In addition to:
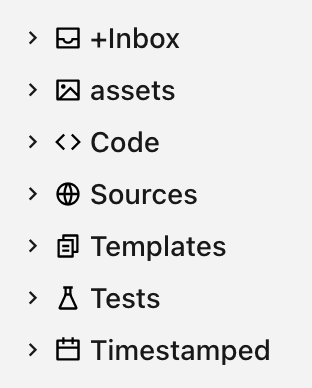
I succeeded in getting Remixicon visible before folder names.

But… it’s quite a hacky solution, because I don’t have deep knowledge of CSS.
If you have a better solution please post.
You will have to adapt it to your theme and font sizes.
The below code is to make it work for California Coast theme.
You can get the SVG URL by going to remixicon.com
- Select an icon you like.
- Click the triangle at ‘Copy SVG’
- Choose ‘DataURL’.
- Copy that URL and
- Replace the background URL in the css below.
Also don’t forget to change the name of the folder in the first line of CSS for your own folders’ name.
It’s more likely than not that for other themes you have to change the background-size, translate value, height, width and margin values to make everything line up nicely.
.nav-folder.mod-root>.nav-folder-children>.nav-folder>.nav-folder-title[data-path^="Timestamped"] .nav-folder-title-content::before {
content: ' ';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24'%3E%3Cpath fill='none' d='M0 0h24v24H0z'/%3E%3Cpath d='M17 3h4a1 1 0 0 1 1 1v16a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h4V1h2v2h6V1h2v2zm-2 2H9v2H7V5H4v4h16V5h-3v2h-2V5zm5 6H4v8h16v-8z'/%3E%3C/svg%3E");
background-size: 14px 14px; /* adopt this to your file tree font height */
transform: translate(0px, 4px); /* to position the icon */
background-repeat: no-repeat;
display: inline-block;
height: 16px;
width: 16px;
margin: -4px 2px 0 0;
}
I have been thinking if it would be possible to use the icons that the plugin Obisidian Icons (in installed) pulls in but I couldn’t find out how. If anyone has an idea for this?