Thank you so very much for this, I’ve been looking for how to do this for ages, and couldn’t figure it out!
Glad to help!
I’ve tried using this inside a <style></style> block, but it had no effect on my graph, which remained far larger than my obsidian pane.
I’ve previously tried things inside <style></style> blocks as well, which didn’t end up working.
Instead, copy the CSS in a CSS file in the snippets folder of your obsidian vault, then go on the Appearance settings and activate said CSS file. Here are the steps:
- Go to Settings > Appearance > Scroll down to CSS Snippets > Click on the folder icon on the right to Open snippets folder
- Make a CSS file in the snippets folder with the desired CSS, then save the file (file must have extension “.css”)
- Activate the CSS file snippet by toggling it on under “CSS Snippets” in the Appearance settings.
You used to also be able to write CSS in an obsidian.css file in the .obsidian folder, but I believe that feature is deprecated now, in favor of using CSS snippets instead.
This worked perfectly. Thank you!
Is there a way to set the aspect ratio of diagrams here? I’m making a Gantt chart, and in the Mermaid online editor, it is wide and shallow, e.g. 800 x 150 px. In Obsidian, it comes out much closer to square, e.g. 800 x 600 px. I’ve added a CSS snippet, and verified that setting height or width has an effect, but if I set them both, it keeps the aspect ratio the same.
Agreed with everyone here that the option to resize would be incredible. Also a big shout out to @Salamander23 for your snippets here.
Question - would it be possible to:
- Create a setting under themes that enables users to force fit all mermaid diagrams into their notes? This could be made more sophisticated later if there is a strong preference for different kinds of behaviours depending on the type of diagram.
- Add a mini menu when you hover over the rendered SVG with 2 options:
a. Download diagram as SVG
b. “Full size” this SVG - essentially popping it out into a resizable, floating window within Obsidian. The window would be centred on the starting node in the diagram by default. Having the diagram in a pop up window means that Obsidian could (in theory) render the SVG as a vector (zooming in / out as needed) without affecting the rest of the note. Users could then close the vector when they are done viewing it.
