
}
.popover.hover-popover img[alt] {
max-width: unset;
height: unset;
}
/Crop Image in Popover/
.popover.hover-popover img:not([alt=""]):not(.emoji):not(.link-favicon) {
object-fit: cover;
height: 200px;
width: 100%;
object-position: center;
}
/Popover Link Bg Color/
.popover .markdown-embed-link, .file-embed-link {
background-color: var(–dark-accent);
padding: 5px 5px 0px 5px;
}
/Popover HR, Horizontal Line BG/
.popover.hover-popover hr:after {
background-color: var(–note) !important;
}
/Fit Text Within Popover*
.popover {
font-size: var(–f-text);
text-align: justify;
}*/
But with this new version doesnt work anymore
You must have translucency enabled in Appearance settings and translucent sidebar enabled in Minimal Theme Settings
How did you move the window controls so they are more inset like in the screenshot?
Electron Window Tweaker plugin with following settings:
X: 15px
Y: 12px
Awesome thanks!
How did you pin minimal settings on the right sidebar?
The Style settings plugin does this. Open the command palette (CMD+P on Mac) and choose Style Settings: Show style settings view
In addition to @PR-C 's comment you have to drag the file to the sidebar after it’s opened. Just grab the icon of the style settings pane and drag it onto the icons in the right sidebar.
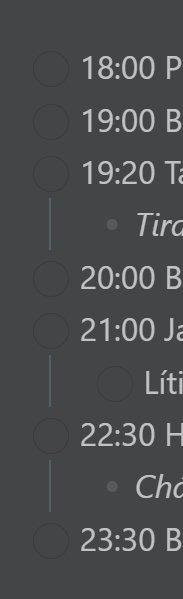
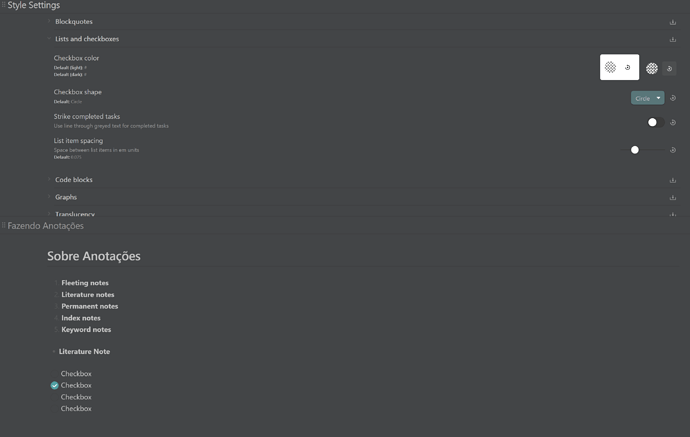
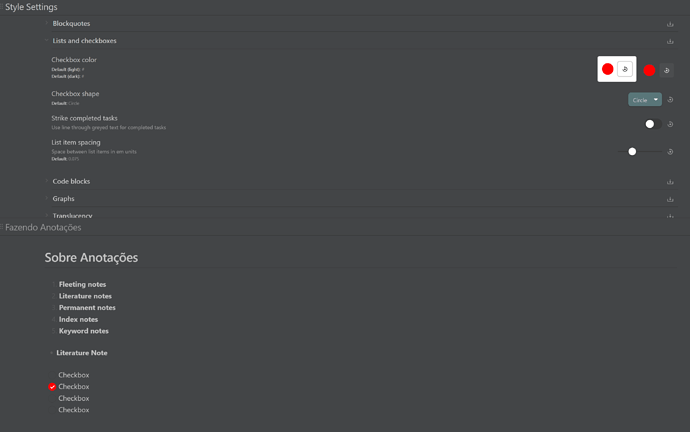
After tweaking the theme to my liking and to accommodate my eyes now I can barely see the contour of the checkbox. The bullet points are also blending with the background.
I’m illiterate in css… is it possible to change their colors?
You can change the colors using Style Settings plugin
Sorry to insist on this… I might be letting some configuration pass by.
At Style Settings I’m just beign able to change the checkbox’s accent color. The outline of the unmarked checkbox, numbers and bullet points are still grey
Maybe because they, numbers and Bullet points are NOT checkbox’s?
Bullets are controlled by the “faint text” color, and checklist outline uses the highlighted border color
Awesome! Thank you! You made my day
Minimal 5.1.7 is now available. Minimal also has its own site with more detailed documentation at minimal.guide