Does anyone have tips about how to utilize geolocations in Markdown and Obsidian?
For example, I’d like to note about interesting places that I visited or heard about, with their location (e.g. pinpointed on Google Maps), adding tags, descriptions, links to other notes etc.
Occasionally I’d like to be able to see these places on a map, e.g. to find an interesting place nearby when I’m on a trip.
Nowadays I use saved maps in Google Maps for some of these, but this doesn’t have the flexibility of being in the same system (e.g. no links with other notes, don’t work with a daily journal etc.)
Any interesting insights on this one?
I wonder if you could use whatthreewords as a note name?
You could try the Obsidian Leaflet community plugin. It’s not as feature-rich or exact as Google Maps, because it relies on OpenStreetMap, but it’s easier to install and the developer fast in integrating features.
More info:
I also use notes (for people and interesting locations, mainly) that have their location in the front matter, and “autogenerate” Google Maps links, see Dataview plugin snippet showcase - #187 by Moonbase59
Sorry for the late reply.
These are very nice options that I’m happy to learn about. However, I don’t see how I can use them to do what I’m looking for.
Seems like your methods are great for generating a map location in a note, but how do I integrate all this information? e.g. if I’m visiting somewhere, how can I see all the notes that are tagged nearby? That’s what I need the most.
I agree that having a “nearby” would be great for location-based entries.
Unfortunately Dataview doesn’t support cos(), sqrt() or Javascript/SQL, so we could add our own functions to build queries like “show all entries within 50 km” or the like.
Even better would be if it supported something like distance(lat1, lon1, lat2, lon2, unit) so we could build dataview lists or tables like “list all interesting locations within 20km” or “table of other friends nearby”.
Would be great if, say, visiting a friend and wishing to see interesting places together around his home location. (Which we’d have stored in Obsidian as notes before, together with their location data.)
I think this is interesting enough to ask the dev @blacksmithgu to maybe implement this feature?
As of now, you can at least make a crude list or table sorted by a “flat-earth pseudo-distance” like so:
table location
from "People/Friends & Family"
where file.name != "+Friends & Family TOC"
sort (((this.location[0]-location[0])*(this.location[0]-location[0])) + ((this.location[1]-location[1])*(this.location[1]-location[1])))
limit 5
assuming all people & locations are stored in the People/Friends & Family folder and have a location: entry in the front matter like this:
---
location: [51.133333,10.416667]
---
EDIT: Opened a GitHub Issue, let’s see what comes out of it!
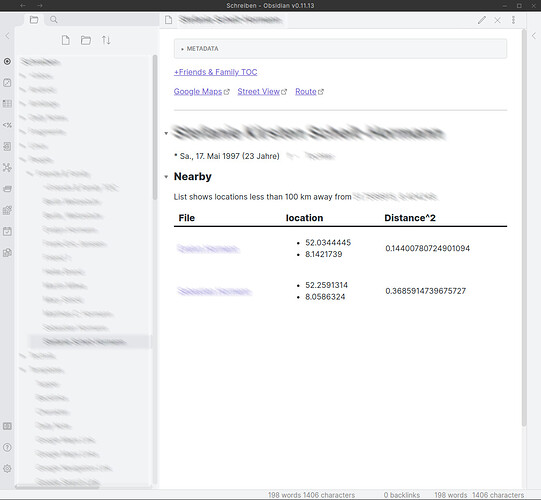
Until we get something better, here’s a crude approximation (assuming Earth being a perfect sphere and lat/lon distances always 111.111 km per degree, which is actually only true around the equator):
Needs an extra distance: field in the frontmatter, for the “nearby” distance in kilometres:
---
location: [51.7599915, 8.404249]
distance: 100.0
---
In the dataview code block, we unfortunately have to repeat the same calculation three times, since we have no variables (for the table, the where part, and the sort):
table location, (((this.location[0]-location[0])*(this.location[0]-location[0])) + ((this.location[1]-location[1])*(this.location[1]-location[1]))) as "Distance^2"
from "People/Friends & Family"
where location and file.name != "+Friends & Family TOC" and file.name != this.file.name
and (((this.location[0]-location[0])*(this.location[0]-location[0])) + ((this.location[1]-location[1])*(this.location[1]-location[1]))) <= (this.distance/111.111*this.distance/111.111)
sort (((this.location[0]-location[0])*(this.location[0]-location[0])) + ((this.location[1]-location[1])*(this.location[1]-location[1])))
limit 10
Far from being perfect or even exact, it’s a start:
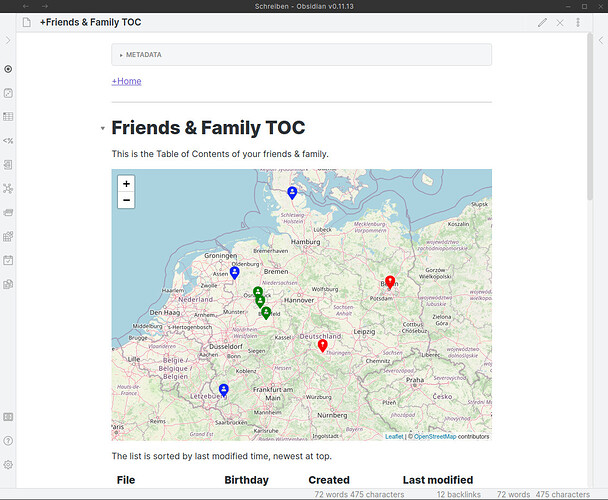
and it got the two other people from the three “green” markers on the map correctly:
For the record: There is now a much better solution using Dataview JS: DataviewJS Snippet Showcase - #2 by Moonbase59
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.