Hello,
after lots of trial and error I am asking my first question on this forum (I’m new to DQL and never used DataviewJS before)
What I’m trying to do
I am trying to query and list all the items under multiple headings and display them in a table like this:
Content of File A:
#### Firefox bookmarks
- ###### bookmark:: 1
- Browser:: Firefox
- URL:: example. html
- Name:: some name
- Category:: fun, work
- ###### bookmark:: 2
- Browser:: Firefox
- URL:: abc. com
- Name:: abc: this is a name
- Category:: fun
- ###### bookmark:: 3
- Browser:: Firefox
- URL:: somethingelse .com
- Name:: something else name
- Category:: fun, work
---
#### Chromium bookmarks
- ###### bookmark:: 1
- (Browser:: Chromium)
- URL:: test
- Name:: test
My DQL-Query which doesn’t show me all the items:
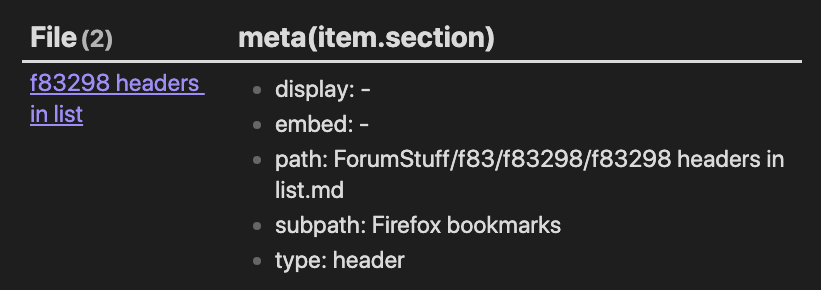
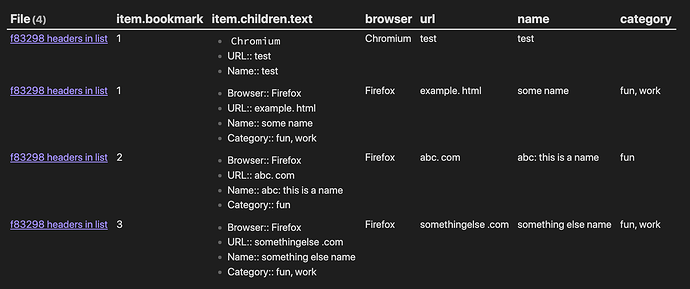
TABLE WITHOUT ID rows.file.link[0] AS File, rows.L.bookmark[0] AS bookmark, rows.L.Browser[1] AS Browser, rows.L.URL[2] AS URL, rows.L.Name[3] AS Name, rows.L.Category[4] AS Category FROM "Path/to/folder/Bookmarks" WHERE file.lists FLATTEN file.lists AS L WHERE contains(meta(L.section).subpath, "bookmark") // "bookmark" here is gets matched against "Chromium bookmarks" and "Firefox bookmarks" in File A. // WHERE meta(L.section).subpath = "Chromium bookmarks" // list only Chromium bookmarks // WHERE meta(L.section).subpath = "Firefox bookmarks" // list only Firefox bookmarks GROUP BY file.name + meta(L.section).subpath SORT rows.file.name ASC
In Reading-Mode the table only shows the first item and the items of the first item. The table looks like this:
| Column 1 | Column 2 | Column 3 | Column 4 | E | F |
|---|---|---|---|---|---|
| File(4) | bookmark | Browser | URL | Name | Category |
| Bookmark overview | 1 | Chromium | test | test | - |
| Bookmark overview | 1 | Firefox | example .html | some name | fun, work |
I want the table to look like this:
| Column 1 | Column 2 | Column 3 | Column 4 | E | F |
|---|---|---|---|---|---|
| File(4) | bookmark | Browser | URL | Name | Category |
| File A | 1 | Chromium | test | test | - |
| File A | 1 | Firefox | example .html | some name | fun, work |
| File A | 2 | Firefox | abc .com | abc: this is a name | fun |
| File A | 3 | Firefox | somethingelse .com | something else name | fun, work |
Things I have tried
I found following thread in the forum, which helped me a bit:
I tried following query:
TABLE WITHOUT ID rows.file.link[0] AS File, rows.L.bookmark[0] AS bookmark, rows.L.Browser[1] AS Browser, rows.L.URL[2] AS URL, rows.L.Name[3] AS Name, rows.L.Category[4] AS Category FROM "Path/to/folder/Bookmarks" WHERE file.lists // Not sure if this is necessary and what it really achieves here, although I know what [file.lists](https://blacksmithgu.github.io/obsidian-dataview/annotation/metadata-pages/#:~:text=file.lists,in%20task%20views.) is FLATTEN file.lists AS L WHERE contains(meta(L.section).subpath, "bookmark") GROUP BY file.name + meta(L.section).subpath SORT rows.file.name ASC
I’m not really sure what the index number 0 in the array “rows.file.link[0]” really does. If changed to 8 it doesn’t show the filename of the row which contains “Chromium bookmarks” in the “File”-column anymore but 0-7 doesn’t change much in the table output
I also tried changing the FLATTEN and GROUP BY queries to no avail.
If I write “GROUP BY file.name + meta(L.section)” instead of “GROUP BY file.name + meta(L.section).subpath” it changes nothing, but if I remove the “GROUP BY”-query it shows lots of empty entries (the empty entry is shown by a dash in each column/row).
My guess is that DataviewJS is not needed for what I’m trying to achieve. I could be wrong though.
I would be happy if I could get some help ![]()