So, I actually played with this while I was developing the plugin, but ran into two main issues:
- Logically, if markers are defined in the code block, if you add a new marker, it should also be written in the code block. I had this successfully working, but it can quickly cause extremely long code blocks in the file, and if I start modifying the markdown source, stuff can go horribly wrong.
- Writing the file to the markdown source caused the map to re-render, which caused a flicker.
So, I decided to store the markers in the plugin data instead.
I think maybe a good middle ground could be an Add (or Edit) Marker(s) button, that opens a modal where you could bulk define and/or edit markers?
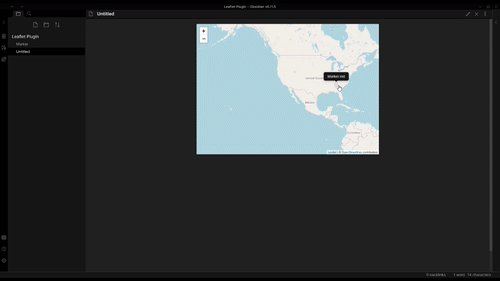
Something like the current modal for when you right-click on a marker, but inline, and have a list of all currently defined markers, plus an Add New marker. What do you think?
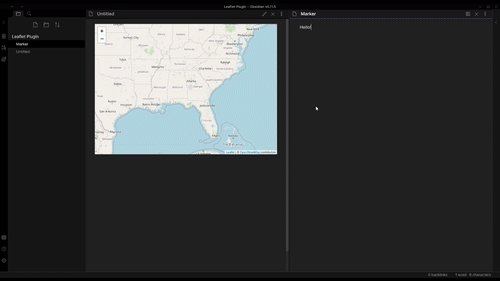
Would you think you could change the note links so they work more like in Obsidian (i.e., without having to specify the folders and the “.md” extension) and also only show the file title in the popup? I feel this would make it more “Obsidian-like”, and much easier to use, if one moves notes around.
Yeah, I can drop the “.md” requirement. I did it this way for ease of programming - the plugin literally just tries to open that exact path that you’ve given it.
The folder I’m not sure about. I’ll need to play around with that.
I’ve had the thought of, when I have more time to dedicate to it, having a suggestion / autocomplete based on file names in the vault, and displaying the path to the selected note as muted text underneath the field.
Btw, would you prefer feedback on GitHub instead of here?
Yes, probably easier to keep track of things. 
Edit: created issues on github for these