RolWg
February 29, 2024, 11:56am
1
I switched the view from Tabs to Stacks (vertical divided tabs).
I see a little badly. That’s why I would like to format the side bar in which the tab name can be read vertikal with other colors or shades of gray.
I know CSS and to put my changes into a snippets.css, but I can’t find the element name of this sidebar or the names for its background color and font color.
1 Like
I renamed the post so people can see more clearly what it’s about (was “CSS-formatting the apearance”).
1 Like
This thread has a snippet you could examine to find the selectors you need:
On mobile I’m usually using portrait mode, and I’m wondering if it would be possible to switch around the orientation of stacked tabs. That is to make them stacked top to bottom,
instead of left to right.
I’ve seen a discussion on vertical tabs , which is similar, but I wonder if this is possible to achieve using the stacked tabs.
And here’s a general guide to finding that sort of info:
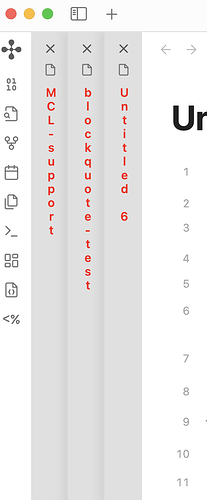
I don’t know if this is what you were thinking of or going for, but give this a try. Adjust as desired.
/* stacked tabs background color */
.workspace .mod-root .mod-stacked .workspace-tab-header-inner {
background-color: rgb(224,224,224);
}
/* stacked tabs background color on hover */
.workspace .mod-root .workspace-tabs.mod-stacked .workspace-tab-container .workspace-tab-header {
background-color: rgb(232,232,232);
}
/* stacked tabs - text orientation, font-weight, color */
.workspace .mod-root .workspace-tabs.mod-stacked .workspace-tab-container .workspace-tab-header-inner-title {
text-orientation: upright;
font-weight: 600;
color: red;
}
5 Likes
system
March 8, 2024, 2:32pm
6
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.