What I’m trying to do
I use a CSS snippet to give certain tags different colours (example for ‘#Mathematics’ & its subtags below).
.tag[href^="#Mathematics"] {
background-color: color-mix(in srgb, var(--custom-red) 25%, transparent);
border-color: color-mix(in srgb, var(--custom-red) 50%, transparent);
color: var(--tx1);
}
.tag[href^="#Mathematics"]:hover {
background-color: color-mix(in srgb, var(--custom-red) 50%, transparent);
border-color: color-mix(in srgb, var(--custom-red) 75%, transparent);
color: var(--tx1);
}
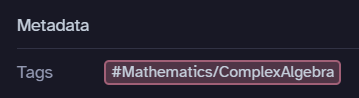
This previously also worked for the YAML metadata field, since the tags were displayed as normal .tag elements:

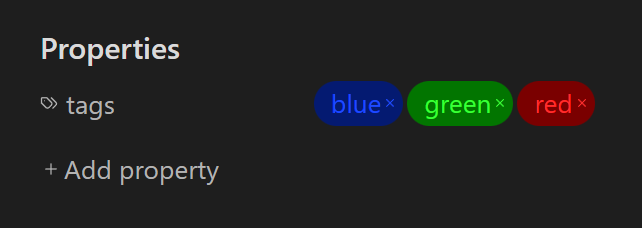
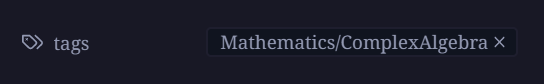
However, the ‘tags’ property is now of the form .multi-select-pill-contents > span, which doesn’t have an href to specify the individual tag, and so my CSS no longer works there:

From some Googling, it seems there’s no way for CSS to check the contents of the span, which means it essentially can’t distinguish between tags in the properties field. I’m no expert in CSS though, so I thought I’d ask here if there’s some workaround I’ve missed.
Note: I use the ‘source’ option for the metadata display in Live Preview, so this only concerns Reading Mode.
Things I have tried
I searched for similar questions in the forum but wasn’t able to find anything (though I’m new here, so might’ve missed something). I saw some questions about “styling based on text” being answered with the Dynamic Highlights plugin, but it currently doesn’t support Reading Mode, only Source Mode / Live Preview.
While searching for “CSS style based on contents of span” and similar things online, I read that XPath and JQuery are able to read the contents of the span, but I wasn’t sure if it was possible to implement those given that the snippets for Obsidian are specifically CSS snippets.