Pasting the code into my css gave me this in Editor

hi, I’m new to CSS. This indent looks awesome and I figure I just need to paste them into the body section of my CSS file and that’s all done?
Replace the above line (Located in the second block of code) with
color: transparent !important;
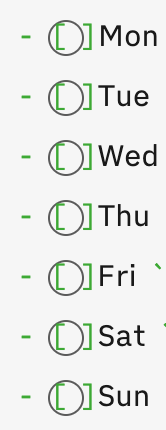
Adding all kinds of embedded lists:
.cm-hmd-list-indent .cm-tab,
ul ul,
ol ul,
ul ol,
ol ol {
position: relative;
}
.cm-hmd-list-indent .cm-tab::before,
ul ul::before,
ol ul::before,
ul ol::before,
ol ol::before {
content:'';
border-left: 1px solid var(--background-modifier-border);
position: absolute;
}
.cm-hmd-list-indent .cm-tab::before { left: 0; top: -5px; bottom: -4px; }
ul ul::before,
ol ul::before,
ul ol::before,
ol ol::before {
left: -11px;
top: 0;
bottom: 0;
}
Is there a way to apply formatting to the filenames in the File Explorer? I would love to be able to apply colored Tag Pills to filenames, so that if I have notes related to a #podcast or #meeting or #PKM, they would stand out when browsing files.
Can you clarify what this is supposed to mean?
The original version only supports bullet points nested in bullet points, so I added all four combinations of bullet points and numbered points 
The pills looks great but can’t seem to adjust the font color. I’m getting a really low contrast font color that is hard to read. Tried the obvious color: white; and even some other more ridiculous colors to make sure it was in fact not working. Any ideas?
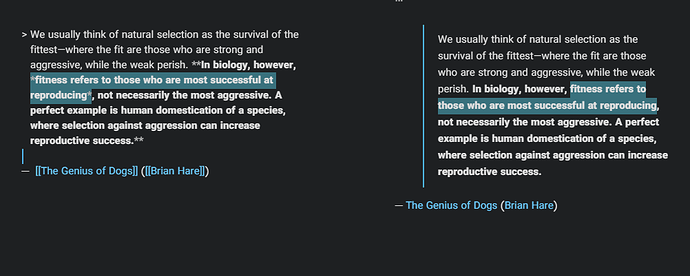
Highlighting for progressive summarization
So as Tiago Forte says, glanceability is important when one is progressively summarizing. Glanceability means that you can get the gist of the text by one look. And for that, he first boldens the most important parts, and then he again highlights the extremely important ones. Markdown doesn’t support such a thing (as far as I know). So I repurposed the italic function.
compatible with: v 0.7.6.
.cm-em {
background-color: #39717d;
font-style: normal;
}
and if you want to change the preview as well, add this, also:
em {
background-color: #39717d;
font-style: normal;
}Obsidian already has support for highlighting text, it’s done through ==highlighted text== 
OH that’s great! I don’t know if I should delete my post here now. Should I?
maybe try color: white !important; ? and put the tagpills rules near the end of your css.
Forgive me I sound facetious, but aren’t highlighting and boldening, as well as italicising, underlining, and using red (or colours) for the font of certain parts of text all formatting features that have been around for yonks? And we know how to implement that kind of formatting, as @Meins points out for highlighting.
Having read Tiago Forte’s article, his point is not the special formatting per se, but the use of it to guide him in his progressive summarisation process.
You are right. I just don’t know if I should delete my post or not.
Leave it, it does not hurt 
May I suggest to include 2 screenshots in the template: without hack and after hack?
Also, you can include it your list post or convert it to a table?
| Before | After | Description |
|---|---|---|
 |
 |
Auto fade note controls |
36 posts were split to a new topic: Clutter free edit mode
Tag Pills in editor (tested on 0.8.0)
Before

After

To get tag pills in editor, get the code from this post:
Then replace this block (the first one):
.tag {
background-color: var(--text-accent);
border: none;
color: white;
font-size: 11px;
padding: 1px 8px;
text-align: center;
text-decoration: none;
display: inline-block;
margin: 0px 0px;
cursor: pointer;
border-radius: 14px;
}
with these two:
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hashtag-end:before {
content: '#';
}
.tag, div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hashtag-end {
background-color: var(--text-accent);
border: none;
color: white !important;
font-size: 11px;
padding: 1px 8px;
text-align: center;
text-decoration: none !important;
display: inline-block;
margin: 0px 0px;
cursor: pointer;
border-radius: 14px;
}
Thank you, that’s very neat 
I’ve been toying with this one! This code works well for the tags, but unfortunately it also affects HTML tags within code blocks. I modified it a tad so it ignores HTML blocks.
/* ====== Tag Pills ======== */
.tag:not(.token) {
background-color: var(--text-accent);
border: none;
color: white;
font-size: 11px;
padding: 1px 8px;
text-align: center;
text-decoration: none;
display: inline-block;
margin: 0px 0px;
cursor: pointer;
border-radius: 14px;
}
.tag:not(.token):hover {
color: white;
background-color: var(--text-accent-hover);
}
.tag[href^="#obsidian"] {
background-color: #4d3ca6;
}
.tag[href^="#important"] {
background-color: red;
}
.tag[href^="#complete"] {
background-color: green;
}
.tag[href^="#inprogress"] {
background-color: orange;
}