yes, it is really strange - thanks lots for your feedback !! i will do some more testing…
@kepano: Hi, I‘m just trying your theme on my iPad Pro. Looks great and I would like to keep it. However, in Style Settings, the toggle switch for underline/don’t underline links doesn’t work. Links are underlined regardless of the switch setting. I see the same on my MacMini.
Best regards and thanks a lot for such a great theme.
Have you tried the Minimal Theme Settings plugin instead of Style Settings? If not, I suggest you give it a try.
Wow, I didn’t know, that Minimal has its own Style Settings Plugin. It worked. However, the Minimal Style Setting plug-in doesn’t allow to change the header size the other one does. So I use both in parallel.
Thank you very much for the hint. 
Hi,
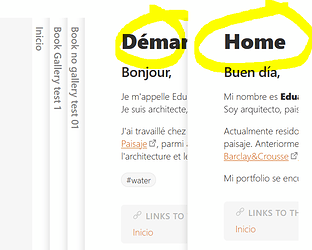
how can I edit the titlebar format ? (it’s only appears in a published vault, not in the obsidian PC)
It seems the title is too big and bold:
I tried the "/* Title Bar */ " line in the CSS but it doesn’t change.
Thanks
I would not recommend using the Minimal theme file as the CSS file for your Publish site because it is not designed for that use case.
There are a few guides on the forum to help you with customizing CSS and Publish. I would suggest getting familiar with the Dev Tools and using the inspector, see Getting comfortable with Obsidian CSS
I just updated the plugin from Settings → Appearance → Themes → Manage.
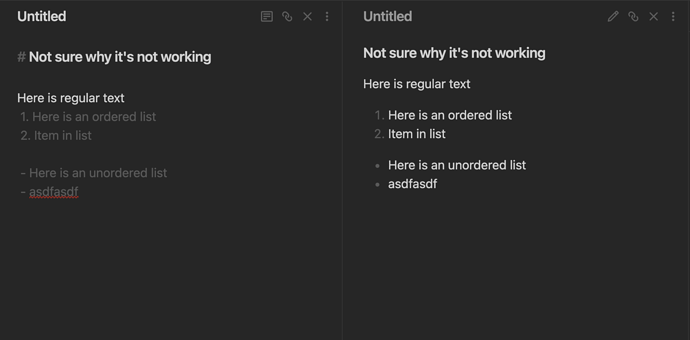
However, after the update, the font color of lists in editor mode have changed to a much darker color, making it more difficult to read in dark mode. Has the font color changed in a recent update for lists? Is it possible to change it myself? Thanks in advance.
There has not been any change. Can you share a screenshot of what you are seeing? Are you using any snippets or plugins?
This is what it looks like.
I tried finding what the cause might be and I noticed that turning the plugin “Editor Syntax Highlight” off fixes it. Strange because there wasn’t any conflict before.
However, when I turn it back on, the syntax highlighting on code blocks doesn’t work unless I close the window and reopen the vault. But when I do that, the code syntax highlighting works again, but the text in lists is still gray…
+1 for the faded grey color for lists in editor mode
I switched of all snippets and plugins and reloaded the vault but the problem was still there.
Also with the Minimal Settings Plugin activated the headings in editor mode weren’t bold anymore (same settings as always).
@hrk @Joe_Heckel can you update to the latest version, the issue with gray text should be fixed.
I updated to the latest version and can confirm that it works as expected. Thanks for fixing it so quickly.
It also worked for me. Thanks a lot!
Hello. This is a stunning theme. I have been trying different themes and I just come back to this one. Thank you!
I have but one question, is there any way to change colors of headings? I tried copying what I thought to be the heading color settings from Nord theme, but that breaks many colors of this theme, while not even causing a change in heading colors!! Any help would be much appreciated.
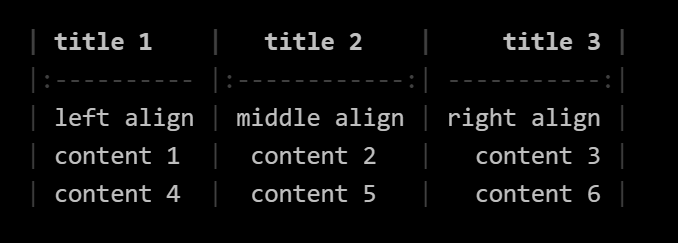
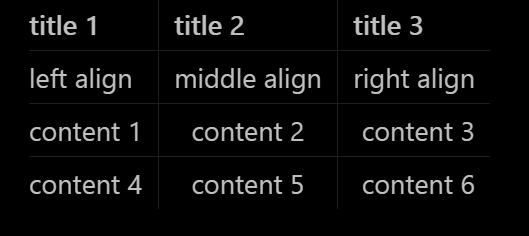
Thanks for your awesome theme. I have been using it for almost a year and I love it so much. One thing that really bugs me is the table alignment. I am not able to align tables correctly. See pics below:


In edit mode the alignment was fine. But in preview, title 2 and title 3 are not correctly aligned. I tried switching to other themes and the alignment was perfectly fine. What might be the problem?
Hi Kepano!
Minimal is the best theme out there.
I noticed folder indentation in File explorer is a bit confusing,
I have added below code to keep in-folder content indented, maybe it is helpful for somebody
/* Fix folder indentation */
.nav-folder-children {
padding-left: 34px !important;
}
Before:

After:

You can do this by creating a snippet with the following code. Note this will make centered text the default for all table headings.
.markdown-preview-view th {
text-align:revert;
}
Minimal is designed around my personal usage. The default for HTML tables is centered headers, but I prefer left aligned headers. Unfortunately there isn’t a way that I know of to define the default alignment of table headers without overriding all table header alignment. For me this is preferable over manually defining the alignment on every table.
You can also add a class prefix to the code above and use the cssClasses YAML to use this snippet only on select files.
It works. Thanks! Guess it’s a compromise for now that all headers are aligned in the center.
Again, appreciate the great theme.
@kepano Have you considered integrating sidenotes into Minimal? I’m currently using a CSS snippet but was curious if you’ve considered it. They can play well with the minimal philosophy and add a nice layer of information. Thanks for a great theme!
I like this idea a lot! Mind sharing that snippet?