I have described the problems I encountered and tried some methods, but none improved the situation. So, I thought about testing using a remote computer rented online.
Why the coherence of the cards and side-by-side display is so important, and why I think a two-dimensional note like Canvas is more important than Markdown. To gain inspiration by displaying information and its relevance within a limited space.
Platforms:
- 7950X
- Configuration:
- CPU: 7950X
- Memory: Kingbank DDR5-6000 64GB (shows 4800Mhz on Windows)
- Graphics Card: RTX 4090
- System: Win10
- Benchmarks:
- Geekbench, ASUS System Product Name - Geekbench,
- CPU-Z
- Single-core: 760.5
- Multi-core: 14760.7
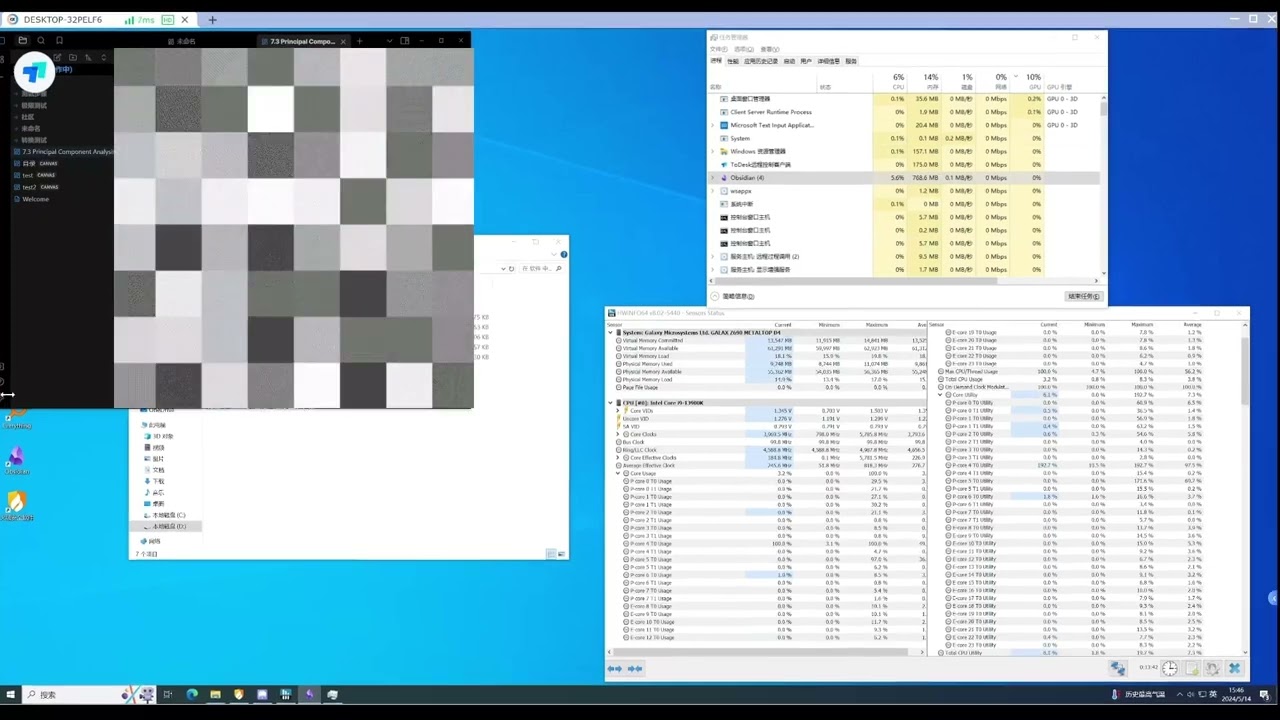
- PS: Remote desktop + Task Manager + HWinfo64. The first time using OSB to record, the window selection was wrong, and the recording was not successful.
- Configuration:
- 7950X3D
- Configuration:
- CPU: 7950X3D
- Memory: Kingbank DDR5-6800 64GB (shows 3600Mhz on Windows)
- Graphics Card: RTX 4090
- System: Win10
- Benchmarks:
- Geekbench Gigabyte Technology Co., Ltd. B650M AORUS ELITE AX - Geekbench
- CPU-Z
- Single-core: 699.8
- Multi-core: 14511.6
- Configuration:
- 13900K
- Configuration:
- CPU: 13900K
- Memory: DDR4 3200 64GB (shows 2400Mhz on Windows)
- Graphics Card: RTX 3090
- System: Win 10
- Benchmarks:
- Geekbench, Galaxy Microsystems Ltd. GALAX Z690 METALTOP D4 - Geekbench
- CPU-Z
- Single-core: 730.8
- Multi-core: 16342.5
- Configuration:
Testing methods:
- With plugins enabled and disabled
- Single-core test: Input into a card in Chinese, English, and LaTeX. Observe Core Usage in Task Manager and HWinfo.
