Maybe I should go second that request on git then ![]() but your idea to (for now) put the 24h time in the filename is a good workaround. It’s just that I am so not used to am/pm time that it feels awkward and counter intuitive for me. My brain just doesn’t pick it up as fast. Also, any calendar of sorts should be in your native language. It then takes just a glance for your brain to see what’s going on, where as when you need to translate it just takes longer. Even for me, English is absolutely not a problem at all for me and yet I need to see a calendar in my own language. That’s why I offered to help him with it. I know where to change all of it, but when the developer comes with an update, all of the translation is lost because that file will be overwritten.
but your idea to (for now) put the 24h time in the filename is a good workaround. It’s just that I am so not used to am/pm time that it feels awkward and counter intuitive for me. My brain just doesn’t pick it up as fast. Also, any calendar of sorts should be in your native language. It then takes just a glance for your brain to see what’s going on, where as when you need to translate it just takes longer. Even for me, English is absolutely not a problem at all for me and yet I need to see a calendar in my own language. That’s why I offered to help him with it. I know where to change all of it, but when the developer comes with an update, all of the translation is lost because that file will be overwritten.
@FiekeB Yes I totally agree with everything you are saying! Apologies for any comment that was dismissing your concerns; it was not my intention. I hope the developer is able to help.
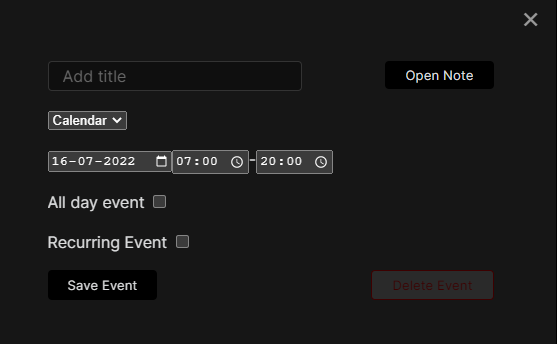
I just noticed in my vault that while the calendar is displayed in the am/pm time, when I click on it to enter a new event in the afternoon or evening, the times that pop up pre-filled in the form are in 24hr time, and it also accepts 24hr time in those time fields. Is that true for you as well? Or did I do something to one of those to-be-overwritten files and then forget about it?
EDIT: I have been trying to find examples of plugins that are translated. The example whose source code was clearest to me was the obsidian-dictionary plugin, which has a separate folder for the translating the plugin’s strings. Only a subset of the languages the plugin functionality (in other folders) supports have translations for the plugin’s strings; some of the files in the folder I linked are empty.
end EDIT
I wonder if it is possible to store your translations somewhere else and then apply them to the plugin files, kind of like how people change things about fonts and colors with CSS snippets. I have no idea whether this is possible or how to do this, but writing it down in case one of the web-programming experts on the forum reads this thread and can comment.
Hi @FiekeB, I have spent some hours looking at the full-calendar codebase and am back with some more temporary workarounds. This does involve changing one of the files that will be overwritten, but it’s a single piece to copy-paste. I’m planning to save it in a note so it is easy to find. Conceptually, there’s an existing piece of software called “fullcalendar” and davish’s very nice plugin “obsidian-full-calendar” puts a layer on top of that software to make it work with Obsidian. For example, everything in the calendar appearance is controlled by the “fullcalendar” software, except the data about the individual events, which are sent to it through the plugin. This is nifty, because the “fullcalendar” software already supports different formatting and locale options. “obsidian-full-calendar” has only one spot in its codebase where it says “hey fullcalendar software, do your display magic, based on these specific options!” We’re just going to add/modify a few options. This change we are making only affects how notes appear in that calendar view - it does not change the content of your underlying notes at all!
This change happens very near the bottom of main.js in your .obsidian/plugins/obsidian-full-calendar. This file is something like 50k lines long, so don’t bother scrolling. Instead search inside the file for “timeGrid3Days” (no quotes) - there should be 3 results very close together and we are going to be editing over the bottom of the 3. Save a backup of the file, before doing this maybe?
