Steps to reproduce
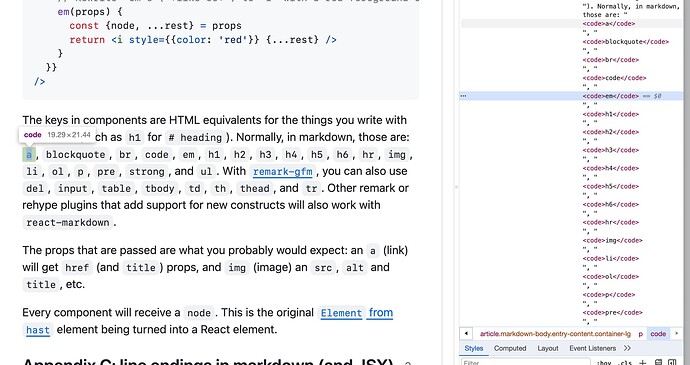
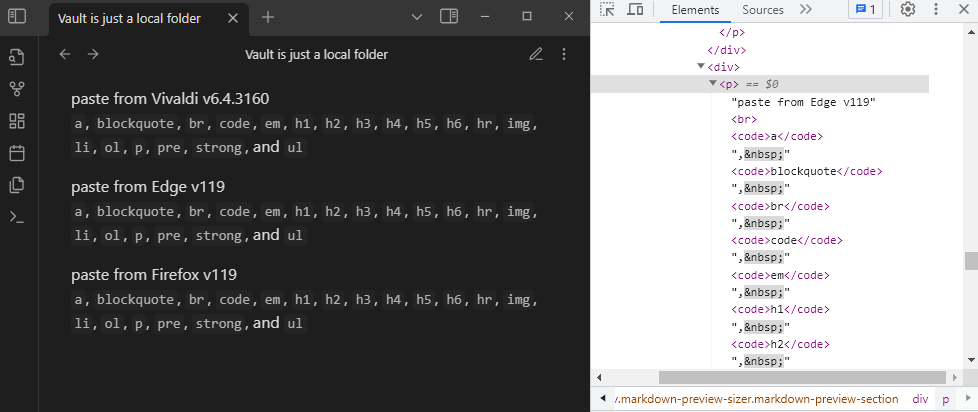
Copy the " a , blockquote , br , code , em, …" part from this link and paste it into the Obsidian.
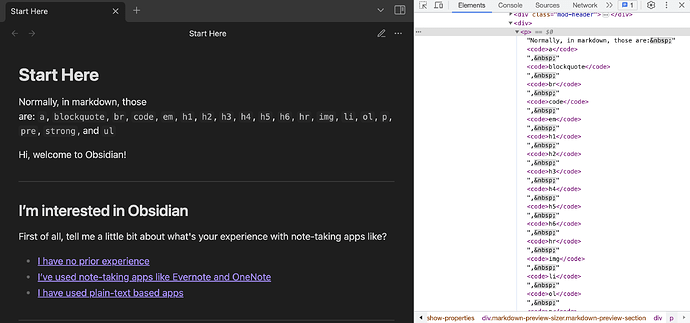
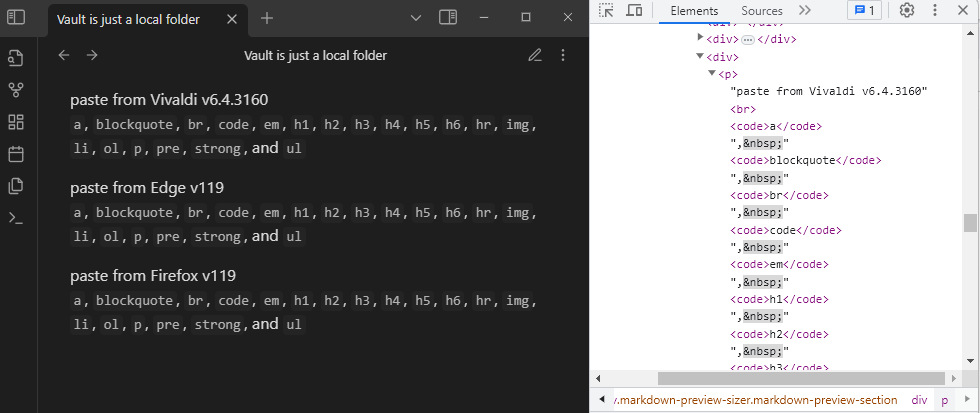
Then blank between backtick (which is converted to <code> tag) is turned into nbsps.
Did you follow the troubleshooting guide? [Y]
Expected result
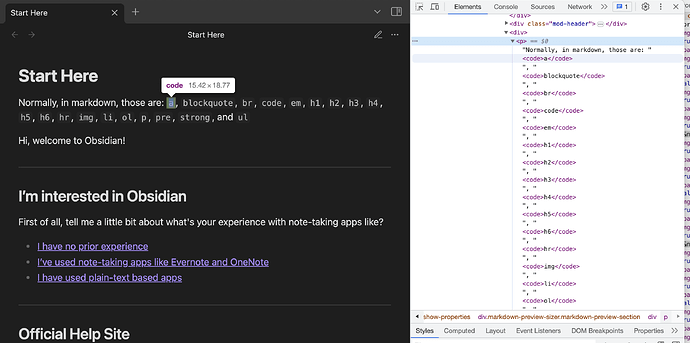
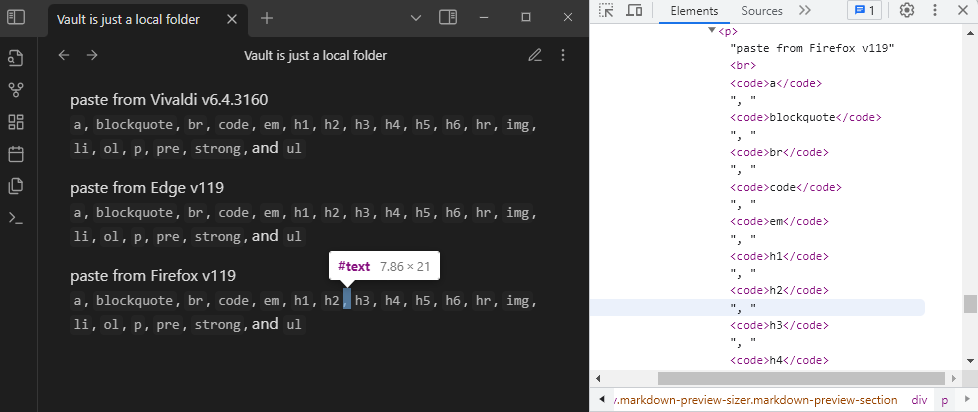
I think the blank should parsed to blank " "
Actual result
The blank is parsed to
Environment
SYSTEM INFO:
Obsidian version: v1.4.16
Installer version: v1.4.16
Operating system: Windows 10 Pro 10.0.22621
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none