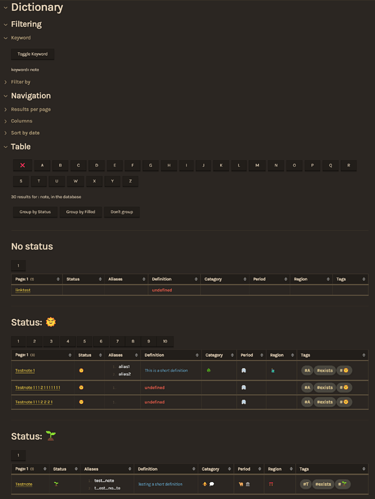
I’m in the process of creating a dictionary of architecture terms and having a blast using dataview(js) for the first time. It makes heavy use of the buttons plugin that pushes data into the YAML as properties.
It automatically generates pages, filters using keywords and properties and can group by different properties. The columns can be enabled and disabled and are all formatted according to their data. One thing I still want to add is a button column that inserts a template into the item, but I will have to figure out how to do that. I’m using some custom css snippets as well to format some stuff a bit neater with subtle animations. The code could definitely be cleaner/ better optimized but its pretty fast up to 500 items per page. Let me know if anyone has questions or tips on optimizing
const self = dv.current();
const definitions = [];
const input_string = self.keyword?.toLowerCase();
const string_array = input_string?.split(` `);
const filter_array = [self.status_filter, self.period_filter, self.category_filter, self.region_filter];
const input_letter = self.letter?.toLowerCase();
const result_amount = self.result_amount;
const pagebuttons = ["`button-page1` ", "`button-page2` ", "`button-page3` ", "`button-page4` ", "`button-page5` ", "`button-page6` ", "`button-page7`", "`button-page8`", "`button-page9`", "`button-page10`", "`button-page11`", "`button-page12`", "`button-page13`", "`button-page14`", "`button-page15`", "`button-page16`", "`button-page17`", "`button-page18`", "`button-page19`", "`button-page20`", "`button-page21`", "`button-page22`", "`button-page23`", "`button-page24`", "`button-page25`"];
function arrayContains(str, filter){
return (str?.split(" ").some(r => filter?.includes(r)) || !filter);
}
const columns = ["Page: " + self.page.toString() + " "];
const visible_columns = {
Status: self.show_status,
Aliases: self.show_aliases,
Definition: self.show_short_definition,
Category: self.show_category,
Period: self.show_timeperiod,
Region: self.show_region,
Tags: self.show_tags,
Created: self.show_created,
Edited: self.show_edited
};
for (const key in visible_columns){
visible_columns[key] && columns.push(key);
}
function splitString(string){
return (string?.toString().split(","));
}
function formatTags(array,value){
const formattedtags = splitString(value);
array.push(formattedtags?.map(a => "#" + a).join(""));
}
function formatAliases(array,value){
const formattedaliases = splitString(value);
array.push(formattedaliases?.map(a => formattedaliases.indexOf(a) + 1 + ". " + a));
}
function formatShortDefinition(array,value){
const formattedshortdefinition = (value ? "_" + value + "_" : "__undefined__");
array.push(formattedshortdefinition);
}
function formatCategory(array,value){
array.push(value);
}
function formatTimePeriod(array,value){
array.push(value);
}
function formatRegion(array,value){
array.push(value);
}
function formatCreated(array,value){
array.push(value);
}
function formatEdited(array,value){
array.push(value);
}
//list all pages from the chosen folder
const pages = dv.pages(self.test_mode == "1" ? ('"TestDefinitions"') : ('"Definitions"')).where(p =>
(
//either the title, description or any of the in-/ outlinks contains
(p.file.name.toLowerCase()?.contains(input_string) && self.use_keyword) || p.file.aliases?.toString().contains(input_string) ||
p.file.outlinks?.toString().toLowerCase().contains(input_string) || p.file.short_definition?.toLowerCase().contains(input_string) ||
p.file.inlinks?.toString().toLowerCase().contains(input_string) || !self.use_keyword) &&
//contains any of the chosen filters
arrayContains(p.period,self.period_filter) &&
arrayContains(p.category,self.category_filter) &&
arrayContains(p.region,self.region_filter) &&
(p.status?.contains(self.status_filter) || !self.status_filter) &&
//first letter starts with chosen letter filter
(p.file.name[0]?.toLowerCase() == input_letter || !input_letter)
);
//creates a text showing the search criteria
const filter_text = ((pages.length == 0 ? "No resullts for: " : (pages.length + " results for : ")) +
((self.use_keyword) ? self.keyword + ", " : "") + filter_array.filter(Boolean).join(", ") + " in " + (self.letter != null ? ("'" + self.letter + "'") : "the database"));
dv.paragraph(filter_text);
//calculate page count for table
const page_count = parseInt(Math.ceil(pages.length / result_amount));
//grouping buttons
dv.span("`button-groupbystatus` `button-groupbyfilled` `button-dontgroup`");
//create a table for every group
for (const group of pages.groupBy(p => ((self.groupby == 1) ? p.status : ((self.groupby == 2) ? p.tags != null : p.False)))) {
dv.paragraph("___");
//group headers
(self.groupby == 1) ? (dv.header(2, (group.key != null ? "Status: "+group.key : "No status"))) : ((self.groupby == 2) && (dv.header(2, (group.key != 1 ? "Unfilled" : "Filled"))));
//generate page numbers
for (let i = 0; i < group.rows.length; i++) {
(i%result_amount==0)&&dv.span(pagebuttons[i/result_amount]);
}
//generate table
dv.table(columns,
group.rows
.sort((c => (self.sortbytime%2>0) ? c.file.ctime.toString() : c.file.mtime.toString()),self.sortbytime<=2?'desc':`asc`)
.map(p => {
const columnsid = [p.file?.link];
self.show_status && columnsid.push(p.status);
self.show_aliases && formatAliases(columnsid,p.aliases);
self.show_short_definition && formatShortDefinition(columnsid,p.short_definition);
self.show_category && formatCategory(columnsid,p.category);
self.show_timeperiod && formatTimePeriod(columnsid,p.period);
self.show_region && formatRegion(columnsid,p.region);
self.show_tags && formatTags(columnsid,p.tags);
self.show_created && formatCreated(columnsid,p.file.ctime);
self.show_edited && formatEdited(columnsid,p.file.mtime);
return columnsid;
})
//show results per page
.slice(result_amount * (self.page) - result_amount, result_amount * (self.page))
);
}