Here is another possible workaround I’m currently using. You can display the image’s alt text as figure caption using the following CSS snippet:
.image-embed[alt]:after {
content: attr(alt);
display: block;
margin: 0.2rem 1rem 1rem 1rem;
font-size: 90%;
line-height: 1.4;
color: var(--text-faint);
}
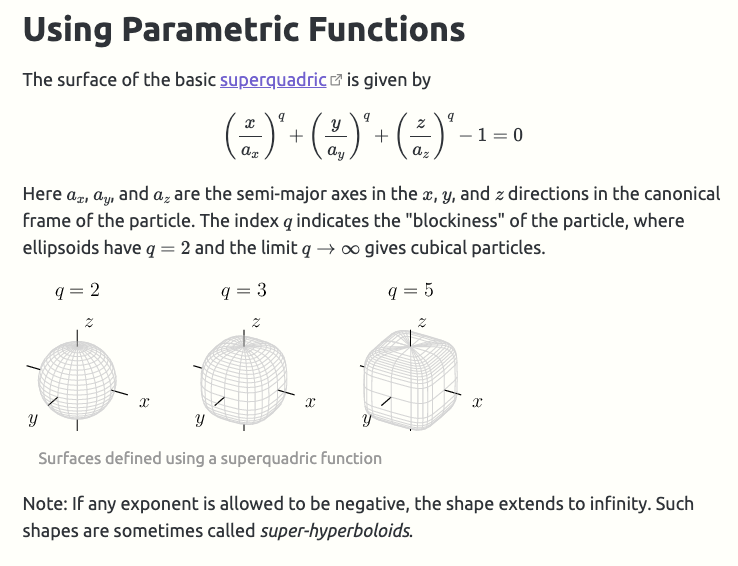
Here an example:
Please note, however, that inline Markdown syntax in the alt text will be not interpreted.