Clean Embeds: Create a nice-looking “Master Document” from its parts!
Sometimes you want to construct a larger “master document” from its parts, say chapters. And it should look like it’s been made of one piece.
None of the existing tips & tricks could fulfill this requirement, so I came up with my own. It is to be used with cssclass: clean-embeds in the frontmatter, so it won’t interfere with other pages that might use the “normal” type of embeds.
A sample document could look like this (simplified):
---
cssclass: clean-embeds
---
# Test Embeds
- Enable `clean-embeds` under *Settings → Appearance → CSS snippets*.
- Use `cssclass: clean-embeds` in YAML frontmatter to enable "clean" embedding.
![[Test Quote]]
![[Blindtext - Lorem Ipsum]]
## Document continued here
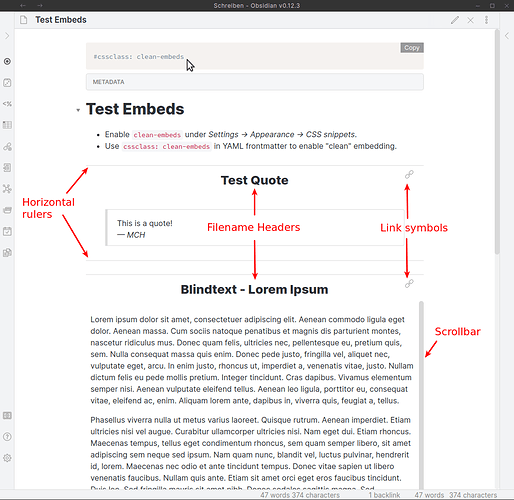
With “normal” embeds, it would look like this:
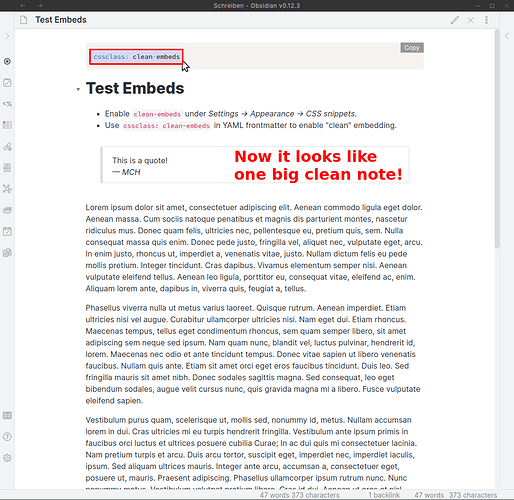
Using cssclass: clean-embeds, it looks like this:
Note it has the same margins and styling as the embedding document, and all embed horizontal rulers, titles, links and scrollbars removed.
Code: clean-embeds.css
/*
clean-embeds.css snippet
Removes title, link, padding, margins from embeds,
so they really look like the same note.
To be used with `cssclass: clean-embeds` in YAML frontmatter.
2021-08-24 Matthias C. Hormann (Moonbase59)
TODO: Find out how to correct PDF export. L/R margins & vspace too large on embeds.
*/
/* remove title and the table from the "Metatable" plugin */
.markdown-preview-view.clean-embeds .markdown-embed-title,
.markdown-preview-view.clean-embeds .obsidian-metatable {
display: none;
}
/*
For links to embeds NOT to be shown, uncomment the following
and comment out the other section below.
*/
/*
.markdown-preview-view.clean-embeds .markdown-embed-link,
.markdown-preview-view.clean-embeds .file-embed-link {
display: none;
}
*/
/*
For links to embeds to BE shown, uncomment the following
until the "End link show/hide stuff" comment
and comment out the section above.
