Hello everyone,
Screenshots
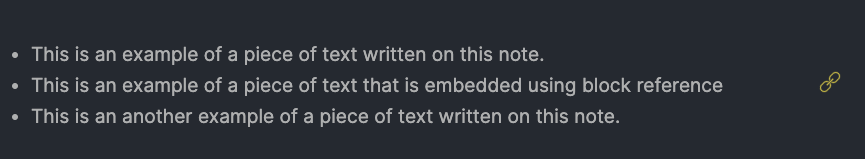
Current Obsidian version
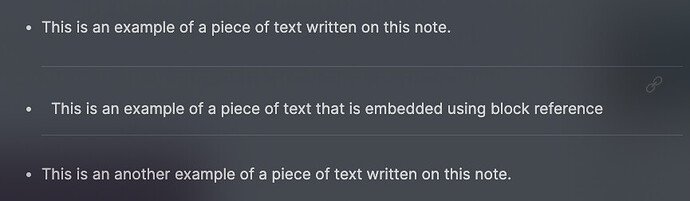
My version
Description
I have removed the padding and the lines from the top and the bottom to make it look like inline text.
I have changed the colour of the link icon to make it more prominent.
The idea is that I would like the embed to be indistinguishable from an inline text except for the embed link pointing towards the source.
Code
The code resides here
/* I added this - Code for changing the appearance of
block reference embeds */
/* Adjust padding on the embed */
.markdown-embed .markdown-preview-view { /* the padding */
padding: 0px 0px 0px 0px; /* up right down left */
}
/* Adjusting the link icon in the embed */
.markdown-embed-link, .file-embed-link {
position: absolute;
top: 0em;
right: -1em;
color: var(--block-embed-link-icon);
cursor: pointer;
}
/* Removing the top and bottom lines */
show original
Edit: Some corrections to make the post more accurate
17 Likes
Klaas
October 28, 2020, 11:43am
2
@1stprinciples : what is the added value to create this now when we have block referencing built into Obs? I am not criticising, just trying to understand.
Hey @Klaas ,
Thank you so much. I looked for alternative of naked embed which was broken since 0.9.4.
Klaas
October 28, 2020, 12:10pm
5
@1stprinciples : no problem. Your correction helped, although @jokysatria ’s comment also helps.
I think the confusion arises from your use of the term “block reference”, which is a new feature added to Obs 0.9.6.
I was consciously referring to embeds for Block references. I created this CSS hack to get flush, inline block references . After your comment, I realise that it also impacts any type of embed (link, header or block reference embed)
1 Like
Klaas
October 28, 2020, 12:25pm
7
@1stprinciples : we’re on the same page now. Well done with the code
1 Like
looks awesome! And hopefully if we get a way to distinguish between the embeds it will be even more useful. I put a feature request here: CSS classes for each embed type (page, heading, block)
4 Likes
Klaas
October 28, 2020, 4:14pm
9
@1stprinciples : I don’t know if this is of interest:
/* eliminate scrollbars in transclusions */
.markdown-preview-view .markdown-embed-content,
.markdown-preview-view .markdown-embed-content>.markdown-preview-view {
max-height: unset;
}
5 Likes
So glad to have found this - thanks!
Do you have any solutions for also hiding the scrollbars in hover previews?
2 Likes
Klaas
November 13, 2020, 6:25pm
11
@joeshirley : no, sorry, I don’t.
1 Like
Ah well. Thanks for letting me know. If I figure out a solution I’ll add it here.
1 Like
Klaas
November 13, 2020, 6:31pm
13
@joeshirley : yes, please do because others may find it useful.
Yesterday I published my list of CSS snippets that you might find useful. It is nothing revolutionary, but you might pick up a thing or 2.
Posting a question in Discord to see if anyone has suggestions. BTW, this works great in Publish as well.
hello,
Is there a way to eliminate the title of block reference units? I guess I have read it somewhere (as a feature/css snippet request?), but I can’t figure out where. Help would be very much appreciated!
Klaas
February 4, 2021, 4:35am
17
@welstand : block references don’t have a title.
Right! So maybe it’s the title of the note in which the block reference is. I have to check it!
Klaas
February 4, 2021, 7:19am
19
Are you sure you mean block reference and not header reference?
@Klaas you were right! I’m sorry! I was referencing a section rather than a block. My bad!