We are going to take out a 12 -line portion, startfrom line that says views: { up through the line }, (yes, the matching bracket!) which is right before the line that mentions firstDay. Leave the line with firstDay alone. We are going to replace those lines with this slightly longer piece. Do not include any of the triple-backtick lines that might appear when you copy-paste this from the forum!
eventTimeFormat: { // like '14:30'
hour: '2-digit',
minute: '2-digit',
hour12: false
},
views: {
timeGridDay: {
type: "timeGrid",
duration: { days: 1 },
buttonText: isMobile ? "1" : "day",
slotLabelFormat: { // like '14:30'
hour: '2-digit',
minute: '2-digit',
hour12: false
}
},
timeGrid3Days: {
type: "timeGrid",
duration: { days: 3 },
buttonText: "3",
slotLabelFormat: { // like '14:30'
hour: '2-digit',
minute: '2-digit',
hour12: false
}
},
timeGridWeek: {
slotLabelFormat: { // like '14:30'
hour: '2-digit',
minute: '2-digit',
hour12: false
}
}
},
This changes everything visible on the calendar view to be in 24hr time, at least as far as I could see! The top piece, eventTimeFormat: { < 3 lines > }, changes it in a number of spots, including on the colored boxes for the events. The repeated slotLabelFormat: { < 3 lines > } change the vertical time axis on the day, 3day (for mobile devices only), and week (for desktop devices only) views, respectively. You can customize them a bit: for example, maybe you don’t need to see minutes at all on the side axis of the week view so you can just remove the entire line with minutes in it from the corresponding code block (for week view, that’d be the bottom one).
Ok, save your changes to main.js and then close Obsidian (if you didn’t already) and re-open. Hopefully your calendar loads right away in its new and improved 24-hr version! If it fails to load, you have a typo in the main.js so open again and double-check that your various braces and brackets are in matched pairs, that a comma is that last non-whitespace character before your pasted addition and of your pasted addition, etc. I typo-d “slot” the first time I tried this, opened Obsidian, no calendars and an error in the console, closed Obsidian, opened main.js, fixed the typo, saved, re-opened Obsidian, and everything was back and happy. The only thing you need to worry about keeping copies of is the changes you are making to main.js
Locales
The good news: there are options for locale in the “fullcalendar” software that fit right into the change we are making, so theoretically we’re still only making 1 replacement to that giant file each time the plugin updates. I’d probably add the new options at the beginning of the code to copy paste in, above eventTimeFormat, to give best chances of all the brackets and braces staying matched correctly.
The bad news: “obsidian-full-calendar” doesn’t import the necessary locale files from the “fullcalendar” software, so I don’t think setting the “locale” option is going to work immediately. I am not sure about how best to do the “import” in the main.js file. The documentation on fullcalendar’s locale options is here if you want to investigate further, and we are in the world of the first set of examples (“ES6 build system”). Again, all this fix will affect is the viewing of the calendar - internationalizing the text of the plugin (e.g. settings page, the popup for adding or editing an event, the names of the commands) is an additional step.
I hope this is helpful and/or interesting! It’s nice to be able to have 24-hr on my calendar display. I think I’ll keep doing the time at the beginning of the event title though, it’s useful to me also. Good luck!
Hi @scholarInTraining, thank you for your efforts in helping me! I too (accidentally) discovered that there is indeed a Full Calendar software on top of which this plugin works. I was googling something about the plugin and there it was. So I downloaded that and took a look about how all that works. I am by no means skilled in writing code, but I can understand a little bit of what works with what etc when it comes to javscript. I have built too many websites, and years back I HAD to deal with javascript to pull off some of the tricksI wanted to implement that couldn’t be done with html and css alone.
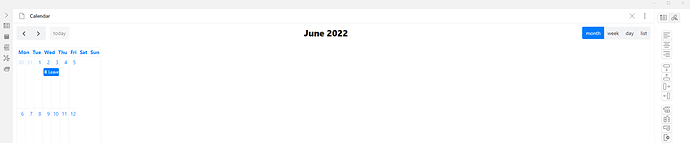
So I know about locales etc and found the spots in the plugin code that I needed to replace. I don’t care much about translating everything like settings and such, only what is shown in the calendar itself in Obsidian. So I already did that and it works…except for 1 translation that just won’t go through. Where it lets you choose between the different calendar views month, week, day and list, “day” just won’t translate into the Dutch “dag”. I check the bit of code and there for sure are NO typos there, so I do not understand why this is happening. Or not happening ![]()
But now with your solution I can have 24h and I am going to try to implement/replace this as per your very detailed and clear instructions. I will save that bit in a note just like you did, and add the line number where it starts in my code editor as a comment in that note.
Thanks a bunch for taking the time to figure this out! Have a nice day ![]()
@FiekeB Wow congrats! That’s wonderful!
I think the untranslated “day” is actually the fault of the obsidian-full-calendar plugin, since I can see it in my code snippet! Change the buttonText string for the timeGridDay view in the snippet.
(Is there a way to use your locale code so that you can have instead of a hardcoded “day” or “dag”, you use the locale to get the right word for “day”? I would love to know!)