There may be better ways of doing it, but as I understand it, there appear to be two conflicting needs:
- Ability to live-edit and fit diagrams within the regular flow of their notes no matter what size the diagram
- Ability to view and read the diagram as and when needed, e.g. for sharing purposes
Enabling a 2nd layer of navigation for these objects (either via pop up / fixed size in line rendering engine) might go some way towards resolving the central conflict, as there is no way to control how large / wide a person’s Mermaid diagram might get.
The option to Zoom in and out would be amazing!
Thanks Salamander! Would it be simpler to use .mermaid svg { *desired code* } ? Seems to work for me.
@WhiteNoise leaving aside the Mermaid upstream issues with styling nodes, it seems like it would be helpful for everyone if Obsidian shipped with this css by default and didn’t require adding custom css:
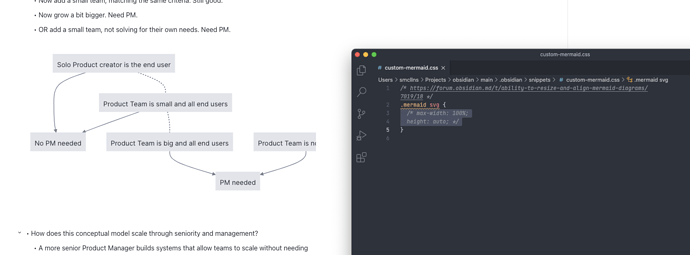
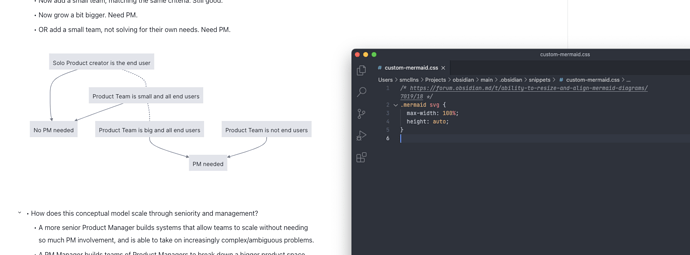
.mermaid svg {
max-width: 100%;
height: auto;
}
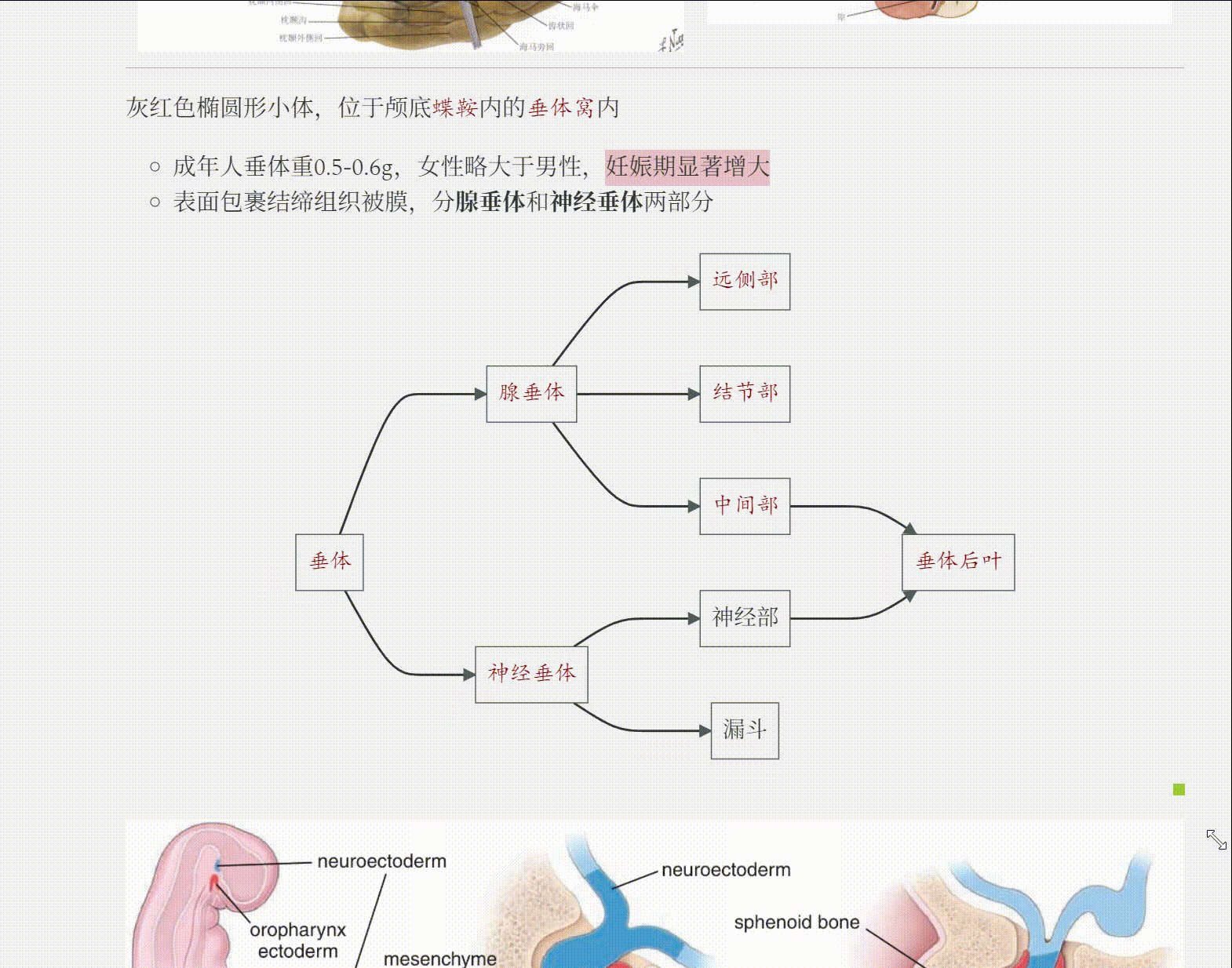
Before (large mermaid diagram gets cropped):
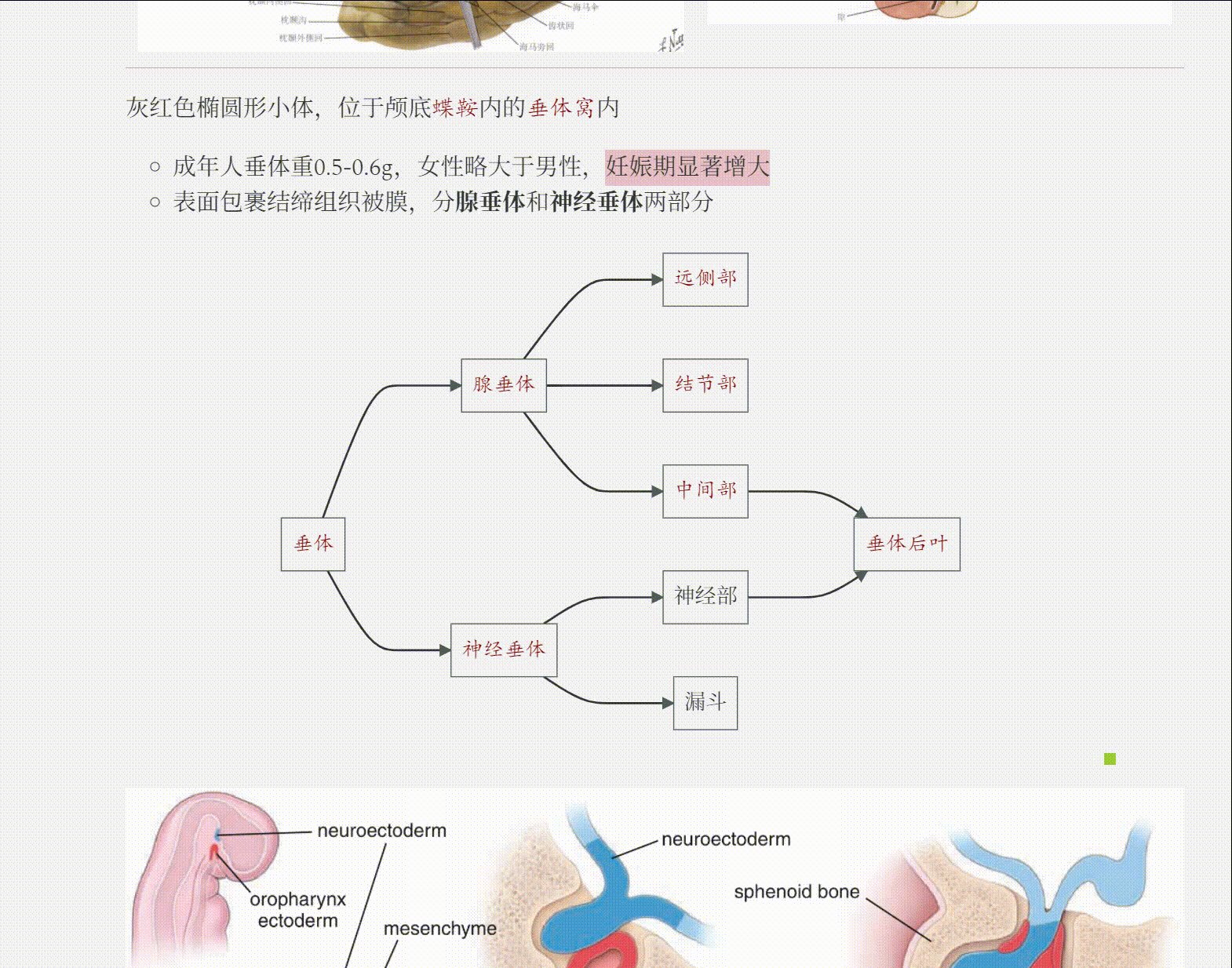
After (mermaid diagram scaled to fit doc width):
