Something like this new plug-in in Roam would be awesome.
This feature is what I came to Obsidian looking for. Might be enough to motivate me to check out Roam…
If I am interpreting the video correctly, here is part of a request I made that is similar albeit implemented a little differently:
Regardless of whether my idea matches, this looks very cool. Thanks for sharing.
This is very cool and powerful. It’s one step closer to what Project Xanadu envisioned.
And it provides an even better experience while rabbit holing.
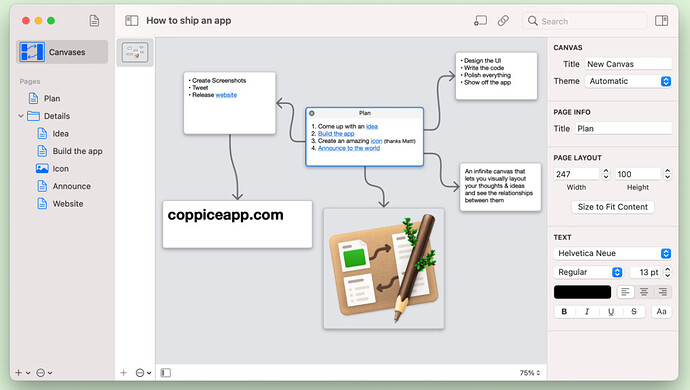
Here’s another example of visually laying out notes. I’m really tempted to start learning how to create plug-ins (I’m a React.js and Java programmer so hopefully I could pick this up  ) in order to try to build something like this. I would ideally like something like this where I could choose for each note to show either the front-matter on the card (as a summary for when the content is too long) or the content where it is short.
) in order to try to build something like this. I would ideally like something like this where I could choose for each note to show either the front-matter on the card (as a summary for when the content is too long) or the content where it is short.
The website is coppiceapp.com
I think this has better chance as to be done as a plugin than core feature.
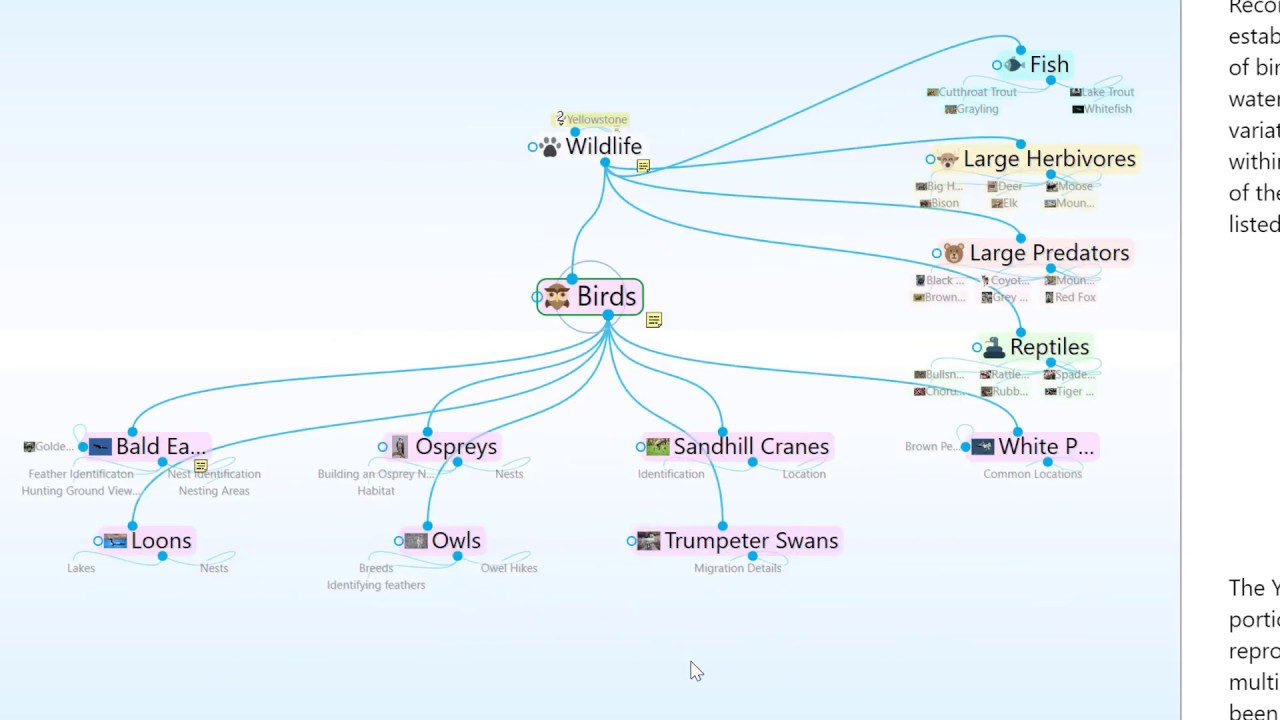
I would like to see this in modified version where panes are laid out automatically around active pane, like the “local graph” in TheBrain (which on the other hand shows just icons and titles, not panes as desired here.)
Pinned panes could be dragged manually and would stay displayed on large screen workspace while remaining free space would get dynamically populated by panes/files related to active pane/file. Link could be dragged from “gate” of one pane and dropped into specific text location in another pane. Link-type could be selected during link creation and visualized by link-line color and relative pane position (up/down/on the side). Faint link-lines could continue into pane on text background to precise link-text location. Content in panes with long text would be visualized by Display vertical context in long scrollable document (RemNote-like auto-folding mode)
This is exactly what I am looking for.
Was there any progress?
![Roam Research [roam-toolkit] - Spatial Graph Sidebar](https://img.youtube.com/vi/Yc1T0micgzk/maxresdefault.jpg)