The plug-in displays this weird behaviour where if I create a new kanban note → type in the lanes I want → go to markdown mode → type in a few ### level headers → go to kanban mode; the ### headers are not there.
I then save this note as a template in my templates folder.
But if I create a new note and paste that template in, all the headers become a lane…
I would love it if only certain level of headers or headers with #lane tag only became lanes… Throwing it out there…
You could use the longform plugin to compile as long as all your paragraphs are in the same folder 
Thanks! I will go with Longform. Looks like I can even rearrange scenes in the correct order, amazing 
Hi @mgmeyers! Loving Kanban so far! I wasn’t sure to post this here, but a friend pressured me to, so here we are.
I managed to “hardcode” dataview compatibility into Kanban, and works well so far. There is one small issue with the rendering of the tables, so I would like to know what you think about it.
Is there anyway I can use Kanban board with Publish?
Can we please consider adding an open to have a unique string/suffic added to created notes file names?
often with repeating tasks eg prayers “pray for my wife” or repeating tasks or other routines we want to have a note for details./
But in the long term the co-incidence of identical file names will cause them to be merged when they should be separate
eg files name generated = card name + string or “date” …
I have installed the Kanban plugin and created some lists in a folder. In these lists, there are some cards.
Great! the plugin works just fine.
BUT each time I click on the folder containing the lists, the plugin creates a new list, titled Kanban!
Why does it do this?
I don’t want the plugin to behave in this manner, how do I prevent this from happening?
Thanks for developing this plugin - I am finding it very useful. Is there any ability to be able to move cards from one board to another (i.e. between files) without the selected card disappearing from the first board it has been taken from (i.e. can it be automatically replicated)? It is not a big problem if not (I can always make a back up to resurrect the first set of kanban boards to their original form once I am done) but I am using them as a drag and drop system for atomic notes and it would be very helpful! Thanks again!
Yes it would be useful to be able to copy a card with option/alt drag and drop.
+1 for filters. Would be greatly useful!
Using the plugin for my workflow at the moment to drag and drop atomic notes into an outline on other kanban boards. Finding it very, very helpful - but does anyone know a) if it is possible to move more than one note around at a time (or will be in the future) and b) to change the font size on the cards?
You may have found a solution already, but I had this problem to trouble shoot myself. File name heading sync plugin interferes. Open the command palette, and search “ignore” tell heading sync to ignore your kanban file.
Any suggestions on CSS required to strikethrough completed/checked todos in Kanban board view?
Not referring to nested todos in the Kanban format - [ ] - [ ] but normal cards/todos where there is no checkbox displayed. I check them off when the board is viewed in markdown mode but of course there’s no visual cue they’ve been completed in board view.
Try:
div.is-complete{text-decoration:line-through;}
I’d likewise appreciate CSS suggestions on how to make the text in a kanban card wrap around that checkbox instead of indenting beneath it.
Rgds - Jerome
Answering my own inquiry, it’s something like:
div[class="kanban-plugin__item-prefix-button-wrapper"]{width: 0px;}
div[class="kanban-plugin__item-title"] p {text-indent: 25px;}
div[class="kanban-plugin__item-title"] p ~ p {text-indent: 0px;}
This CSS will squeeze the checkbox wrapper while displaying the checkbox itself full size. And it’ll indent the card’s first paragraph to make room. If you use headers or list items atop your cards, indent on those elements instead (or alongside).
We can tie a card fold/unfold capability to the checkbox:
div.is-complete div[class*='preview'] {max-height: 46px !important;
overflow: hidden; background-color: #aa9 !important;}
I’ve been folding/unfolding via an AutoHotkey tag toggle for months, but now a compact checkbox toggle is much more appealing.
Cheers - Jerome
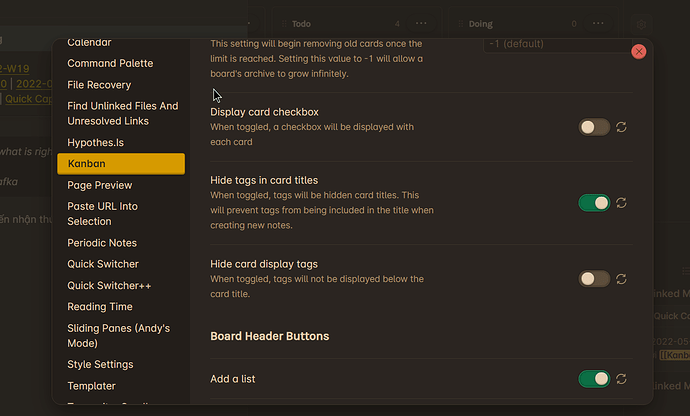
Go-to board (or plugin) Kanban settings - choose ‘Hide tags in card titles’ (with the text), or ‘Hide card display tags’ (below the card)
Cross posting
i am looking for a css for changing the size of cards (zoom) of kanbans, is there a way to do that?