Kepano, thank you! I have updated v2.5.4 and it’s fixed!
Hey there,
really appreciate your work kepano!
I encountered weird issues when I try to render Icons.
Editor Mode:

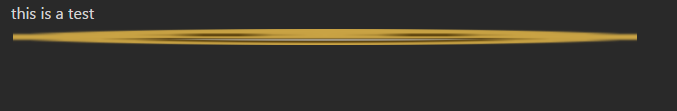
View Mode:

The Icon is rendered like an inserted picture… Do you have a clue why this is happening?
Thanks in advance!
Ha! Brings new meaning to “smiling from ear-to-ear” That’s great! Maybe this is just a undocumented feature?
I have not seen anything like that and am not able to reproduce it on Mac. Is this an emoji? What OS are you using? Are you able to use Developer Tools to inspect the issue?
I’m not seeing the stretched emoji on MacOS. Using latest theme version. Obsidian 0.10.12
Yes, this is an emoji. They are integrated in Win10 (win + period).
System Information:
- OS: Windows 10.0.19042
- Obsidian: v.0.10.11
- Minimal Theme: Newest Version
I am not quite sure if this is an appropriate way to document it. And neither am I comfortable using the Dev Tools  Anyway, I gave it a try. Hopefully, the snippets can help to fix that error.
Anyway, I gave it a try. Hopefully, the snippets can help to fix that error.
This is how the default theme displays the emoji:

This is how Minimal Theme displays the emoji:
Haha @jtmusky , thanks for making me smile with your comment 
Glad you enjoyed the comment! 
- I just tried the emoji on my work windows 10 machine using v0.10.12. the emoji rendered as expected. Pulled the latest theme version as of this comment. Still displayed as expected.
Oh, thank you teaching me “win + .” for emoji pop-up! Now I know why it pops up randomly. Because I was too lazy to duckduckgo it. Ha!
Could this be related to a plugin you are using? I am not sure what this could be due to. Perhaps worth asking in the Discord.
I understand support for transparent windows isn’t currently supported (?). Nevertheless: I noticed a small issue on Windows 10 when transparency is enabled (this might not be an issue with the theme, because transparency is broken on Windows in general for quite a few people), causing the action button area to darken. This happens whether or not Focus Mode is enabled; happens in both light and dark mode; happens whether or not sidebar borders are turned on. I’m using Obsidian v0.10.11 (Installer version: v0.10.7) running on Windows 10 Pro 20H2 19042.746.
At the moment transparency is not a priority for the theme due to the performance issues it causes. I would recommend checking out the California Coast theme which I believe has good transparency support.
Understood. Appreciate the response!
For anyone else having the same issue, it seemed to be remedied by removing background-color: transparent from .workspace-ribbon.mod-left.is-collapsed {}. Doing so makes the action button area behave as expected.
I do have issues with the “export to PDF” feature when using this theme (or California Coast theme); no issues with the default Obsidian theme.
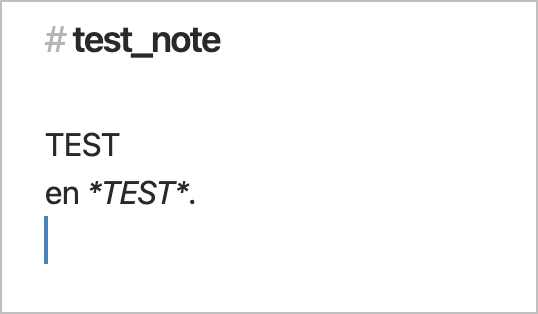
See attached screenshots: from the moment I use italics in my note, text is scrambled in the PDF.
Anyone encountering the same issue?

If someone has time to investigate, I would love some help on the PDF export styles for Minimal. It’s not a feature I use so I haven’t prioritized it yet. I’m open to contributions via pull requests or sharing your snippets here.
Issue fixed by setting font to “Inter”.
Okay, just a quick update and the solution to my emoji-rendering problem:
You were right, the problem was caused by the plugin “Emoji Toolbar” (I should have investigated this obvious connection earlier haha). The Plugin Option “Twitter Emoji” must be turned off to fix this.
thanks for your help!
I’m having a similar issue. The PDF is rendered correctly, however when I use italics, the PDF export does not honor it. (Both styles are rendered excaltly the same).
Tested on Windows 10, obsd v0.10.12, latest minimal theme. I’ll try it on my Mac later today.
Interesting. I have not been able to replicate this issue on Mac. Here is the default font stack:
-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;
This code tries to use the default system font across OSs. It would be interesting to see if you can identify which font is causing the problem by removing fonts one at a time from this list (in the custom font settings of Minimal)
Hi @kepano, I salute you referencing the Apple HIG, I have installed this theme. My main issue with the theme and the reason I have installed it is that I have hoped it would switch automatically when I toggle appearance in macOS. This for some reason is not working. Is this something on the roadmap still?
Update
You probably going to suggest the plugin and the another plugin, I know in fact it’s possible to achieve this without any plugins, this can work in pure CSS by removing hard coded background colours and using following CSS:
:root {
color-scheme: light dark;
}
More here https://developer.apple.com/videos/play/wwdc2019/511/
Please do not suggest a plugin as enabling plugins opens up a security risk.
Indeed this functionality is available in the Minimal Theme plugin. The code is open source so you can evaluate the security risk for yourself. Unfortunately hard coding this into the theme CSS is a non-option because this would prevent users from overriding the system’s setting. You can always modify the CSS yourself via snippets or the theme file if you want to implement this solution without using the plugin.
I keep having trouble with the theme switching to Dark/Light mode automatically. I have to go to the Minimal Theme settings and deactivate/activate the “Use system level setting for light or dark mode” for the theme to pick up the change. Obsidian base color scheme is set to “Light”. Is there a configuration I’m missing to get this to work?