- Multi-core test: Use the right mouse button to move the Canvas, loading multiple cards to test multi-core (only two threads working).
Test results:
-
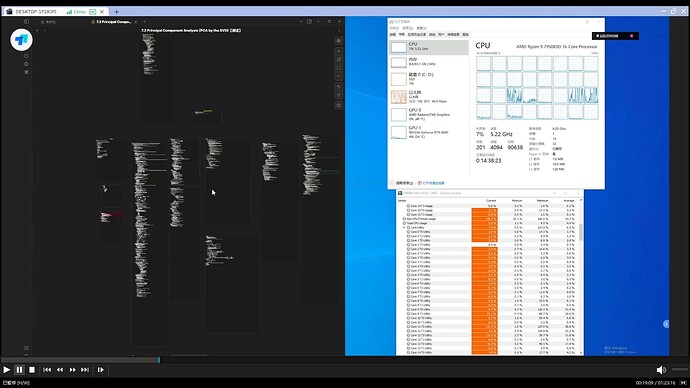
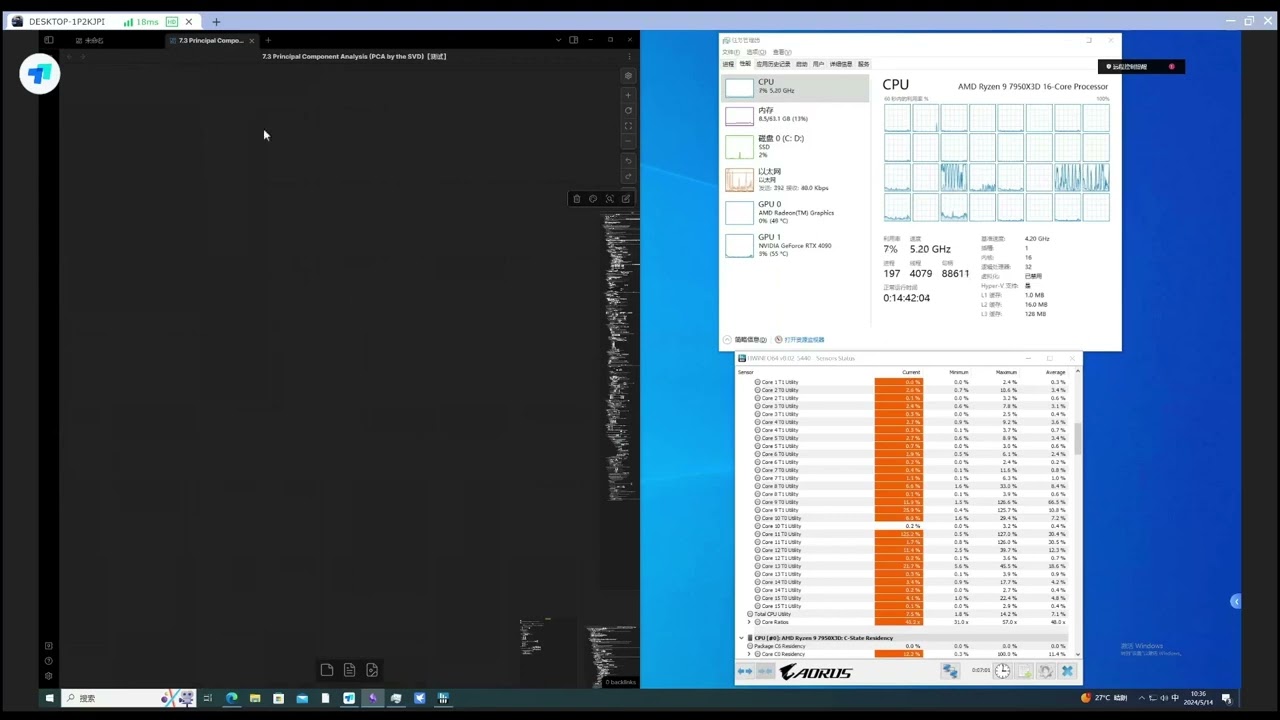
7950X+4090+DDR5 4800
- Due to the first test, the recording was not successful, and the testing method was not well planned (plugins were not disabled).
- Conclusion:
- Editing a 27,000-character card causes noticeable input lag, with Chinese < English < LaTeX.
- Dragging the page is laggy.
