Godsend this, thank you works a treat!!!
Hi! Do you still need a solution for this?
If yes, I’ve found that you can hide ALL scrollbars (including in hover previews) using a plugin called Hider.
It also allows to hide other stuff but you can choose what to hide (although, if you toggle “hide scrollbars” it will hide ALL of them throughout the whole app - I personally like it this way but it may be a con for some people).
Hope this helps!
Hey, thanks for the awesome css snippet, the overly large block references were a bit distracting!
I was also wondering if I can assign a different background color to the embed. That could give it a slightly better cue where the block starts and ends. Currently, it is a bit hard to notice where the block reference is by only looking at the link symbol.
For all that read this late (the original post is a long time ago):
Thanks very much, your posts were very helpful! (Also showing the link icon only on hover is neat). For everyone else wondering how it’s done, just add the following to the CSS snippet:
/* change background color, to exactly see what’s embedded */
.markdown-preview-view .markdown-embed,
.markdown-preview-view .file-embed {
background-color: var(--background-secondary) !important;
}
Sorry for being late to the show (the last post was in April, tho), but why open up a new thread, if this one was right on topic 
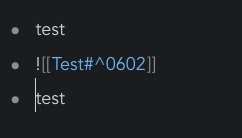
I’ve been trying this out, and of the flush inline options it seems to be the best. However, I’ve having an issue with newlines inside embeds being removed, as well as those between embeds. I’m not great with CSS, but I know the issue is under /* remove <br> between internal embeds */. Any ideas?
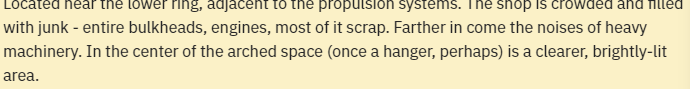
With that portion commented out:
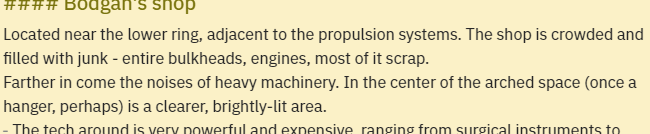
With normal css:

Source for embed:

Edit: the same issues seems to apply to the preview on hovering.
Hi I’m having a few problems, I don’t think this is really working for me. There is still a lot of space on the bottom of the block reference:


