With the work on Live preview (WYSIWIG) currently in process, I think this is a good time to discuss and propose a different design approach to how block references render in Obsidian. The reason I propose this design change now is that Live Preview is in beta. While more work is required to implement this design approach, it’s easier to make such a design change now while Live Preivw is in beta before the larger community begins to use it.
Summary of requested change
I am proposing that Obisidan change its approach to how block references are rendered. Instead of being rendered as new lines (HTML DIV’s) that they be made to be inline (HTML SPAN).
Benefits:
- A block reference can be used inline of other text and the text flow continues without line breaks. Currently if we want this, we need a CSS hack
- If we want a block reference to be on its own line, then we can make a new line.
Simply put, if block references are inline, we get the benefits of inline text and putting block references on their own line without having to use any CSS hacks. Two birds, one stone.
Detailed Description
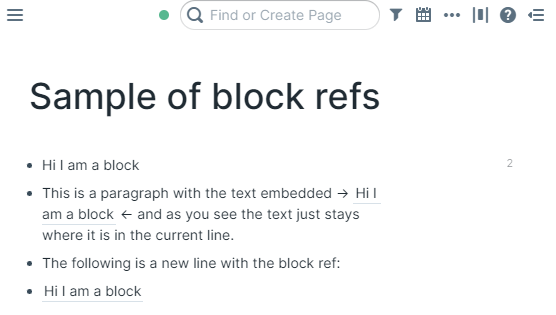
The following is an example of how block references are rendered in Obsidian.
- The first line “Hi I am a block” is a block of text with its block reference ID at the end.
- This block ref is used in two places in the file, first in a paragraph with other text and then a second time on a line on its own.
Notice that no matter where I use the block reference, it is always forced to a new line.
However, other tools in the PKM space do not work this way with block references. The default is inline text flow. Let’s look at 3 competitors: Craft, Logseq and Roam.
Craft
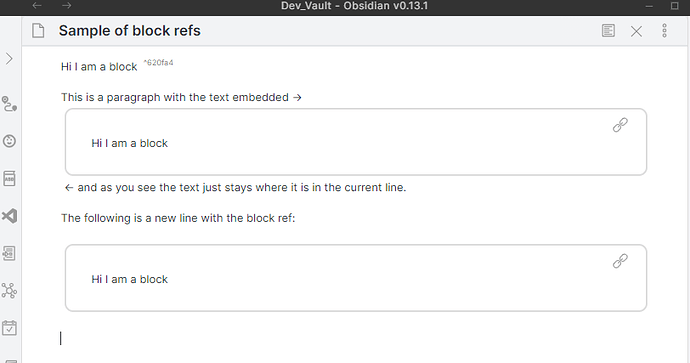
Craft handles block references inline by default. Notice the same document used in the previous Obsidian example and how Craft renders it:
The block reference is rendered inline.
The benefit is I can control the text flow myself. If I want the block reference text to flow inline, then I can just put it into an existing paragraph. If I want it on its own line, then it will look like its own paragraph.
No CSS hacks and I get two styles of use from the same block references.
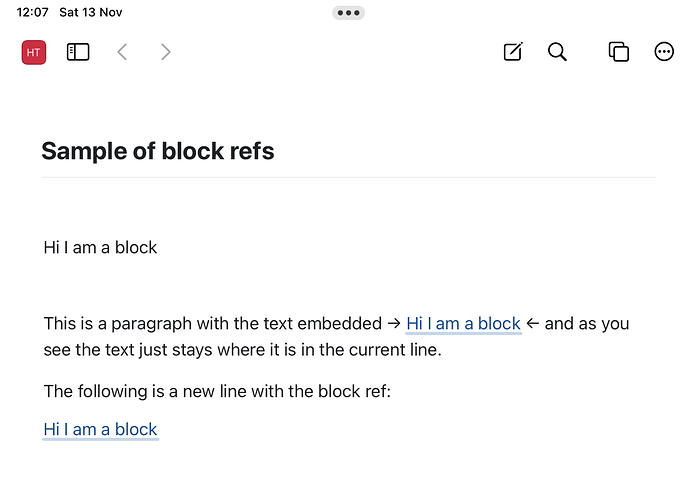
LogSeq
Here is Logseq, like Craft it also handles block references inline by default.
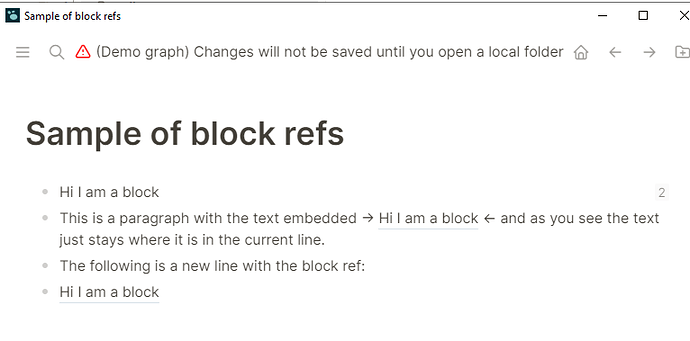
Roam
Here is Roam, like Logseq and Craft it also handles block references inline by default.

Conclusion
In conclusion, most PKM tools with block reference support handle them inline and I propose Obsidian adopts this behavior.
Block references are a very powerful tool, actually known for years for its potentional as transclusion. The current Obsidian approach isn’t consistent with other tools and it makes it harder for someone to migrate to Obsidian.
Inline block reference embeds allows us to include our thoughts in the stream of thought without creating extra formatting layers, when that may not be needed unless I want it to be that way. The distinction is subtle.
But once you have this in your workflow, your thoughts become much more reusable. Don’t get me wrong, what we have already gets us most of the way to this goal, but the implementation makes assumptions about what we want to do with it. Treating them as inline is less speculative about intention, requiring the user to be intentional with the desired results.
For these other tools, block references are considered a major feature. I don’t sense the Obsidian community considers it such a big deal, but I think this is due to the rendering implementation. Once rendering is handled consistently as with other tools, this is likely to become a more relevant and useful feature in Obsidian.
Caveats
One must acknowledge that transclusion doesn’t work with all content. So the user still has to experiment with what they embed in other places. For example, if you have a table and you embed that table into a paragraph of text, the formatting is going to not look good and maybe not work. But those who have experience with block references learn where they work well and where they don’t.



 This will make it far easier to build up sentences using multiple block refs visually. And it will also align with how many of the popular TfT tools handle block-refs. Thanks for the write up!
This will make it far easier to build up sentences using multiple block refs visually. And it will also align with how many of the popular TfT tools handle block-refs. Thanks for the write up!  this will help smoothing writing flow without the need of CSS. Love it!
this will help smoothing writing flow without the need of CSS. Love it!