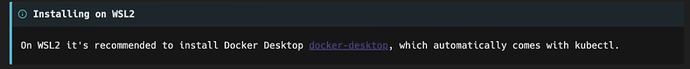
Hello! I started using obsidian and i know i can use [!tip] and similar but i wanna make something more like this than an entire block. Does anyone know how can i make this?
(screenshot from the video of Christian Lempa on obsidian)
It looks like a slightly customized callout with Settings > Editor > Readable line length -> OFF or a custom width set for the editor.
I tried the readable line lenght but doesn’t seem to be that. How can i change the custom width set?
There are a few different options for adjusting the editor width depending on what theme you are using or with a CSS snippet.
I see, i’m trying to make use of the css snippet as i saw online, but doesn’t seem like it works? Like for changing the !info one i should use
.callout[data-callout="info"] {}
But it doesn’t seem to affect it?
There’s a default (built-in) > [!info] Title callout already. So if you want to change that, you need to override it.
Have a look at Callouts - Obsidian Help and
Yeah i wanted to override existing ones, and if later on i want to make new ones i’ll just edit this.
I managed to understand a bit more of it but i found out some css variables don’t really work?
like if i want to change the background of the whole thing is easy, just --callout-color and does the trick, but i want the title line to still have a color, but i can’t seem to find anything even in the css page on the obsidian wiki?
also tried something like .callout-title[data-callout=“info”] but doesn’t seem to work.
Try using the element picker in Obsidian’s console to see which class to target. ctrl / cmd + shift + i
Yeah also tried that but the console doesn’t open, even in the sandbox
I don’t know much about Windows, but in macOS dev console is opened by Cmd+Opt+I (not shift).
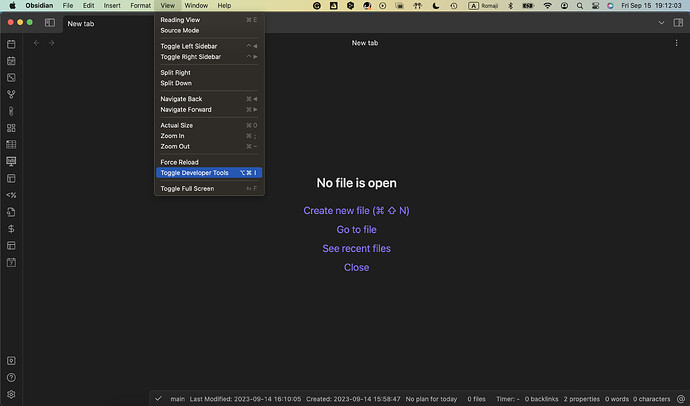
Alternatively, you can just go View > Toggle Developer Tools
And here’s the complete (maybe) list of CSS classes related to callouts:
.callout.callout > .callout-title.callout > .callout-title > .callout-icon: Icon.callout > .callout-title > .callout-title-inner: title text, e.g. “Tips” or “Info”
.callout > .callout-content
You can use .callout to style all the callouts and .callout[data-callout="tip"] if you want to target only > [!tip]
Also use the variables --callout-color & --callout-icon
Uhmm i don’t seem to have view - toggle developer tools anywhere? and also for the main problem, i went with:
.callout[data-callout="info"] {
border-left-width: 5px ;
border-left-style: solid;
border-left-color: #153c67;
--callout-color: transparent;
}
.callout[data-callout="info"] .callout-title {
background-color: #153c67;
}
But everything works as expected except for the .callout-title stuff, it makes like a marker effect (like when you use the marker in microsoft word and such) instead of applying the effect on all the top part until the body.
I think --callout-color must be RGB value like 0, 0, 0 (correct me if I’m wrong)
It’s far from the original, but maybe you can use this as a starting point
.callout[data-callout="info"] {
padding: 0px;
border-left: skyblue 5px solid;
border-radius: 0px;
font-family: Andale Mono;
--callout-color: 255, 255, 255;
.callout-title {
padding: 5px;
background-color: #153c67;
}
.callout-content {
padding-left: 10px;
background-color: black;
}
}
Don’t even have that in windows, my program just reaches the new tab upper part
True, since as of now saying transparent actually makes it transparent, but with css values like#fffff and actual words work anyway
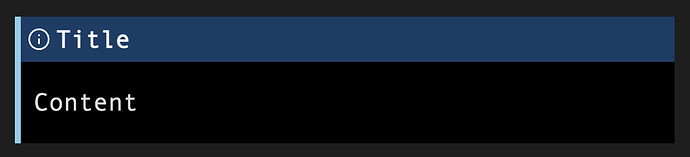
There it is, looking at this code i found out what was wrong with my original css, basically for some reason the area that makes the callout has a padding by default, and putting it to 0px makes so that all the other changes i had actually did what i intended them to.
In the end, for everyone that would like to make something similar with my little extra details:
.callout[data-callout="info"] {
border-left-width: 5px ;
border-left-style: solid;
border-left-color: #0b2541;
--callout-color: 255, 255, 255;
padding:0px;
}
.callout[data-callout="info"] .callout-title {
padding: 5px;
background-color: #153c67;
}
.callout[data-callout="info"] .callout-content {
padding-left: 10px;
background-color: #17171a;
}
Thanks for everyone that helped me in the replies!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.