Summary_code
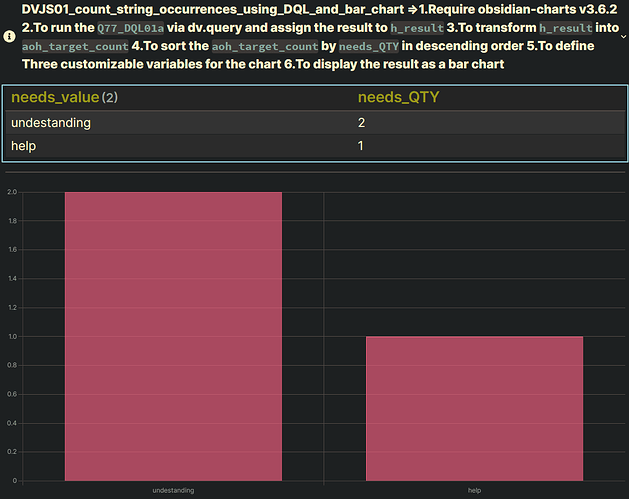
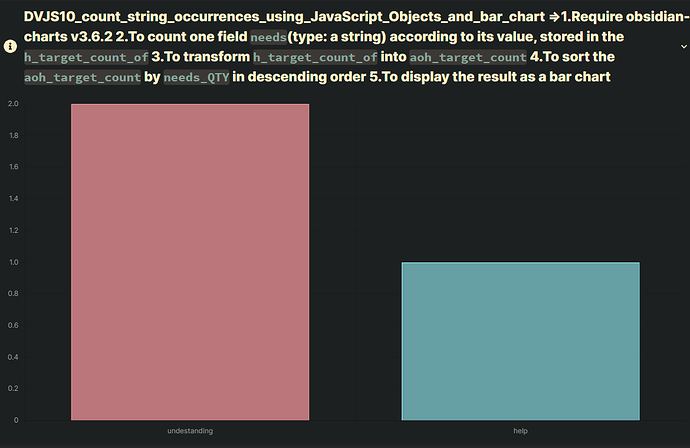
title: DVJS10_count_string_occurrences_using_JavaScript_Objects_and_bar_chart =>1.Require obsidian-charts v3.6.2 2.To count one field `needs`(type: a string) according to its value, stored in the `h_target_count_of` 3.To transform `h_target_count_of` into `aoh_target_count` 4.To sort the `aoh_target_count` by `needs_QTY` in descending order 5.To display the result as a bar chart
collapse: close
icon:
color:
```dataviewjs
// M11. define pages: gather all relevant pages
// #####################################################################
let pages = dv
.pages(
'"100_Project/01_dataviewjs/01_by_example/Q77_BarChart/Q77_test_data"'
)
.where((page) => page.class === "feelings")
.where((page) => page.needs);
// M21. define h_target_count_of: {"undestanding": 2, "help": 1}
// #####################################################################
// {
// undestanding: 2,
// help: 1,
// }
let h_target_count_of = {};
pages.forEach((page) => {
// M21.FR10 transform page.needs into a dataview data array
// #################################################################
let target = dv.array(page.needs);
// M21.FR20 count the occurrences of each target
// #################################################################
for (let name of target) {
if (name in h_target_count_of) {
h_target_count_of[name]++;
} else {
h_target_count_of[name] = 1;
}
}
});
// M23. define aoh_target_count:
// transform h_target_count_of into aoh_target_count
// #####################################################################
// [
// {
// needs_value: "undestanding",
// needs_QTY: 2,
// },
// {
// needs_value: "help",
// needs_QTY: 1,
// },
// ]
// transform a JavaScript array into a Dataview data array by using dv.array
let aoh_target_count = dv.array([]);
for (let [key, value] of Object.entries(h_target_count_of)) {
aoh_target_count["values"].push({ "needs_value": key, "needs_QTY": value });
}
// M25. sort aoh_target_count: by needs_QTY (DESC)
// #####################################################################
aoh_target_count = aoh_target_count.sort((h) => h.needs_QTY, "desc");
// #######################################################
// #######################################################
// #### Three customizable variables for the chart:
// M31: s_label_of_chart (excel chart title)
// M33: a_labels_of_chart (excel Category X-axis)
// M35: a_data_of_chart (excel data series)
// #######################################################
// #######################################################
// M31. define s_label_of_chart for the chart: excel chart title
// ### Used by obsidian-charts v3.6.2 ###
// #######################################################
let s_label_of_chart = "M45.String occurrences";
// M33. define a_labels_of_chart for the chart: excel Category X-axis
// ### Used by obsidian-charts v3.6.2 ###
// use .array() to transform a dataview array into a JavaScript array
// dv_array.array() = dv_array.values = dv_array["values"]
// #####################################################################
// let a_labels_of_chart = ["undestanding", "help"];
let a_labels_of_chart = aoh_target_count.map((e) => e.needs_value).array();
// M35.define a_data_of_chart for the chart: excel data series
// ### Used by obsidian-charts v3.6.2 ###
// use .array() to transform a dataview array into a JS array
// dv_array.array() = dv_array.values = dv_array["values"]
// #######################################################
// #####################################################################
// let a_data_of_chart = [2, 1];
let a_data_of_chart = aoh_target_count.map((e) => e.needs_QTY).array();
// #######################################################
// #######################################################
// #### No modification required for the chart:
// M41:
// M43:
// M45:
// #######################################################
// #######################################################
// M41. setup the data for the chart: No modification required
// Use PicPick:Color Picker to get rgb: [Color Picker](https://picpick.app/en/)
// #####################################################################
const chartData = {
labels: a_labels_of_chart,
datasets: [
{
label: s_label_of_chart,
legend: false,
data: a_data_of_chart,
backgroundColor: [
"rgba(230, 142, 147, 0.786)", //01:orange
"rgba(123, 194, 200, 0.786)", //02:pink greenish
"rgba(202, 145, 212, 0.786)", //03:pink purple
"rgba(116, 171, 219, 0.786)", //04:pink blue
"rgba(229, 168, 116, 0.786)", //05:pink orange
"rgba(104, 103, 172, 0.786)", //06:pink purple 02
"rgba(81, 196, 211, 0.786)", //07:pink greenish 02
],
borderColor: [
"rgba(230, 142, 147, 1.0)", //01:orange
"rgba(123, 194, 200, 1.0)", //02:pink greenish
"rgba(202, 145, 212, 1.0)", //03:pink purple
"rgba(116, 171, 219, 1.0)", //04:pink blue
"rgba(229, 168, 116, 1.0)", //05:pink orange
"rgba(104, 103, 172, 1.0)", //06:pink purple 02
"rgba(81, 196, 211, 1.0)", //07:pink greenish 02
],
borderWidth: 2,
},
],
};
// M43. configure the chart: No modification required
// false => Hide the chart title (s_label_of_chart)
// true => Show the chart title (s_label_of_chart)
// #####################################################################
const config = {
type: "bar",
data: chartData,
options: {
plugins: {
legend: {
display: false,
},
},
},
};
// M45. render the chart: No modification required
// #####################################################################
window.renderChart(config, this.container);
```