@scholarInTraining Haha, I stumbled upon that too - I changed “day” to “dag” in your code snippet for some obscure reason that I don’t recall - and THEN the translation suddenly started working!
Actually all that needs to be translated on the front end of the Full Calendar is all in one place too, so I didn’t bother looking into having a separate locale file and making that work. I also saved that bit along with the line numbers where it occurs ( I use the app Sublime Text, it color codes javascript, css etc and has line numbers which is handy) It’s justthat “day” doesn’t work when you change it in those line, but it does when you change it in YOUR lines. I kept a note of that. Gladly, like in css, javascript too allows for non destructive annotation // blah and commenting out pieces of code /* blah */ so I didn’t delete anything but commented out instead, and annotated what I had added like // Changes in locale start here and below what I have changed I added // Changes in locale end here
This way I can find those changes easily to correct them or whatever. I am used to this from my website building days. You should have seen my heavily annotated CSS files ![]() BUT I always knew what I had done and why! I am 59 now and all I know about building websites, css, html, javascript etc was self taught by googling and looking into other people’s code etc. I’m no guru, but had a computer around as early as the DOS days and learned from there via Windows 3.1, then came the internet, then way after that my first Apple and here I am 30+ years later trying to figure out that marvellous software called Obsidian. I am SOOOO glad this forum exists! I have had a lot of help from here and regularly browse the forum when trying to accomplish something in Obsidian.
BUT I always knew what I had done and why! I am 59 now and all I know about building websites, css, html, javascript etc was self taught by googling and looking into other people’s code etc. I’m no guru, but had a computer around as early as the DOS days and learned from there via Windows 3.1, then came the internet, then way after that my first Apple and here I am 30+ years later trying to figure out that marvellous software called Obsidian. I am SOOOO glad this forum exists! I have had a lot of help from here and regularly browse the forum when trying to accomplish something in Obsidian.
I have another question for you but for clarity’s sake I will put that in another post.
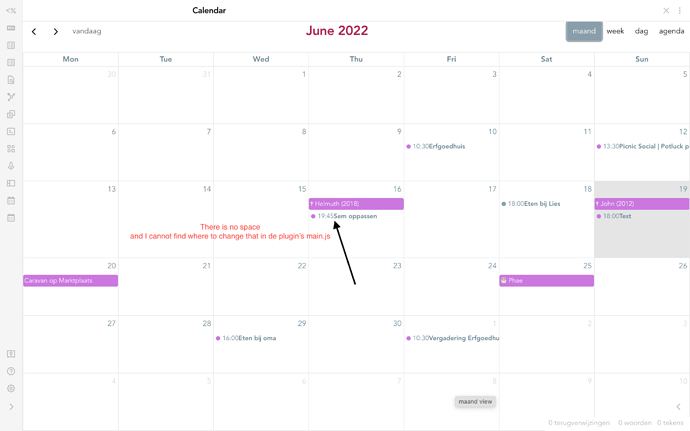
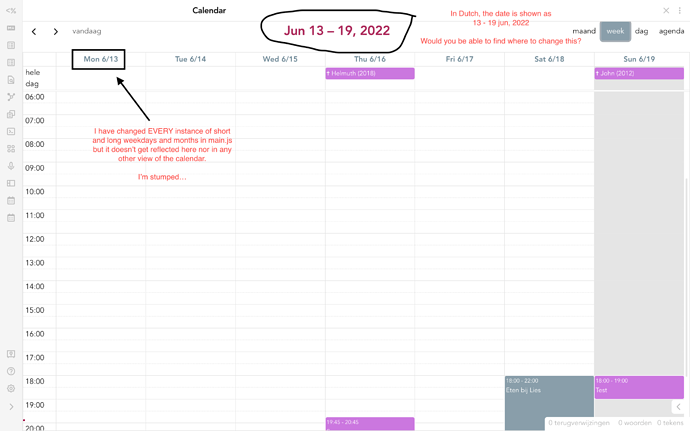
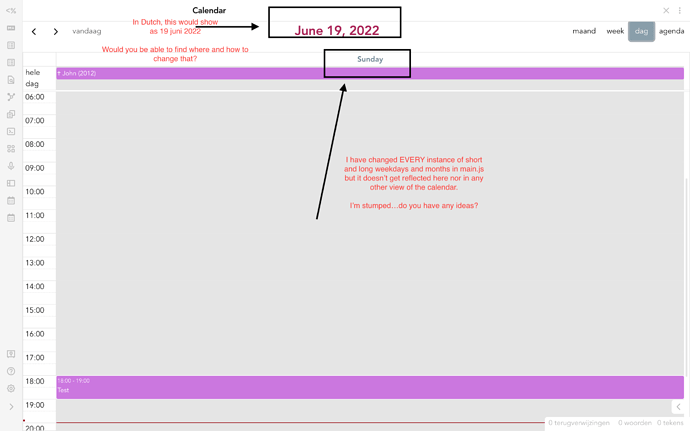
Hi @scholarInTraining - I cannot make this any clearer than by sharing screenshots that I have annotated…would you take a look at them please?