*/
/* Link icon */
.markdown-preview-view.clean-embeds .markdown-embed-link,
.markdown-preview-view.clean-embeds .file-embed-link {
top: 0;
right: 0;
left: unset;
text-align: right;
border: none;
margin: 0;
width: 24px;
height: 24px;
color: var(--text-faint);
cursor: pointer;
}
/* for Ars Magna theme and others that change ::before */
.markdown-preview-view.clean-embeds .markdown-embed-link::before,
.markdown-preview-view.clean-embeds .file-embed-link::before {
display: none;
}
/* Link icon size & hide */
.markdown-preview-view.clean-embeds .file-embed-link svg,
.markdown-preview-view.clean-embeds .markdown-embed-link svg {
height: 24px;
width: 24px;
opacity: 0;
display: unset;
}
/* show on hover */
.markdown-preview-view.clean-embeds .markdown-embed:hover .file-embed-link svg,
.markdown-preview-view.clean-embeds .markdown-embed:hover .markdown-embed-link svg {
opacity: 1;
}
/* change background on hover, to exactly see what’s embedded */
.markdown-preview-view.clean-embeds .markdown-embed:hover,
.markdown-preview-view.clean-embeds .file-embed:hover {
background-color: var(--background-secondary) !important;
}
/* End link show/hide stuff */
/* remove border and scroll */
/* unfortunately needs !important for some themes */
.markdown-preview-view.clean-embeds .markdown-embed,
.markdown-preview-view.clean-embeds .file-embed {
border: none !important;
padding: 0 !important;
margin: 0 !important;
}
.markdown-preview-view.clean-embeds .markdown-embed-content,
.markdown-preview-view.clean-embeds .markdown-embed-content > .markdown-preview-view {
max-height: unset;
padding: 0 !important; /* !important for "Pisum" theme */
margin: 0;
border: 0;
}
/* remove <br> between internal embeds */
.clean-embeds .markdown-preview-section div > br {
display: none;
}
/* remove vertical space added by markdown-preview-sizer */
.clean-embeds div.markdown-preview-sizer.markdown-preview-section {
min-height: unset !important;
padding-bottom: 0 !important;
}
/* special considerations for printing (PDF export) */
@media print {
/* remove frontmatter box if "Show frontmatter" was enabled */
/* Also remove metadata table from "Metatable" plugin */
pre.frontmatter,
.obsidian-metatable {
display: none;
}
}
Install and activate
-
Copy the CSS code and save it into your vault’s
.obsidian/snippetsfolder under the nameclean-embeds.css. -
Restart Obsidian.
-
Enable
clean-embedsunder Settings → Appearance → CSS snippets. -
Add this to your YAML frontmatter for notes that should use clean embeds:
cssclass: clean-embeds
Voilà! Clean embedding for your “master document”!
Changelog:
- 2021-05-25:
- add removal of extra
<br>between internal embeds - remove vertical space added by
markdown-preview-sizer - remove frontmatter box on PDF export if “Show frontmatter” was enabled
- add removal of extra
- 2021-05-28:
- overhaul to support more themes, make embeds visible (with a link on hover), and much more testing done
- repaired wrong l/r embed margins in some themes
- special fix for “Ars Magna” theme
- special fix for themes using dotted borders for embeds
- now per default makes embeds visible by altering the background slightly when you hover over it, so you can exactly see what’s been embedded and how long it is
- now per default shows an overlaid and clickable link icon at the top right corner of an embed when you hover over it
- these last two options can be easily switched off (so no background change will happen, and no link shown) by commenting and uncommenting a few lines in the CSS (well documented inside)
- 2021-06-04:
- Modification for “Pisum” theme (padding
!important)
- Modification for “Pisum” theme (padding
- 2021-08-24:
- Bugfix: Lines ending in two spaces
- Enhancement: This snippet will now also hide the metadata table from the Metatable plugin (if installed), both on embedded content and when exporting to PDF. (Thanks @logicaster for the idea on Discord!)
- Bugfix: Lines ending in two spaces
Showdown
There is now also a 10-minute showdown video available that shows both clean-embeds.css and clean-embeds-all at work, tested with several themes!
It’s an ad-hoc video, made totally unprepared, in a rather slow pace, and taken on a noisy laptop, so please excuse the quality. I thought a quick screen recording might answer many questions and show you what to expect.