-
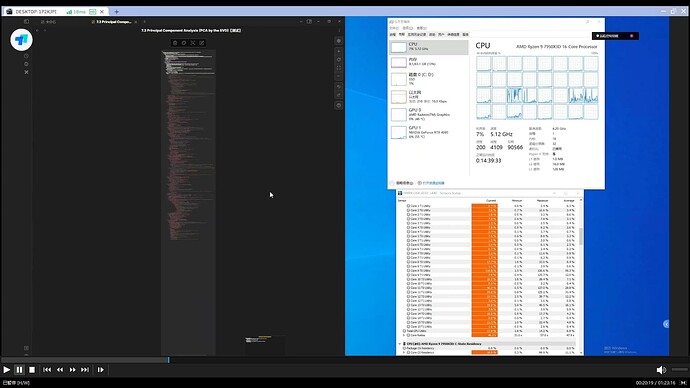
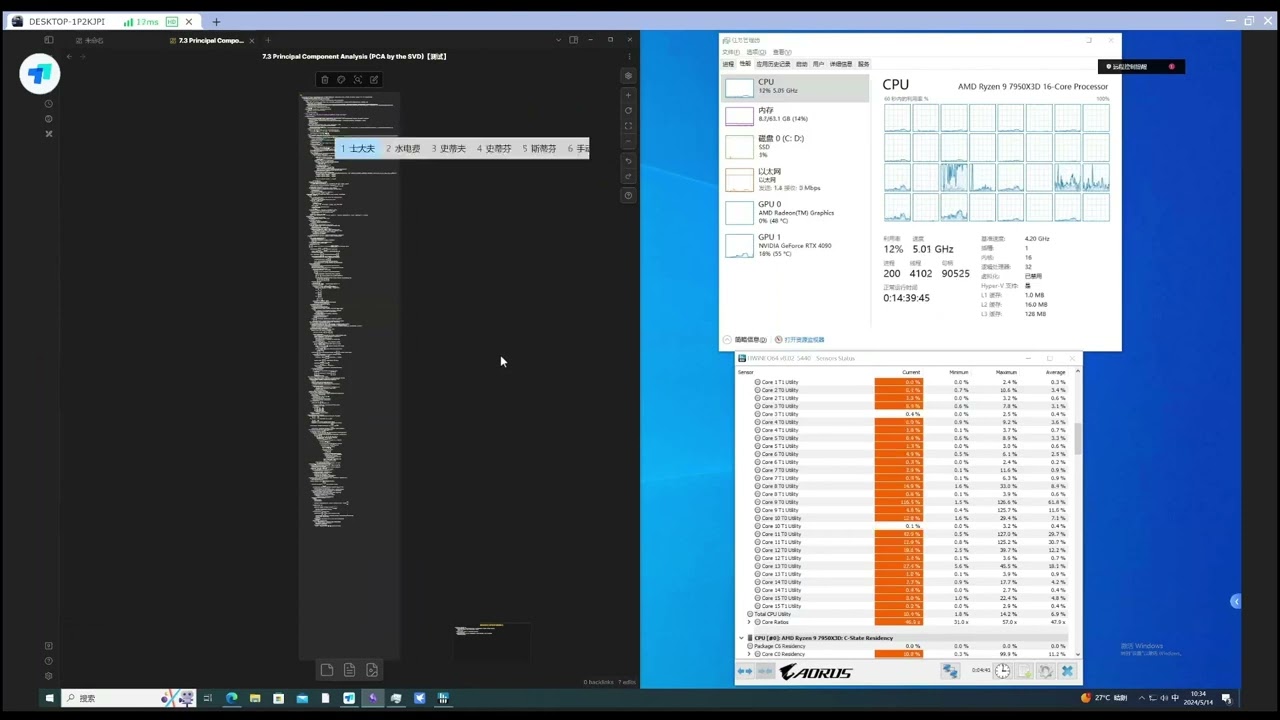
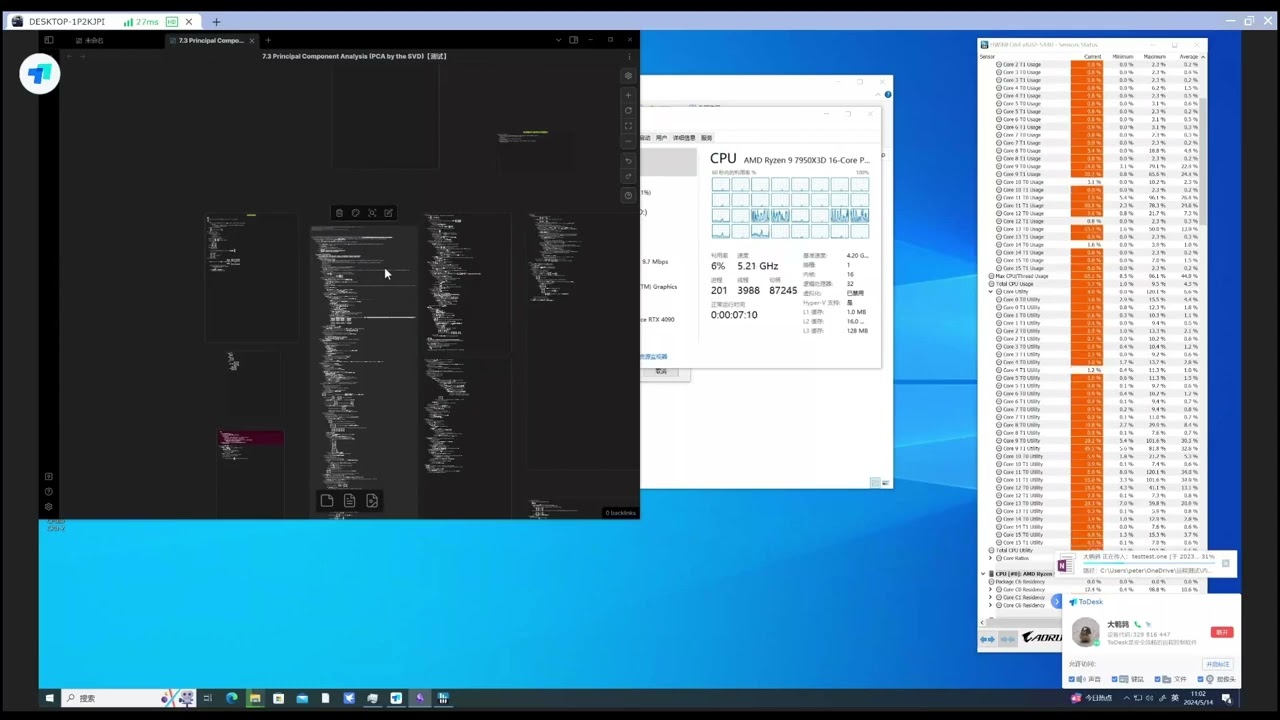
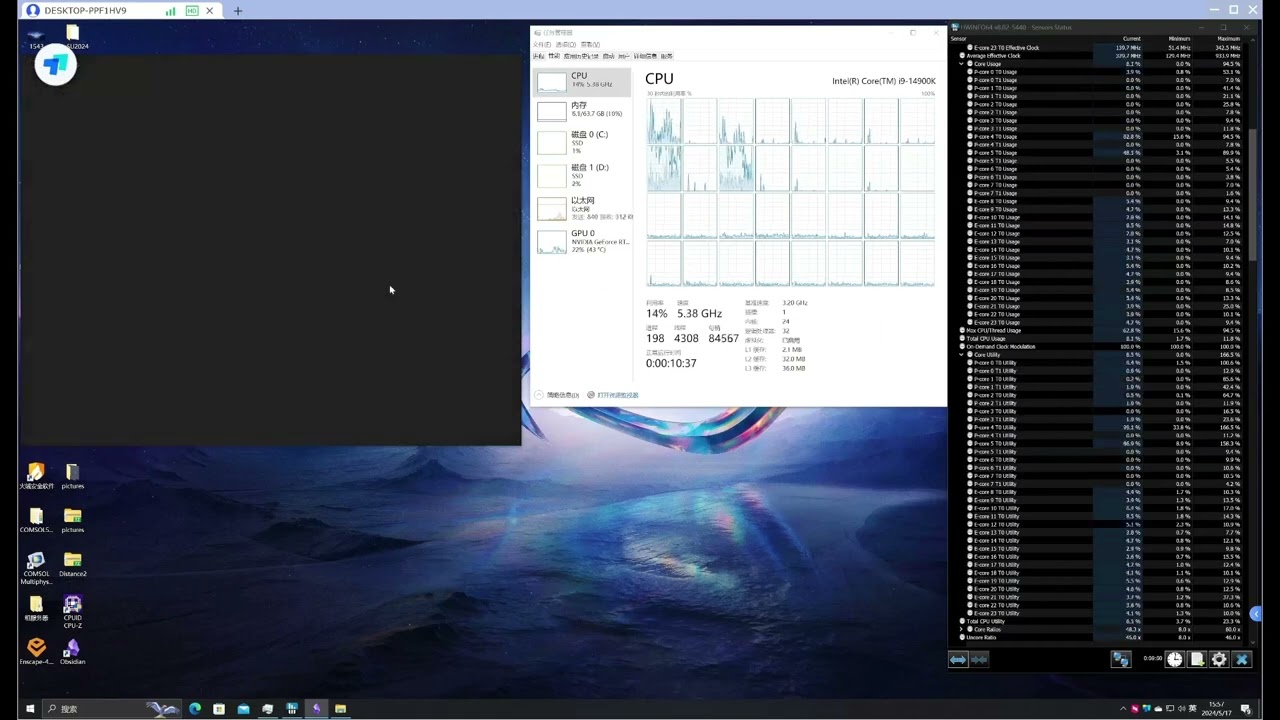
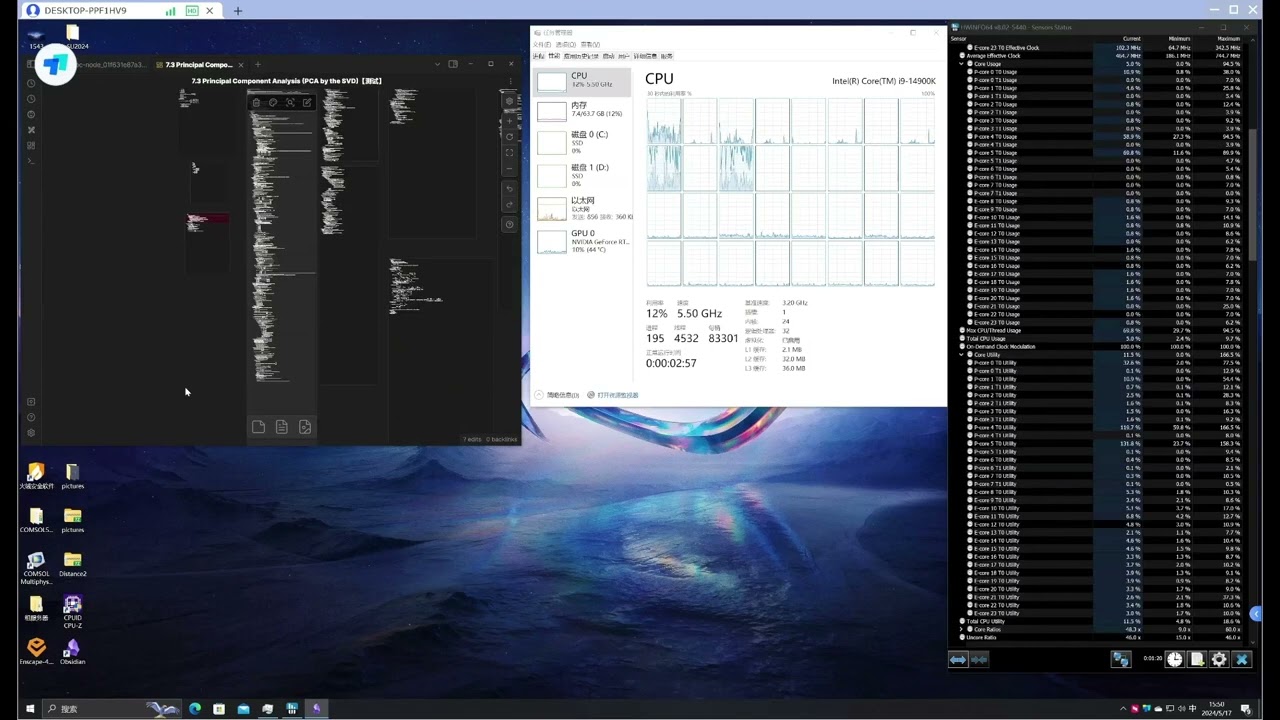
7950X3D+4090+DDR5 3600
-
With plugins enabled:
-
Dragging the page, only one thread works, reaching 125.1%, causing lag.
-
Inputting Chinese, English, and LaTeX all cause lag, leading to a core usage of over 110.8%, causing lag.
-
-
With plugins disabled:
-
Dragging the page, only one core works, reaching a usage of 124.1%, causing lag.
-
Inputting Chinese, English, and LaTeX. Chinese is smooth, English is smooth, LaTeX is laggy.