RE your previous post: Wow, that’s so awesome! I know conceptually how HTML, CSS, and Javascript fit together but I am more familiar with non-web programming languages (C, Java, whatever). For example, I have really never done anything with CSS before starting to experiment in Obsidian and feel pretty darn clueless about “how things work there”. With Javascript plus annotations via TypeScript in my code editor to keep track whether my variables are numbers, strings, arrays, objects etc., I feel much more solid conceptually - even if I have to look up every little thing on the internet or in a previous comment I wrote!
RE: this current post - I noticed also there were SO MANY different instances of the days of the week written out in English in the main.js and I have no idea why! That must have been quite a frustrating endeavor to translate them all and have it not work!
I have only a little intuition here; will have a little more time to look 18hours or so from now, but not until then. The large title is controlled by the titleFormat option, which like buttonText can be set as either/both a top level option (like eventTimeFormat from my earlier snippet) and/or overridden per-view (like the slotLabelFormat in my earlier snippet). There are two views that aren’t yet in the views object in my snippet: dayGridMonth and listWeek, which correspond to the “maand” and “agenda” views on your calendar respectively (Neat, I learned a word in Dutch! This is exciting for me!). When experimenting with titleFormat earlier, before I saw your posts, I was able to get it to show the year as 2-digits, but I have no knowledge yet about how to change the order of the displayed items. That’s at least a starting point. The weekday headings are controlled similarly by the dayHeaderFormat option, which applies to all 3 views from your screenshots. Again you can set it as a top level option or stick it in the per-view options as they do in the link. It takes exactly the same type of value as the titleFormat, a DateFormatting config. Again, my knowledge stops at how to set the locale of this DateFormatting object but maybe the links on that page have something useful? The one that says “native DateTimeFormat” goes to a Mozilla page that looks very promising, but I don’t have time to read it!!! (eeek I am late) obsidian-full-calendar does import luxon, mentioned on that page, and obsidian itself has moment so those are other options.
For the spacing from your first picture, I think you might be able to change that in CSS. I know very little about CSS, but if you open up the Developer Console in Obsidian and select the element is there some clue there how to set margins or padding?
Good luck!
Hi,
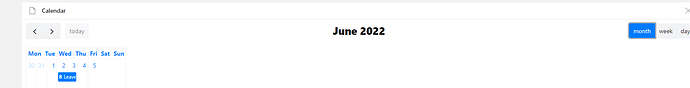
I’ve just installed FullCalendar but it does not seem to extend to the full width of the window - any idea what I am doing wrong:
Thanks!
Seems like you dragged it in the side pane. Drag it to the middle.
I’m sorry, I am not a developer or coder or anything, maybe try to contact the developer of the plugin? You can find details in the description of the plugin. They usually maintain their plugin at Github. You can write about this problem here: Issues · davish/obsidian-full-calendar · GitHub
In Custom time frame as in the image below, It always goes to 8PM of the next day (17th) instead of staying on 16th.

Two questions,
Is it possible to show the calendars I have added in the plugin settings when using the dataview code for the inline frame?
Is it possible to set agenda as the default view?
Thank in advance for any replies ![]()
+1, same for monthly events
new to full calendar so not sure if I’m missing something but is there a calendar toggling option? as in if I have more than one calendar is there a way to switch them on and off like in google calendar?

You already have the option in the sidebar.
Same here. How can we fix it?
By the way, great plugin! Thanks!
I’ve just installed this in Obsidian 0.15 and I’m trying to select iCloud and it’s not finding anything. Correct me if I’m wrong, but isn’t the login just your Apple ID and password? If so, then the plugin isn’t able to get to iCloud for some reason.
I was going to try CalDAV and use google, but I’m not sure what URL the Calendar app is looking for? I don’t see a specific Google calendar option.
After some playing around, I got this to work with iCal using an Apple app-specific password, however, unfortunately, it ONLY brings in the events that have been entered to that calendar specifically, not other calendars that are showing there. My issue is that our company uses Exchange for calendaring and email. So unless I can find a way to import Exchange events into the Full Calendar, I’m back to square one again! sigh.