@PR-C, in my experience, I have found the theme to switch with my system if Obsidian is open. On startup, Obsidian takes on the “Base Theme,” which is why I believe the setting is not working as you expected. There is a hotkey included with the Minimal Theme Settings plugin called “Minimal Theme Settings: Switch between light and dark mode,” which I have found helpful. If anyone knows how to get around the limitation in Obsidian, I’d love to hear about it!
Thanks @JonathanBuchh, in fact, this is the same behavior I’m experiencing. Because I close Obsidian at certain times in the day I don’t get the switch on startup. But leaving it open works just fine. Cheers!
Small updates have been pushed to Minimal theme to address issues with image width and lists.
Will investigate the issue with the system theme.
Thanks, Stephan!
Does this theme allow for spell correction and capitalization?
Hi Stephan,
I just found a bug in the Minimal Theme.
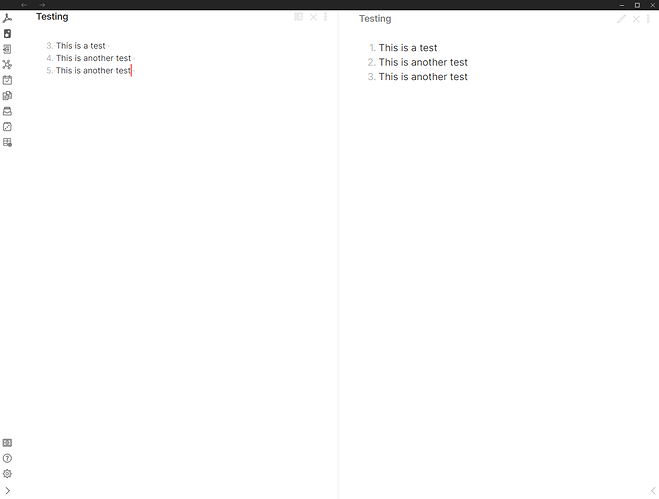
When I make a number list that does start with “1” it shows it starts from “1” in the Preview.
Please see the screenshot.
Thanks!
Can I ask, what is the use case? The reason it’s happening is that the incrementing is done in CSS and it assumes that you’re starting at 1.
This is a solution you can add as a CSS snippet, but it isn’t a very elegant solution because I don’t think it can be done generically
ol[start="2"] { counter-reset: counter 1;}
ol[start="3"] { counter-reset: counter 2;}
ol[start="4"] { counter-reset: counter 3;}
ol[start="5"] { counter-reset: counter 4;}
ol[start="6"] { counter-reset: counter 5;}
ol[start="7"] { counter-reset: counter 6;}
Alternatively you could create a snippet to remove the ol styling altogether.
Hi Stephan,
thanks for your prompt response.
I use it to quote Bible verses. Sometimes they don’t start at number one.
I will try to add the snippet that you made.
I don’t get what you said, “Alternatively you could create a snippet to remove the ol styling altogether.”
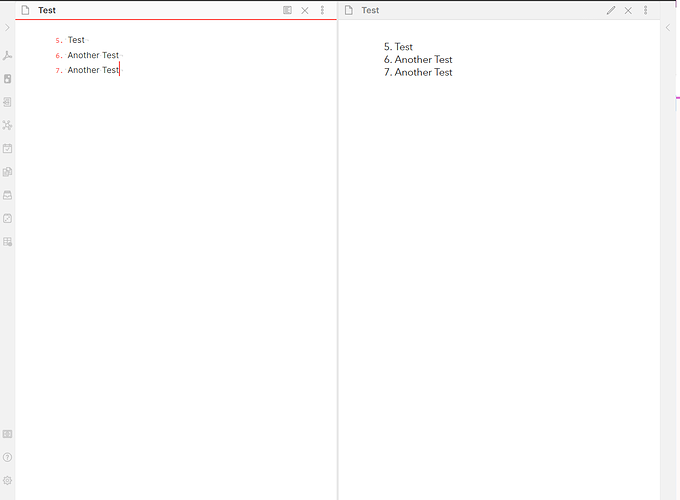
When I use another theme, e.g. Red Graphite, it works well (see the screenshot).
Thanks
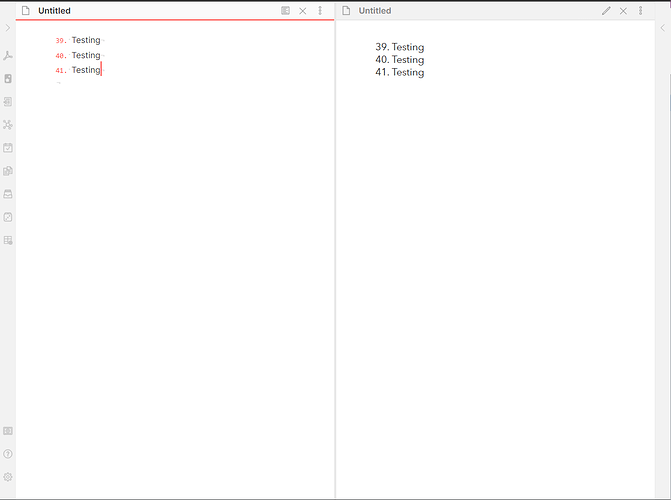
I had tried the snippet but it did not work when the number start at 8+.
While with Red Graphite, for example, I can start from any number.
That’s interesting. I personally just use 1. for every numbered list item. The other themes standard theme that comes with obsidian is able to start at any integer. How does it accomplish this? Would it be a ton of work for this to happen?
I think I found a solution. Can you update the theme and let me know if it works for you now?
Works for me! Tried starting with all sorts of different numbers. i.e. 1, 5, 0032, 100. This renders correctly for me, or as expected.
010013. item a
2. item b
300. item c
- item a
- item b
- item c
It works for me!
Thanks, Stephan for the update. I do appreciate it!
Somehow h3 is now broken. It now renders as simple text…
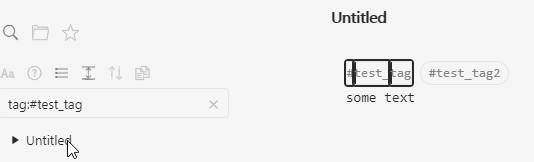
When filtering for tags, the highlights are somehow broken putting borders around every single part of the tag. Is this intenational? How could I fix this?

Did you try reinstalling the theme? I reinstalled yesterday and can confirm H3 works for me.
Yes I’ve tried that and it didn’t work 
H3 works for me too.
H3 works for me as well.
I am not able to reproduce this issue. Can you confirm that this happens when using the latest version of Minimal and Obsidian? Also would help to know if you have any plugins or snippets active that could be interfering.