What I’m trying to do
Hi all!
I just started using Obsidian themes, essentially because I wanted to obtain what is described in this older post, i.e. having headings colored as headings even if they are links.
Things I have tried
I am using Minimal theme with the related Minimal Theme Settings plugin, as well as the Style Settings plugin. I also created a .css snippet with the code in the post linked above.
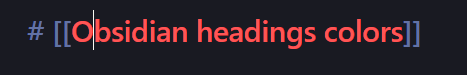
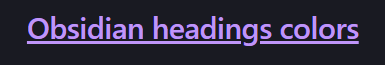
However, it works only partially, in the sense that it changes the color of linked heading, but only in source mode, not in reading mode. Here the screenshots to be clearer (it’s the same heading pointing to an existing note):


I’ve tried to debug it following Obsidian CSS Inspector Workflow - Share & showcase - Obsidian Forum. Due to my zero knowledge of css, I got stuck at the point in which I identified:
.markdown-rendered h1 > a.internal-link, .cm-header.cm-header-1.cm-hmd-internal-link { color: var(--color-red) !important; }
where, however, color: var(--color-red) !important is strikethrough, which I think it means it is being overridden (even if I added !important, which is not in the original code). The property that might be the one overriding it could be:
a { --font-weight: var(--link-weight); color: var(--link-color); font-weight: var(--link-weight); outline: none; text-decoration-line: var(--link-decoration); text-decoration-thickness: var(--link-decoration-thickness); cursor: var(--cursor-link); transition: opacity 0.15s ease-in-out; }
So I assume I should edit this other thing, but I have no idea how. Does anyone know how to do it?
Thanks a lot!