Clean Embeds without cssclass
@Klaas brought up the idea of having a Clean Embeds without requiring a cssclass because he wanted to use it for all his notes.
Well, folks, here we go!
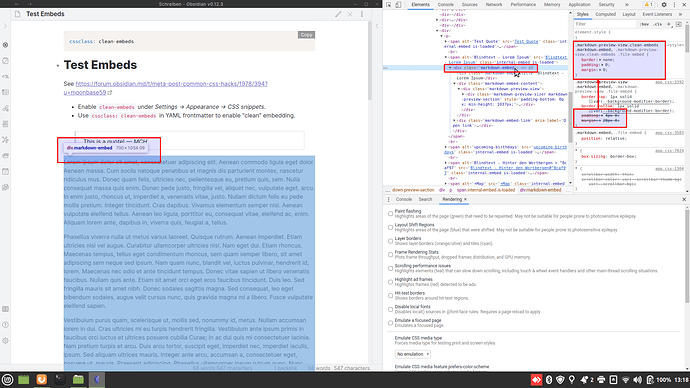
Read about the original snippet, decide if you want it for all notes, and then use this code:
Code: clean-embeds-all.css
/*
clean-embeds-all.css snippet
Removes title, link, padding, margins from embeds,
so they really look like the same note.
This will not require a `cssclass` to be set but work for _all_ notes.
Derived from the `clean-embeds.css` snippet.
2021-08-24 Matthias C. Hormann (Moonbase59)
TODO: Find out how to correct PDF export. L/R margins & vspace too large on embeds.
*/
/* remove title and the table from the "Metatable" plugin */
.markdown-preview-view .markdown-embed-title,
.markdown-preview-view .obsidian-metatable {
display: none;
}
/*
For links to embeds NOT to be shown, uncomment the following
and comment out the other section below.
*/
/*
.markdown-preview-view .markdown-embed-link,
.markdown-preview-view .file-embed-link {
display: none;
}
*/
/*
For links to embeds to BE shown, uncomment the following
until the "End link show/hide stuff" comment
and comment out the section above.
*/
/* Link icon */
.markdown-preview-view .markdown-embed-link,
.markdown-preview-view .file-embed-link {
top: 0;
right: 0;
left: unset;
text-align: right;
border: none;
margin: 0;
width: 24px;
height: 24px;
color: var(--text-faint);
cursor: pointer;
}
/* for Ars Magna theme and others that change ::before */
.markdown-preview-view .markdown-embed-link::before,
.markdown-preview-view .file-embed-link::before {
display: none;
}
/* Link icon size & hide */
.markdown-preview-view .file-embed-link svg,
.markdown-preview-view .markdown-embed-link svg {
height: 24px;
width: 24px;
opacity: 0;
display: unset;
}
/* show on hover */
.markdown-preview-view .markdown-embed:hover .file-embed-link svg,
.markdown-preview-view .markdown-embed:hover .markdown-embed-link svg {
opacity: 1;
}
/* change background on hover, to exactly see what’s embedded */
.markdown-preview-view .markdown-embed:hover,
.markdown-preview-view .file-embed:hover {
background-color: var(--background-secondary) !important;
}
/* End link show/hide stuff */
/* remove border and scroll */
/* unfortunately needs !important for some themes */
.markdown-preview-view .markdown-embed,
.markdown-preview-view .file-embed {
border: none !important;
padding: 0 !important;
margin: 0 !important;
}
.markdown-preview-view .markdown-embed-content,
.markdown-preview-view .markdown-embed-content > .markdown-preview-view {
max-height: unset;
padding: 0 !important; /* !important for "Pisum" theme */
margin: 0;
border: 0;
}
/* remove <br> between internal embeds */
.markdown-preview-section div > br {
display: none;
}
/* remove vertical space added by markdown-preview-sizer */
div.markdown-preview-sizer.markdown-preview-section {
min-height: unset !important;
padding-bottom: 0 !important;
}
/* special considerations for printing (PDF export) */
@media print {
/* remove frontmatter box if "Show frontmatter" was enabled */
/* Also remove metadata table from "Metatable" plugin */
pre.frontmatter,
.obsidian-metatable {
display: none;
}
}
Install and activate
-
Copy the CSS code and save it into your vault’s .obsidian/snippets folder under the name clean-embeds-all.css.
-
Restart Obsidian.
-
Enable clean-embeds-all under Settings → Appearance → CSS snippets.
Voilà! Clean embedding for all your notes!
Changelog:
- 2021-05-27:
- initial version, after a talk with @Klaas
- 2021-05-28:
- overhaul to support more themes, make embeds visible (with a link on hover), and much more testing done
- repaired wrong l/r embed margins in some themes
- special fix for “Ars Magna” theme
- special fix for themes using dotted borders for embeds
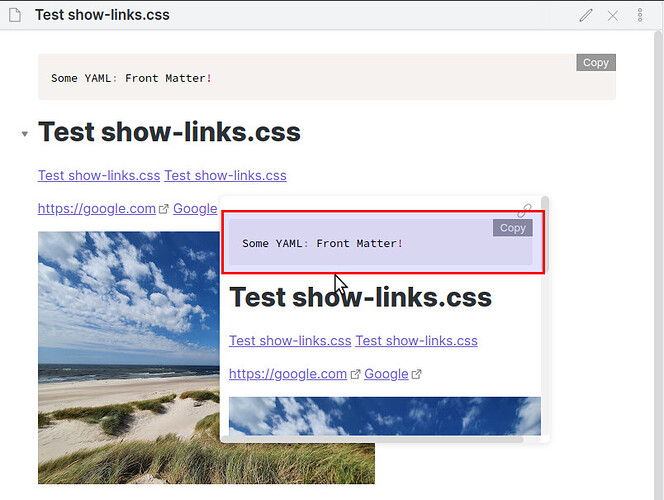
- now per default makes embeds visible by altering the background slightly when you hover over it, so you can exactly see what’s been embedded and how long it is
- now per default shows an overlaid and clickable link icon at the top right corner of an embed when you hover over it
- these last two options can be easily switched off (so no background change will happen, and no link shown) by commenting and uncommenting a few lines in the CSS (well documented inside)
- 2021-06-04:
- Modification for “Pisum” theme (padding
!important)
- 2021-08-24:
- Bugfix: Lines ending in two spaces
(forced linebreak) didn’t produce a newline. This is now fixed (thanks @pseudometa for the help!).
- Enhancement: This snippet will now also hide the metadata table from the Metatable plugin (if installed), both on embedded content and when exporting to PDF. (Thanks @logicaster for the idea on Discord!)
Showdown
There is now also a 10-minute showdown video available that shows both clean-embeds.css and clean-embeds-all at work, tested with several themes!
It’s an ad-hoc video, made totally unprepared, in a rather slow pace, and taken on a noisy laptop, so please excuse the quality. I thought a quick screen recording might answer many questions and show you what to expect.