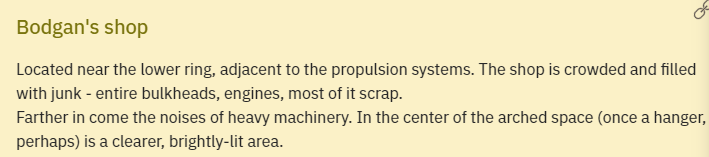
This is the referenced Note

Any ideas?
Updated for the new default theme:
/* Display embedded notes in line with other block elements */
/* Remove the embed heading */
.embed-title {
display:none;
}
/* Align embed text with normal text */
.markdown-embed {
padding-left: 0px;
border-left: none;
}
/* Highlight the entire embed when hovering */
/* NOTE: Tested approaches to highlight the embed only when hovering
* over the embed link. These conflicted with other styles and mouse
* events. I opted for the simpler approach and kept it subtle. */
.markdown-embed:hover {
backdrop-filter: invert(1%);
box-shadow: 0 0 1px 3px rgba(136, 136, 136, 0.1);
}
Thanks for this !
Very nice. I’ve been looking for a good balance between “seamful” and seamless. I like to know that I’m looking at an embed, but not want that to be distracting. Ideally, I would like for the embed to be structurally seamless – i.e., the text sits where it is supposed to, not offset or padded or wrapped differently, etc., but with subtle yet clear visual cues that it is embed. And it would be nice to see the path to the file on, e.g., hover. This snippet helps a lot in giving me a good starting place for all this ![]()
You can also try this, works well with the above:
/* Code kindly provided by @zamsyt#4459 on discord */
:is(li, .HyperMD-list-line) > .internal-embed[alt*='^'] {
display: inline-block;
vertical-align: middle;
}
.internal-embed[alt*='^'] :is(p, ul, li) {
margin: 0; /* This makes spacing top, bottom, and between list items */
padding: 0.5; /* Putting this on 0 makes checkboxes and bullets disappear (?) */
}
.internal-embed[alt*='^'] .markdown-embed {
padding: 0; /* This doesnt do anything */
}
.internal-embed[alt*='^'] + :is(br, img.cm-widgetBuffer) {
display: none; /* Don't know what this does */
}
.internal-embed[alt*='^'] .markdown-embed-link {
display: none; /* This hides the link symbol */
right: -1px; /* Increasing the number makes the link symbol disappear in the right border */
}
To make all embedded reference except for images inline
.internal-embed/* [alt*='^'] */:not(.image-embed) {
display: inline-block;
vertical-align: middle;
}
I added the following to look as “inline” as possible.
.markdown-preview-sizer {
min-height: 0px !important;
}
I am a fan of text embeds but not the huge block quotes Obsidian puts them in. The latest update broke something in my css snippet, so I rewrote it after looking over this thread:
/*inline-style embeds in reading mode*/
.markdown-embed { /* remove blockquote */
padding-left: 0px;
border-left: none;
}
.embed-title { /* remove padding over embed */
display:none;
}
.internal-embed[alt*='^'] :is(p, ul, li) { /* remove extra bullets*/
margin: 0;
}
li .markdown-embed ul ul { /* fix indented list inside list */
padding-left: 2.3em;
}
.markdown-embed-link, .file-embed-link { /* link icon position */
position: absolute;
top: 0em;
right: -1em;
}
This makes reading mode look inline. (My use case is to put certain bullet points into other lists) But I have no idea how to fix the live edit mode. I usually prefer to edit in source, but it’s inconvenient that I can’t see what embeds say while editing.
@Moonbase59 - Thank you so much for your work on clean-embeds!
I can’t reply to the original thread, so I believe this to be the next best spot. This is an adjustment for anyone who finds this post through the same Google pathways I did.
It seems that as of today (2025-03-28) the class references are no longer linking correctly, at least for edit mode. I assume Obsidian may have changed the embedding data structure since this was originally written, so I took the liberty of adjusting the classes in the CSS.
This has been not fully tested; I was originally wanting to omit vertical scrolling in both reading and editing (preview) modes, as well as clean up the look of my embeds - I can confirm that these functions do indeed work with this updated code.
This code still requires the cssclass: clean-embeds in the frontmatter. If you’d like to give this a try, just follow the original instructions, using the code below.
I do not in any way claim ownership or authorship of this code. @Moonbase59 did all the work.
Updated clean-embeds.css
/*
clean-embeds.css snippet
Removes title, link, padding, margins from embeds,
so they really look like the same note.
To be used with `cssclass: clean-embeds` in YAML frontmatter.
2021-08-24 Matthias C. Hormann (Moonbase59)
TODO: Find out how to correct PDF export. L/R margins & vspace too large on embeds.
*/
/* remove title and the table from the "Metatable" plugin */
.clean-embeds .markdown-preview-view .markdown-embed-title,
.clean-embeds .markdown-preview-view .obsidian-metatable {
display: none;
}
/*
For links to embeds NOT to be shown, uncomment the following
and comment out the other section below.
*/
/*
.markdown-preview-view.clean-embeds .markdown-embed-link,
.markdown-preview-view.clean-embeds .file-embed-link {
display: none;
}
*/
/*
For links to embeds to BE shown, uncomment the following
until the "End link show/hide stuff" comment
and comment out the section above.
*/
/* Link icon */
.clean-embeds .markdown-preview-view .markdown-embed-link,
.clean-embeds .markdown-preview-view .file-embed-link {
top: 0;
right: 0;
left: unset;
text-align: right;
border: none;
margin: 0;
width: 24px;
height: 24px;
color: var(--text-faint);
cursor: pointer;
}
/* for Ars Magna theme and others that change ::before */
.clean-embeds .markdown-preview-view .markdown-embed-link::before,
.clean-embeds .markdown-preview-view .file-embed-link::before {
display: none;
}
/* Link icon size & hide */
.clean-embeds .markdown-preview-view .file-embed-link svg,
.clean-embeds .markdown-preview-view .markdown-embed-link svg {
height: 24px;
width: 24px;
opacity: 0;
display: unset;
}
/* show on hover */
.clean-embeds .markdown-preview-view .markdown-embed:hover .file-embed-link svg,
.clean-embeds .markdown-preview-view .markdown-embed:hover .markdown-embed-link svg {
opacity: 1;
}
/* change background on hover, to exactly see what’s embedded */
.clean-embeds .markdown-preview-view .markdown-embed:hover,
.clean-embeds .markdown-preview-view .file-embed:hover {
background-color: var(--background-secondary) !important;
}
/* End link show/hide stuff */
/* remove border and scroll */
/* unfortunately needs !important for some themes */
.clean-embeds .markdown-preview-view .markdown-embed,
.clean-embeds .markdown-preview-view .file-embed {
border: none !important;
padding: 0 !important;
margin: 0 !important;
}
.clean-embeds .inline-embed .markdown-embed-content,
.clean-embeds .markdown-preview-view .markdown-embed-content,
.clean-embeds .markdown-preview-view .markdown-embed-content>.markdown-preview-view {
max-height: unset;
padding: 0 !important;
/* !important for "Pisum" theme */
margin: 0;
border: 0;
}
/* remove <br> between internal embeds */
.clean-embeds .markdown-preview-section div>br {
display: none;
}
/* remove vertical space added by markdown-preview-sizer */
.clean-embeds div.markdown-preview-sizer.markdown-preview-section {
min-height: unset !important;
padding-bottom: 0 !important;
}
/* special considerations for printing (PDF export) */
@media print {
/* remove frontmatter box if "Show frontmatter" was enabled */
/* Also remove metadata table from "Metatable" plugin */
pre.frontmatter,
.obsidian-metatable {
display: none;
}
}
Original Post
I just want to contribute with a small improvement to the clean-embeds snippet
/* remove heading in markdown-embeds from headings */
.clean-embeds .markdown-embed[data-type="heading"] .mod-header
+ :is(.el-h1, .el-h2, .el-h3, .el-h4, .el-h5, .el-h6) {
display: none !important;
}