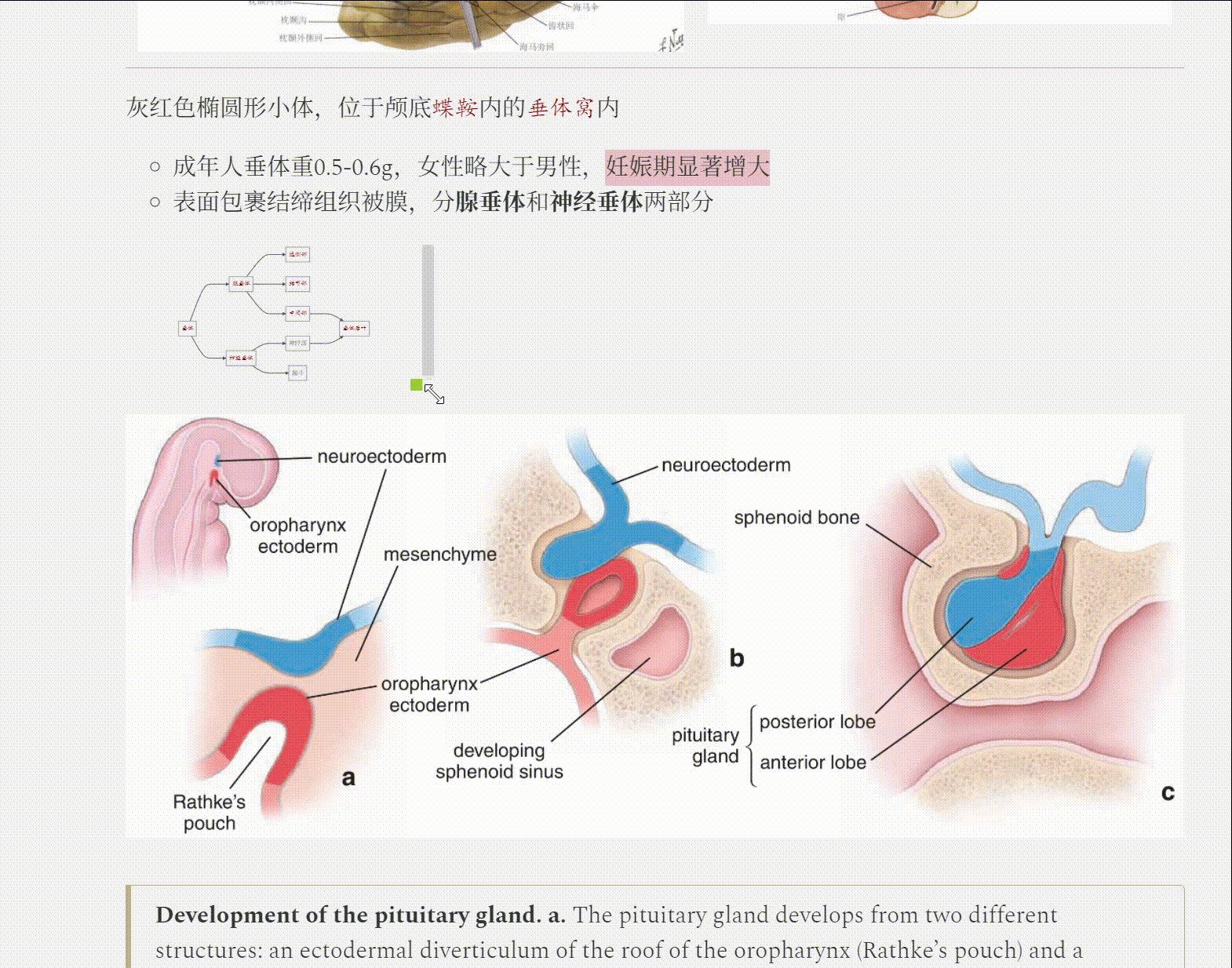
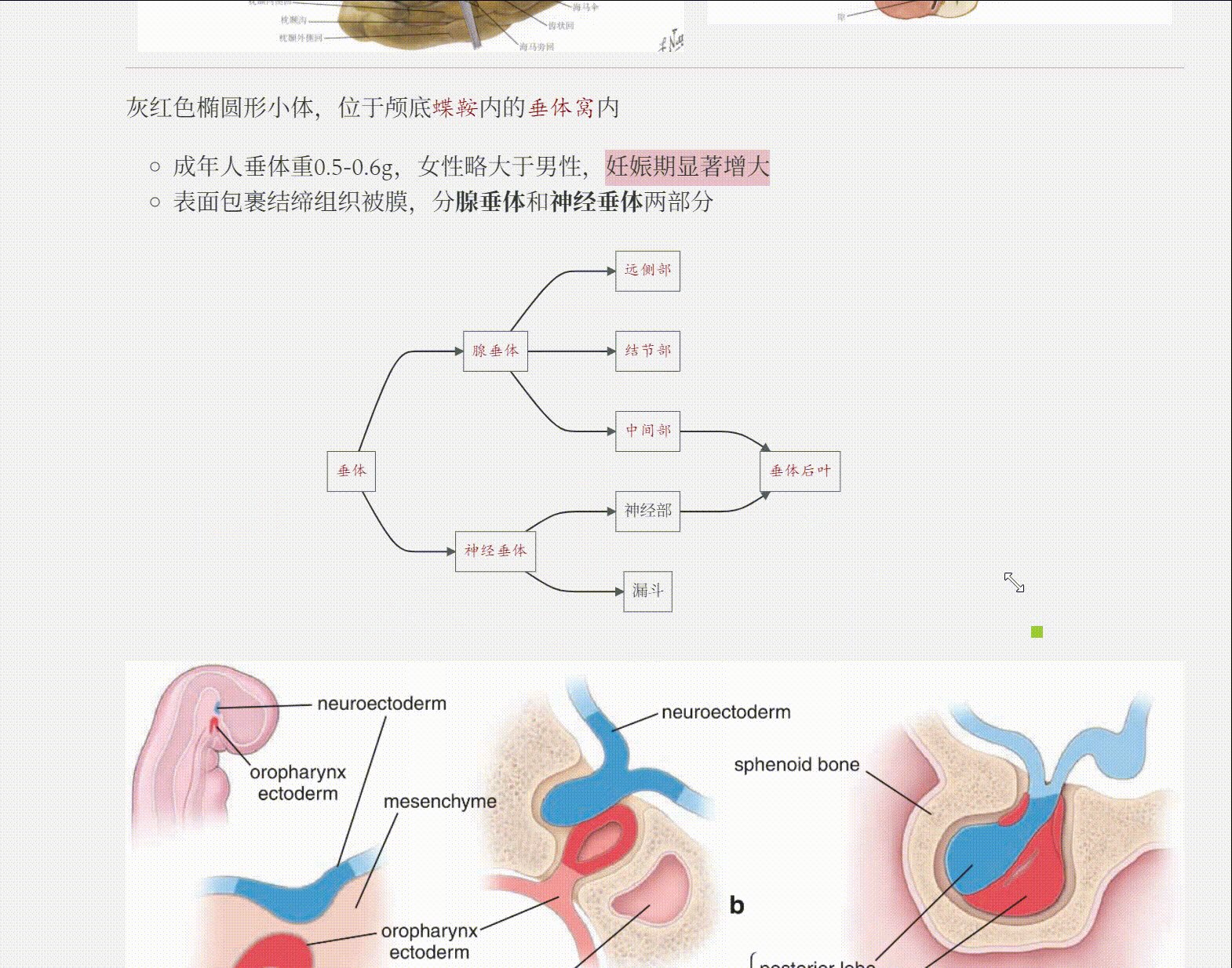
I’ve done some research and copied and assembled some css snippets to make mermaid diagrams resizable. Since I’m not an expert in css, there could be some bugs, though it works well for me.
svg[id^="m"][width][height][viewBox] {
max-width: 95%;
max-height: 95%;
}
div.mermaid {
margin-left: 0 !important;
text-align: center;
resize:both;
overflow:auto;
margin-bottom: 2px;
position:relative;
max-height: 600px;
max-width: 100%;
}
div.mermaid::after {
content:'';
display:block;
width:10px;
height:10px;
background-color:yellowgreen;
position:absolute;
right:0;
bottom:0;
}

Thank you so much for this! I’ve been wrestling with Mermaid diagrams pushing off the side of the page. This works perfectly. ![]()
@smcllns You are absolutely right. Using .mermaid svg { *desired code* } works perfectly. Funny how I missed that. Will be using this from now on instead.
Brilliant! Thank you very much. It is working perfectly for me.
I just made an empty file, CustomMermaid.css, in my vaults snippet directory. I then copy pasted your css into it, saved, and told Obsidian(settings) to rescan the Snippets folder. Then I just enabled it by clicking the toggle to enable. I did not need to reload Obsidian.
obsidian renders mermaid in Android badly. Long text is getting cut off and shorter text overflows the Rectangle boundary.
Are there any solutions or css workarounds to overcome this issue.
These two issues don’t happen with windows 10 desktop app
秀啊,在我这儿用的挺好,感谢分享,特地注册来回复!
This is excellent! Thank you. I am rending some huge flowcharts so this is indispensable.
div.mermaid works great on desktop but how do I get it to resize on Android? My mermaid diagrams are still huge there.
Hi there,
mermaid diagrams seem to work in obsidian for me, however using them with the plugin “Advanced Slides” for presentations (based on revealjs) seem to have the same issues
I’m not too familiar with CSS, but maybe the commands shown above have to be copied into the css of the Advanced Slides Theme as well?
When I try to change e.g. the background color in the css of an Advanced Slides Theme with an editor and save it again, the changes don’t seem to be applied => is there a specific way to make changes to a css-file?
Thank you very much in advance for your answer.
Best Regards,
Karl