Based upon using Minimal theme in default, I played around and found what I needed to add my own custom icons as alternative checkboxes, and I found that I need two sections with a total of 6 CSS selectors to properly define them.
Getting started
You need to add some CSS, like shown below, into a CSS file, and enable this. To do this follow this procedure:
- Go to Settings > Appearance > CSS snippets, and click on the folder icon on the far right. This opens the folder where you should store your CSS snippets
- Create a file in this folder, and name it something, like
alternativeCheckboxes.css - Edit this folder with an ordinary text editor, and for starters I suggest copying in the code from below
- After saving the file, go back to Settings > Appearance > CSS snippets, and locate your filename in the list below, and enable it
Now you should be ready to use it in your vault.
Example CSS to set three different custom checkboxes
/*** Common bits, and parts ***/
input[data-task="a"]:checked,
li[data-task="a"] > input:checked,
li[data-task="a"] > p > input:checked,
input[data-task="F"]:checked,
li[data-task="F"] > input:checked,
li[data-task="F"] > p > input:checked,
input[data-task="w"]:checked,
li[data-task="w"] > input:checked,
li[data-task="w"] > p > input:checked
/* No comma after previous line */
{
--checkbox-marker-color: transparent;
border: none;
border-radius: 0;
background-image: none;
background-color: currentColor;
color: var(--color-green);
-webkit-mask-size: var(--checkbox-icon);
-webkit-mask-position: 50% 50%;
}
/* Setting of the icon for the various letters */
/* a - appointment, remixicon: calendar-event-fill */
input[data-task="a"]:checked,
li[data-task="a"] > input:checked,
li[data-task="a"] > p > input:checked {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24'%3E%3Cpath fill='none' d='M0 0h24v24H0z'/%3E%3Cpath d='M17 3h4a1 1 0 0 1 1 1v16a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h4V1h2v2h6V1h2v2zM4 9v10h16V9H4zm2 4h5v4H6v-4z'/%3E%3C/svg%3E");
}
/* F - Forum, remixicon: question-answer-fill */
input[data-task="F"]:checked,
li[data-task="F"] > input:checked,
li[data-task="F"] > p > input:checked {
color: var(--color-orange);
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24'%3E%3Cpath fill='none' d='M0 0h24v24H0z'/%3E%3Cpath d='M8 18h10.237L20 19.385V9h1a1 1 0 0 1 1 1v13.5L17.545 20H9a1 1 0 0 1-1-1v-1zm-2.545-2L1 19.5V4a1 1 0 0 1 1-1h15a1 1 0 0 1 1 1v12H5.455z'/%3E%3C/svg%3E");
}
/* w - walking, remixicon: walk-fill */
input[data-task="w"]:checked,
li[data-task="w"] > input:checked,
li[data-task="w"] > p > input:checked {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24'%3E%3Cpath fill='none' d='M0 0h24v24H0z'/%3E%3Cpath d='M7.617 8.712l3.205-2.328A1.995 1.995 0 0 1 12.065 6a2.616 2.616 0 0 1 2.427 1.82c.186.583.356.977.51 1.182A4.992 4.992 0 0 0 19 11v2a6.986 6.986 0 0 1-5.402-2.547l-.697 3.955 2.061 1.73 2.223 6.108-1.88.684-2.04-5.604-3.39-2.845a2 2 0 0 1-.713-1.904l.509-2.885-.677.492-2.127 2.928-1.618-1.176L7.6 8.7l.017.012zM13.5 5.5a2 2 0 1 1 0-4 2 2 0 0 1 0 4zm-2.972 13.181l-3.214 3.83-1.532-1.285 2.976-3.546.746-2.18 1.791 1.5-.767 1.681z'/%3E%3C/svg%3E");
}
The three first seem to be general stuff to allow for that letter to be recognised as a task decorator, whilst the three last ones are needed to set a proper icon for the given letter.
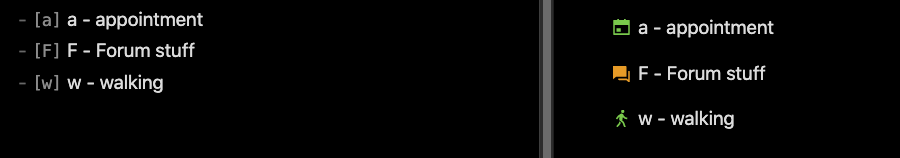
The three icons I’ve setup here are a for appointment, F for forum related stuff and w for walking. Just three random area icons, so feel free to remove/change/… to your liking. These look like the following:
Adding new checkbox icons
Whenever I want to add another icon to the set, I repeat the following:
- Open up the file we created earlier
- Copy a set of three lines in the top part, and change to the new letter
- Find a corresponding block in the last part, and copy that block, and change to the new letter
- Find an icon to use in the
-webkit-mask-image:of this last block
Finding the icons
I’ve mainly used https://remixicon.com, but other can be used but then the procedure will vary slightly, so here is what I’ve done so far:
- Open the website https://remixicon.com, and search for icon of your liking
- Select the filled variant, as they seem to best suited for this use
- Click on the icon you want, and select Copy SVG and Data URL, hit the copy
- Locate the line with
-webkit-mask-image:you want to change, and delete everything from the colon,:, and to the end of the line - Paste in the icon, and remove the text
background-image:so that the line reads something like:-webkit-mask-image: url( ... - Save, and your new icon should be available
Now it should show up when you add a task with your new letter within the square brackets. I’ve not needed to re-enable, or restart Obsidian to get new icons added. Just saving the CSS file usually has done it for me.
Update: If you want to remove the possibility to change these checkboxes accidentally, you can add pointer-events: none to either the general section, or a specific section. With this you can’t click away your custom status