-
-
-
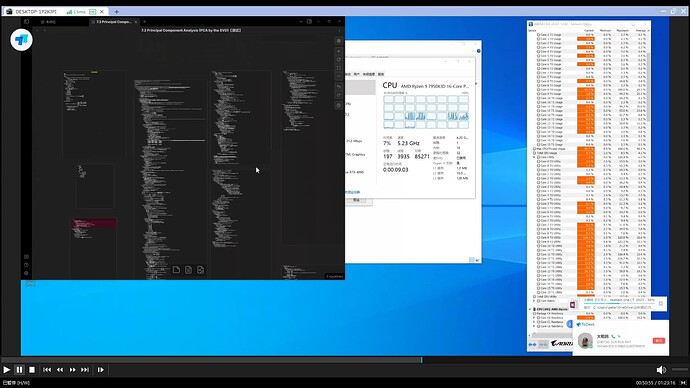
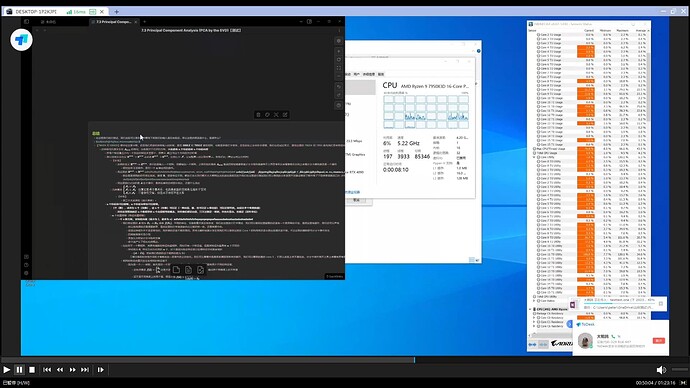
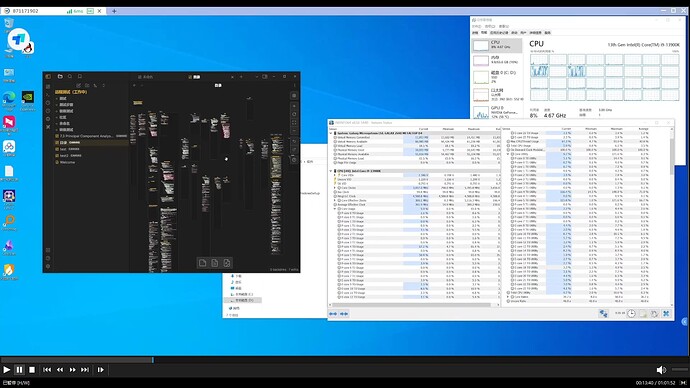
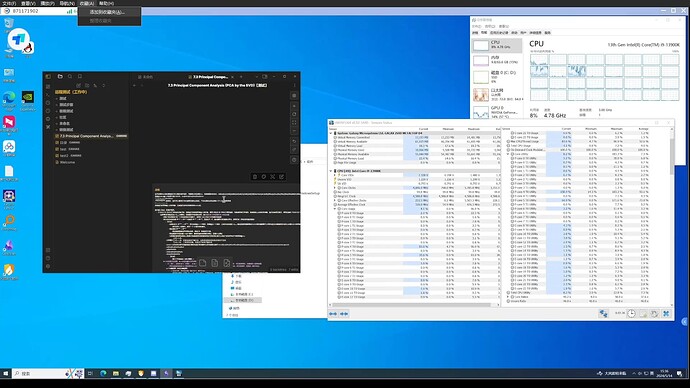
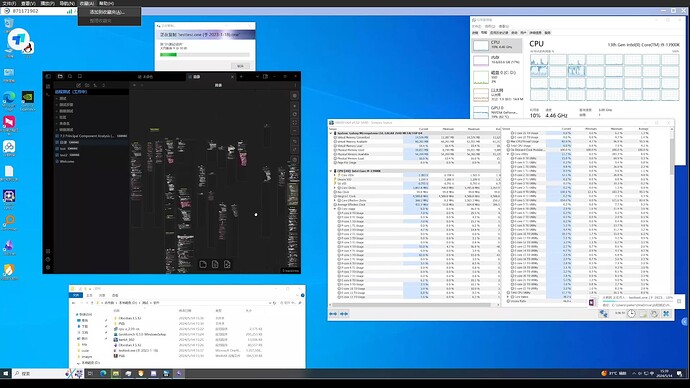
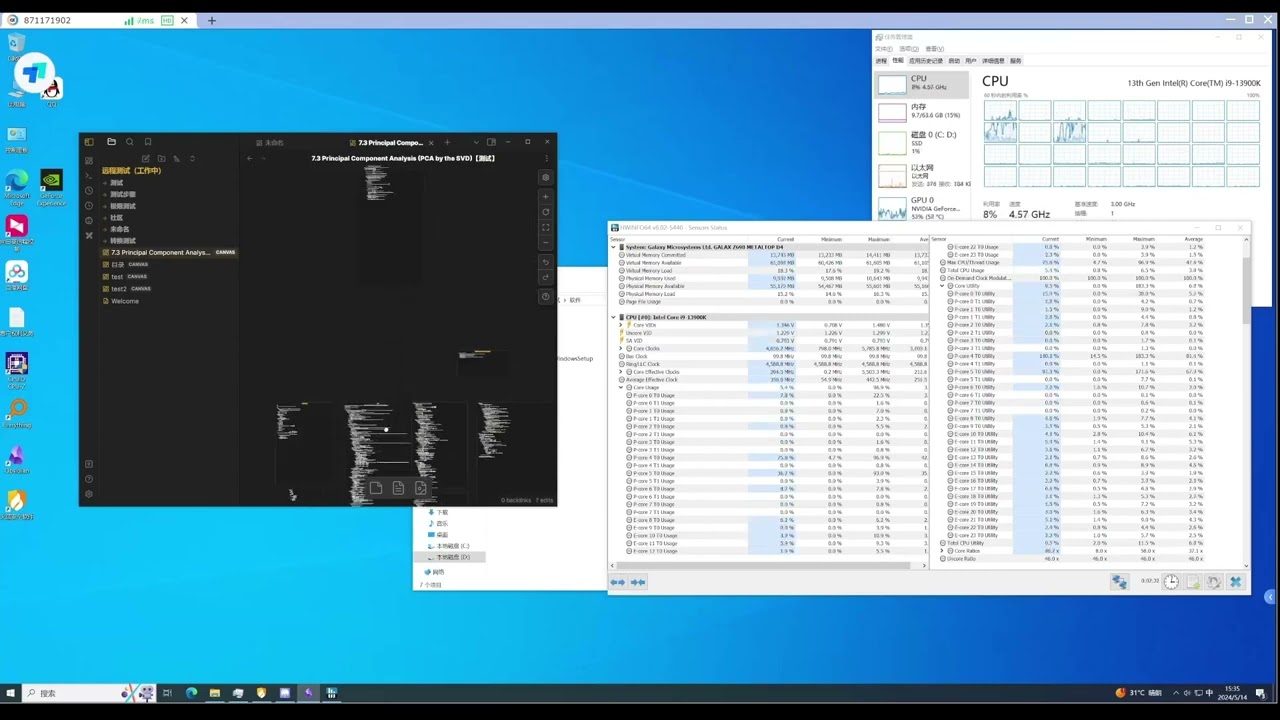
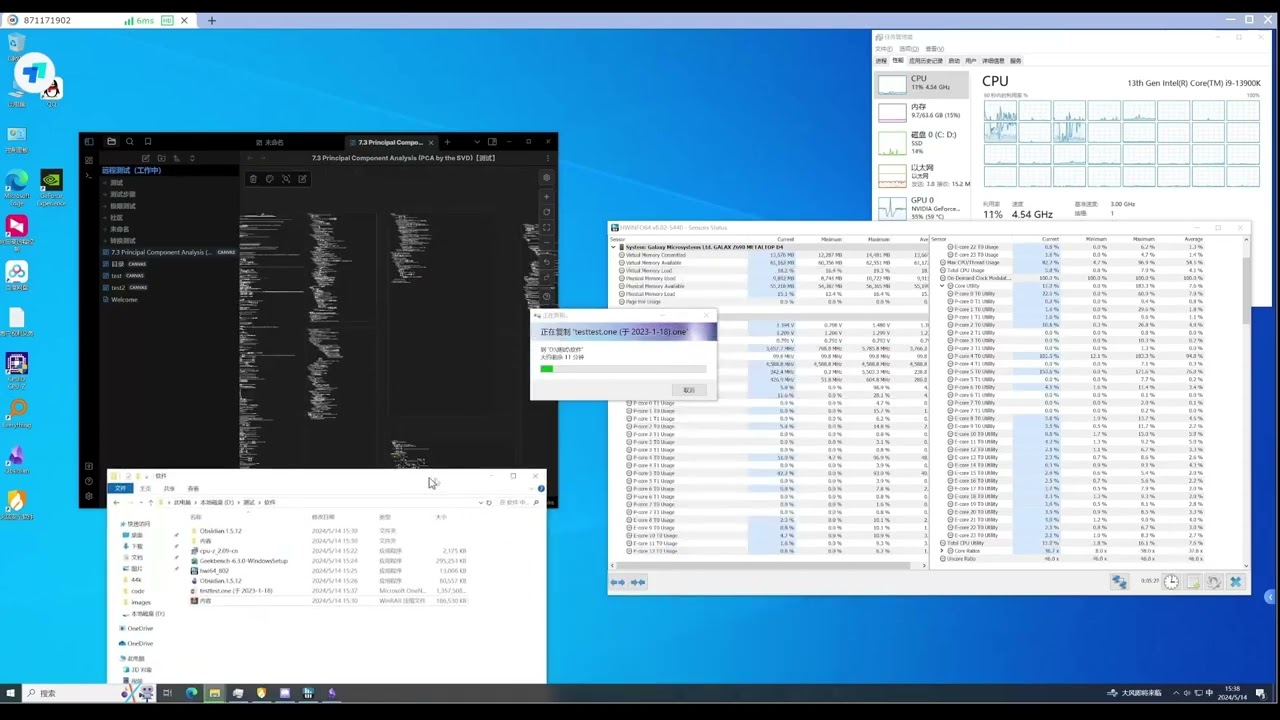
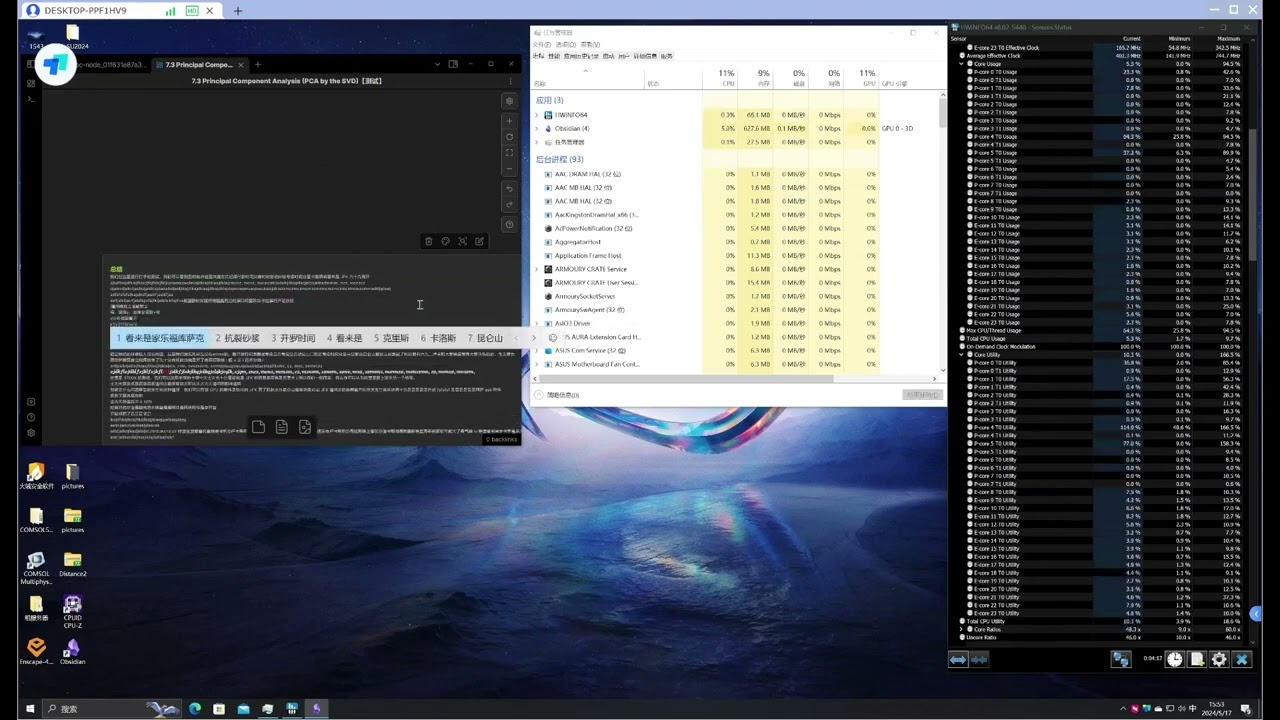
13900K+3090+DDR4 3200
-
With plugins enabled:
-
Dragging the page, two cores reach a usage of 116.4%, 115.8%, the lag is perceptibly the same as the 7950X3D.
-
Inputting content, one core reaches a usage of 158.4, slightly better than the 7950X3D.
-
-
With plugins disabled:
-
Dragging the page, two cores reach a usage of 110.1%, 154.4%, the lag is the same.
-
Inputting content, everything but LaTeX is good.
-
-
Conclusion:
-
Which hardware improves Canvas performance:
- Graphics Card (almost no improvement, my test platforms were all 4090, 3090)
- Memory (did not feel an improvement)
- CPU, single-core performance or single-thread performance (very important)
-
Test results:
- Canvas has almost no multi-core optimization, at most two cores work.
- The graphics card hardly works. During dragging and writing content, the graphics card does not work (because I used a remote desktop, so the graphics card usage is mainly due to the remote desktop software). On my own computer, the 3060 hardly works.
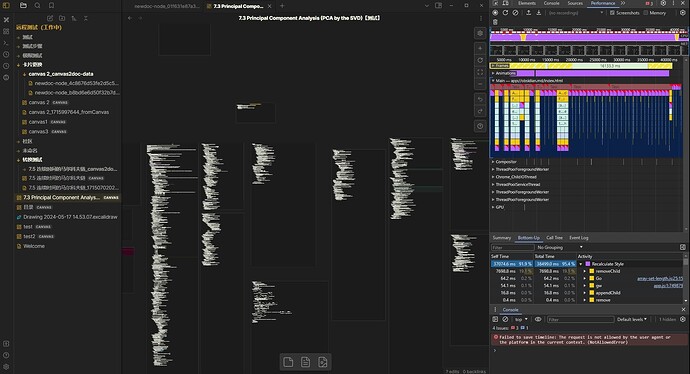
- The main reason for Canvas lag is the CPU single-core usage exceeding 100%.
- The same number of characters in a markdown document does not cause lag, but it does on a Canvas page, suggesting that markdown has block content rendering, and Canvas has serious optimization issues.
- Plugins affect the smooth experience of Canvas, especially Latex-suite 1.7.4 (because we need to automatically enter & under $$ with tab, so we updated to the latest), even if you do not edit LaTeX content, it will cause lag with 26,000 characters (the main reason, disabling plugins can edit smoothly)
- There is not much difference between AMD and Intel, at least at the user perception level, X3D does not improve.
- It may be related to memory
- When I used the 5800x, the CPU was not fully loaded when dragging, but when I used the 13900 with 2400 memory, the single core was still full, that is, it exceeded 100% in HWinfo64.
Suggestions:
- Add hardware acceleration features, don’t let the graphics card idle, let it help with the rendering and editing of markdown.
- Add multi-threading support
- First, allocate different threads to multiple cards to improve multi-core utilization.
- Second, support partitioning of individual cards to reduce the burden on a single core.
- Optimize LaTeX, whether plugins are enabled or disabled, inputting LaTeX causes severe lag.
- Convert cards into markdown documents.
- Due to limited rental time, I did not test whether Markdown cards in Canvas would perform better. I will upload the video after I have edited it.