I noticed some inconsistency in displaying list items that have an empty line between them. Not sure if this is intended or not.
This is on win 8, obsidian desktop v 1.1.9, dark theme. I don’t have any custom styling or themes enabled.
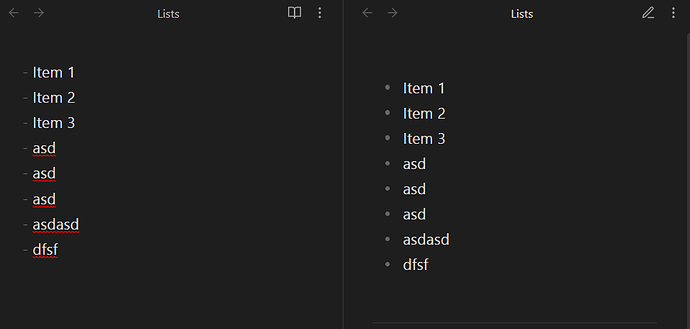
This is the way it suppose to be:
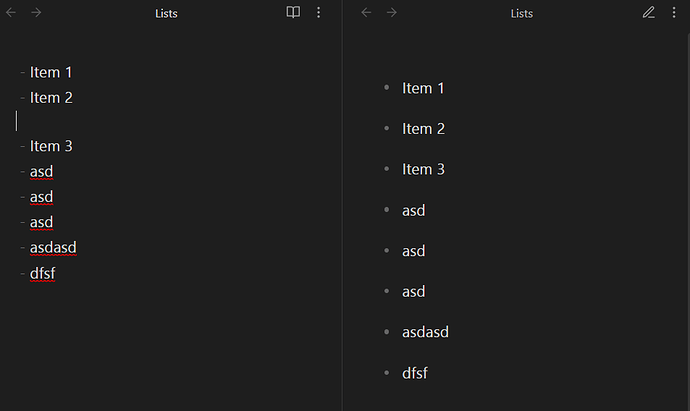
Now let’s put a blank line somewhere between list items and we get big margin-bottom between each item:
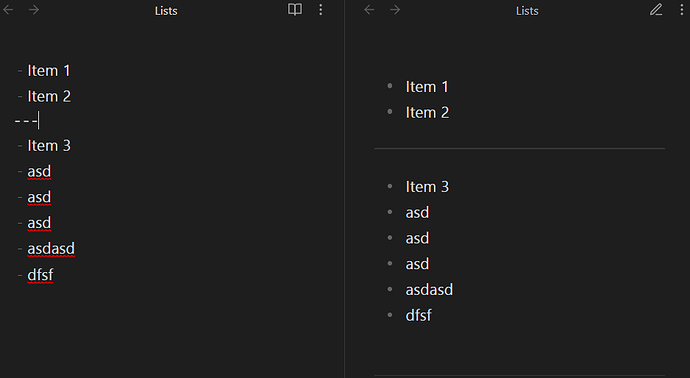
If we put horizontal line or some other character, it looks nice again: