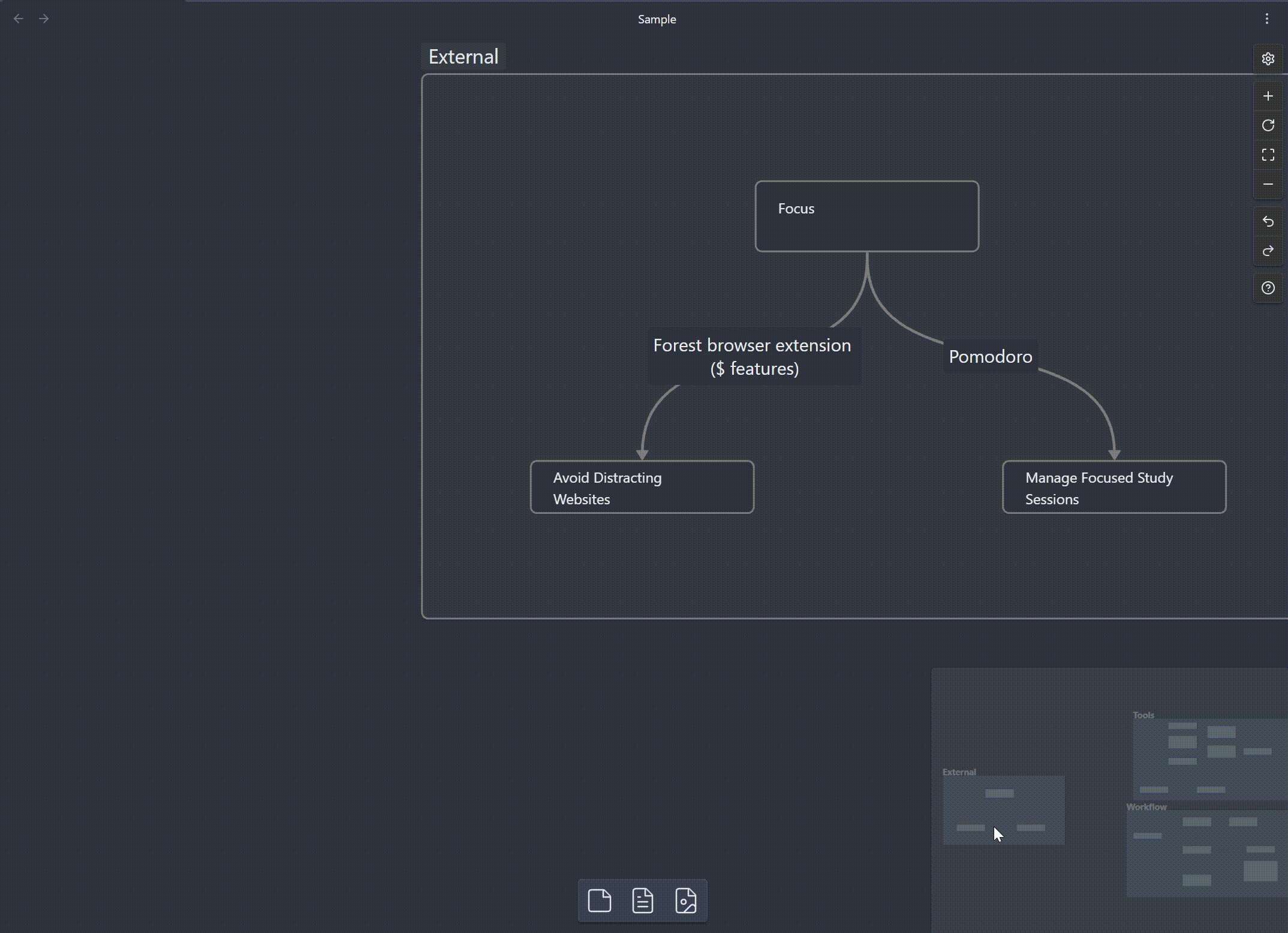
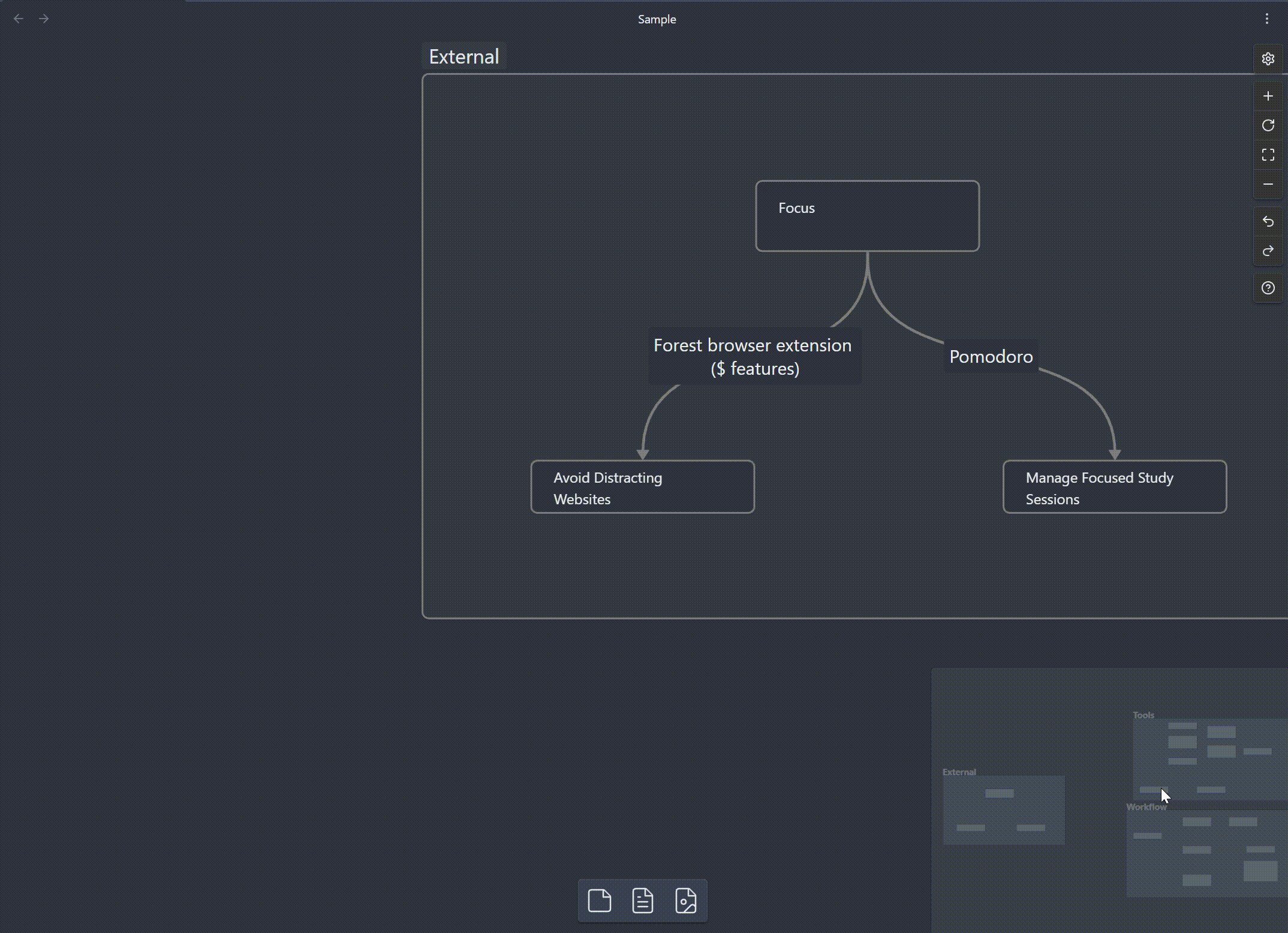
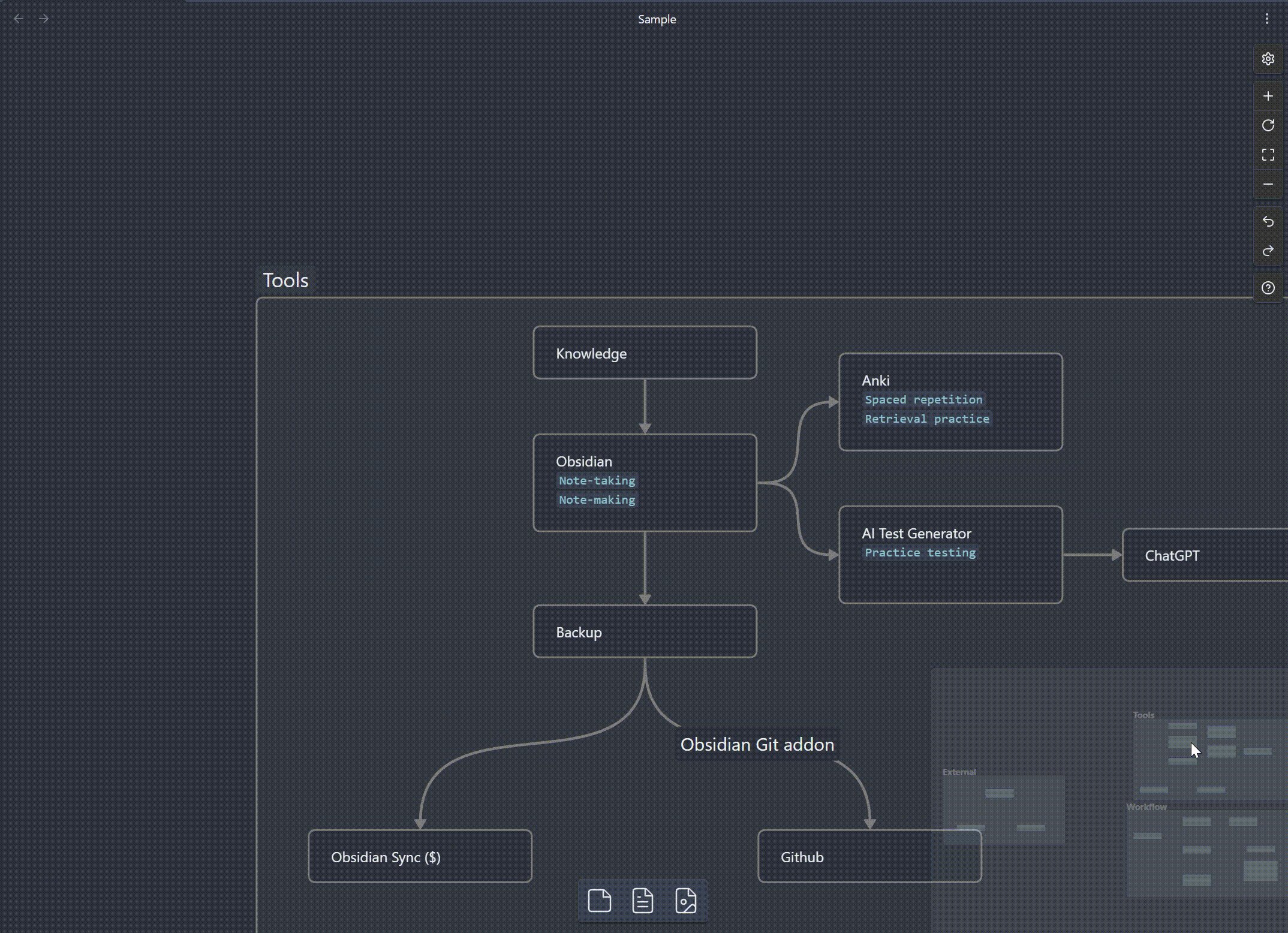
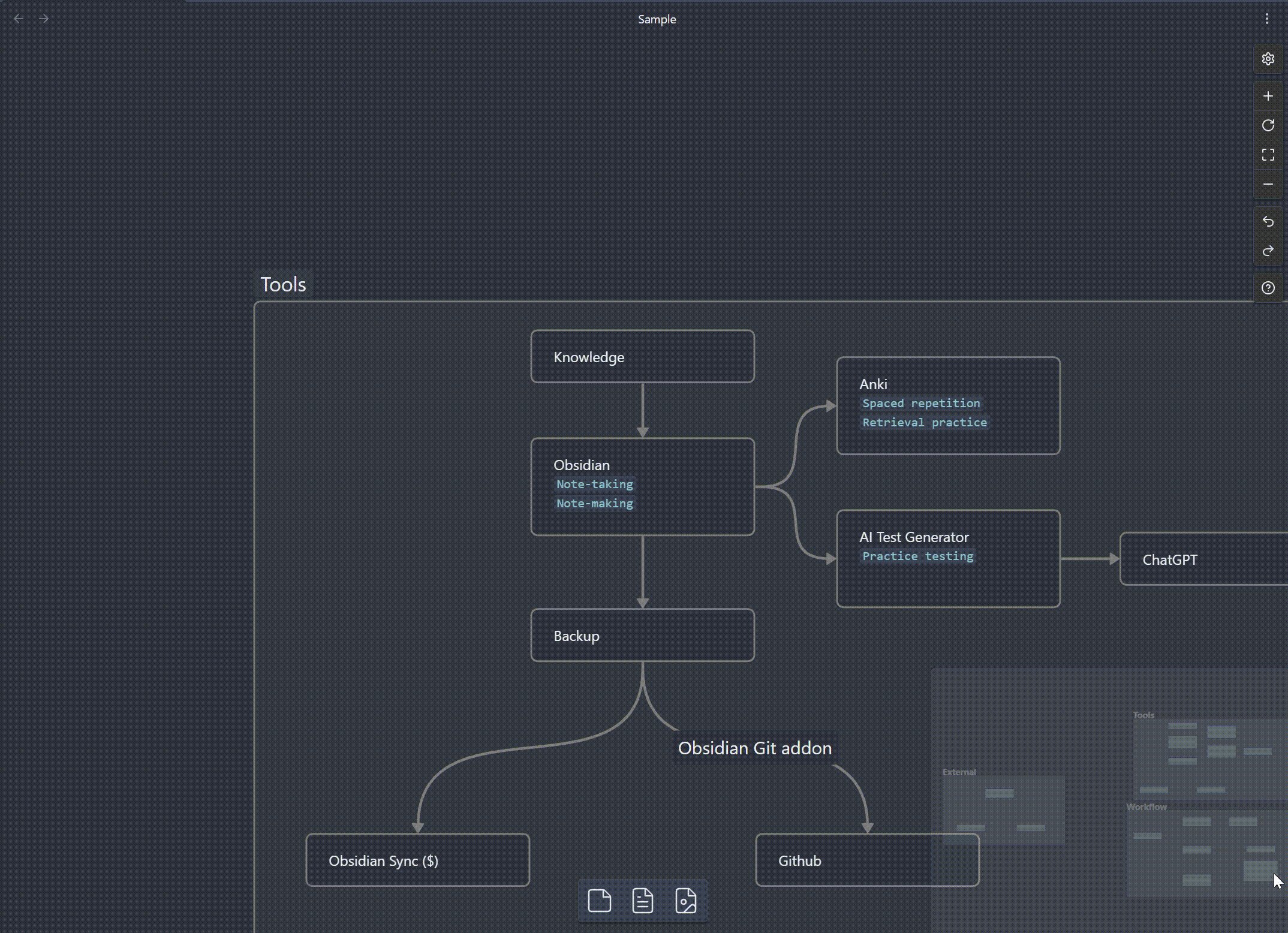
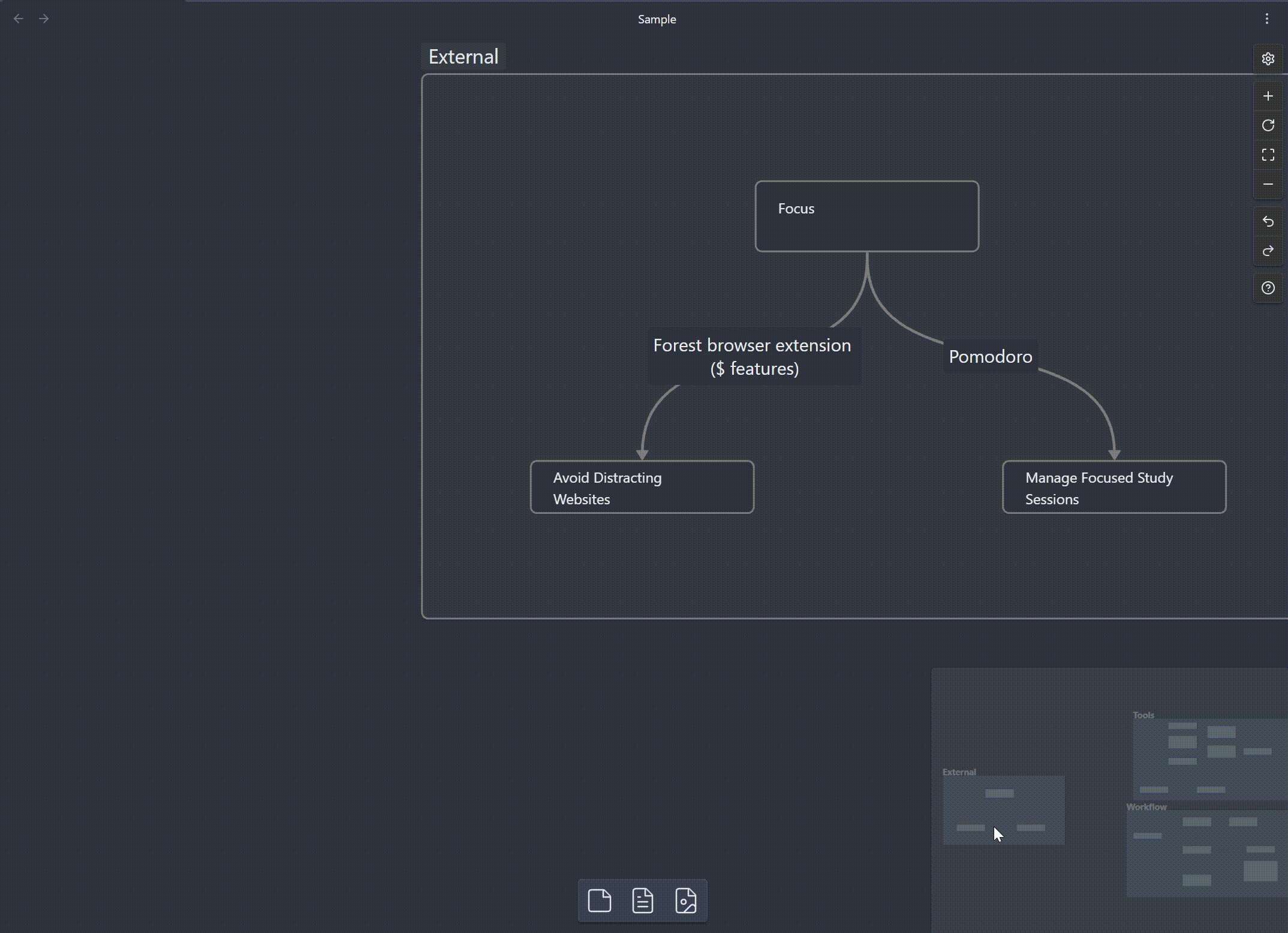
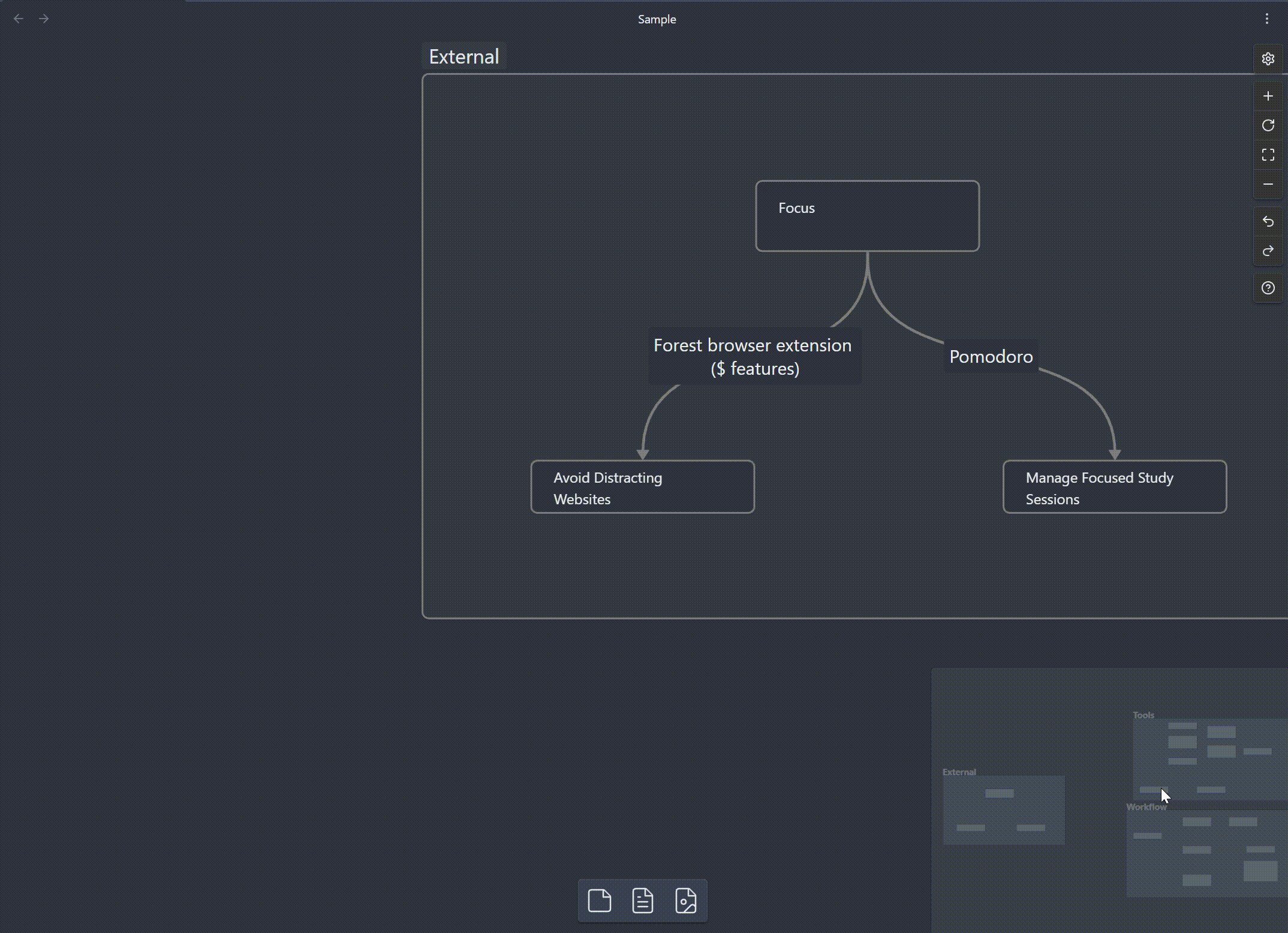
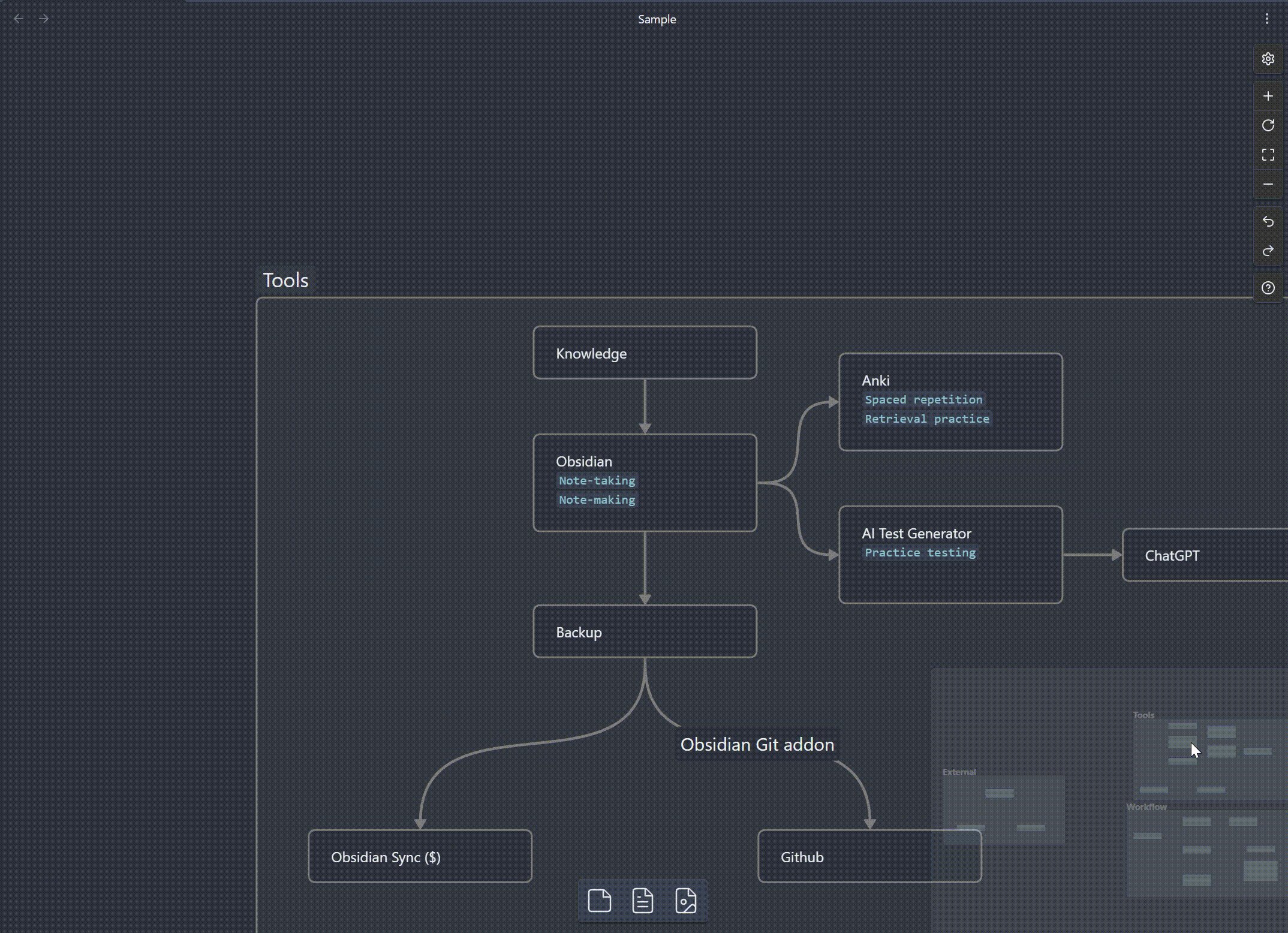
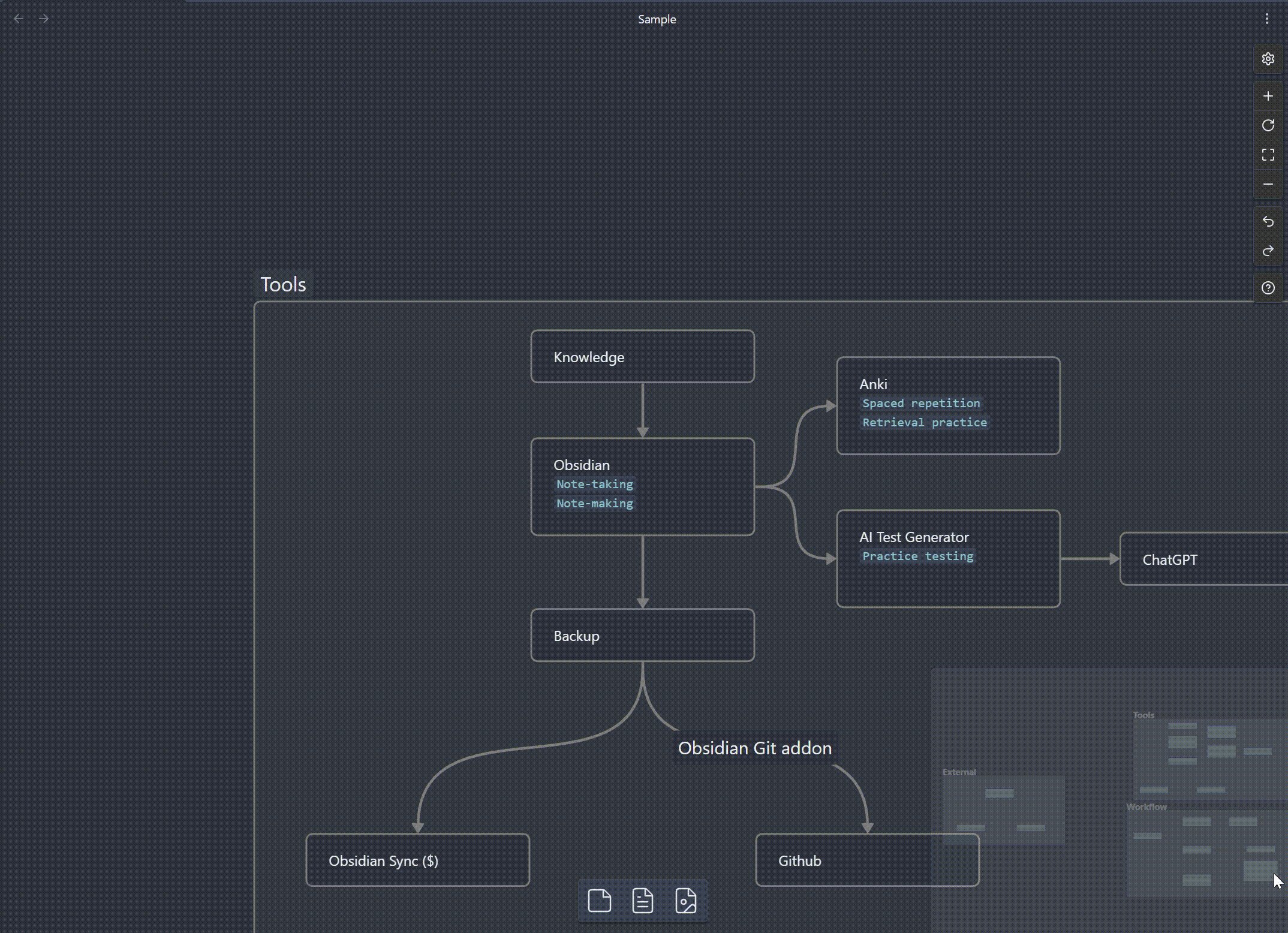
Infinity canvas can’t be without a minimap, so here it is.

Please note that since Obsidian doesn’t provide an API for the canvas, this is a hacky solution that might break in the future.
Infinity canvas can’t be without a minimap, so here it is.

Please note that since Obsidian doesn’t provide an API for the canvas, this is a hacky solution that might break in the future.
Brilliant! Just what Canvas needed.
How do you install this? Don’t see a plugin anywhere on the Github page.
Since the plugin’s submission process it on going, you can find the release of it here:
just download the zip file and extract it to your obsidian’s plugin folder.
Thanks, going to try it tonight.
Hi, tried it and the concept is good.
However, I suggest you take a look at (free and open source) Freeplane’s “Map overview” feature as a guide for future development.
It gives a similar minimap in the corner of the canvas. However, instead of clicking on representational note blocks (these are very small targets), the actual movement around the canvas is done by dragging a smaller shaded rectangle (representing the canvas) within the minimap. Very intuitive and quick.
One more thing, I notice that the canvas zoom factor changes randomly when moving around by clicking on the minimap.
Thanks for making the effort to address this need, I look forward to seeing more development on this one.
Hi @groberts56
Thanks for the feedback! The canvas minimap is not a novel concept, and I’m aware of Freeplane’s implementation as well as other software that have similar features. I’m glad you like the concept and I’ll take your feedback into account when I work on it again.
btw.
The zoom factor is not a bug but a feature to auto fit the canvas to the minimap. I should have made it more clear in the description, I apologize for that.
Right now, obsidian lacks a canvas API so it involves a lot of hacks to make it work.
I have several planned features for this plugin, like draggable rectangle like you mentioned, visible area indicator, etc.
Stay tuned for updates!
I see you are still actively working on it?! This should actually be a core feature. Thank you so much!
Over here we were wondering if this could also be ported to editing notes like a vs-code minimap! What do you think?
Thanks for your kind words! I’m glad you found it useful. The idea of porting it to editing notes is interesting, it’s actually doable, but it just out of the scope of this plugin. It’s better to create a new plugin for that purpose IMHO. With limited time, I can’t promise anything, but I’ll keep it in mind. Thanks for the suggestion!
The active viewport according to the minimap is way too large for me, like 10x of what it actually is.
I tried it on different canvases both big and small and also disabled my multimonitor-setup but the issue persists.
I have used the minimap a few months ago and IIRC it worked well.
Here is an example: