Hmm, I haven’t heard of Hepta before. It looks interesting. It looks like it is taking some notes from Obsidian as far as the style/theme and offline access. I’d be curious to hear what worked/didn’t work for you with it.
I was in love with Hepta (kinda still am, a bit torn between the two) but also increasingly more worried about what route it might take (it started local only, based on markdown, then markdown only on export, now increasingly focused on cloud).
In short Hepta is what if Obsidian started and centered around canvases (called boards there), and unlike Obsidian`s canvas theres no cards from boards- every card/block creaed on a board is a individual card globally and can be in any number of boards - wich have its pros and cons.
Boards can be embeded into others (so entering one shows in the breadcrumbs the previous ones) and linked elsewhere, any cards can be folded and embeded boards renders some of the content- but instead of seeing the whole board in miniature it becomes a list/grid of all cards inside showing only their first line/titles.
Besides that its very very close… theres a graph, tabs (albeit vertical, on the left), and no custom panels- instead a universal right side pane that can have any number of notes stacked on top of each other, foldable (pretty much like Logseqs right pane)… and instead of a file tree on the left notes can be browsed as 1 big list on the main view, but also as grid-thumbnails (the one thing i miss the most in Obsidian).
…and it have recently started rolling out a native database function, that unlike notion is always global, but have multiple views (ie multiple ‘databases’) - any tag can be used to make its own individual table, properties, so on.
Theres a lot of quality of life regarding boards that Obsidian could definetly learn a thing or two- like listing on every note what boards theyre on. Im also hoping Obsidian eventually bring grid-thumbnail view, or just go all way bringing ‘views’ (amongst then tables/database-like)
Only thing i missed from Obsidian was the amount of flexibility and plugins (none there)- but i also missed on pictures. As an alpha tester i still have access to hepta without paying (currently i think the acess is still gated for subscribers), something i cant afford right now (low income country, unemployed, my freelancing doesnt leave much room) - and both pictures and pdf were gated for subscribers only. Given my interests (design, gamedesign, also my ttrpg table) pics is a must for me…
PS: Hepta just rolled out local pictures, apparently for local use only too. I dont think its a coincidence it happened just after Obsidian released canvas, that alone is what made jump right back into Obsidian.
I’ll let you know when/if I pick this up again…

That’s interesting to hear and makes me want to try writing directly into canvases again.
My recent tricks are using a bunch of tab rows and using this rofi tab switcher from my desktop (although needed less since switching to mulitple tab rows).
Oh i will definetly try the multiple rows - one of the reasons ive been favoring tabs less was how many(little) could fit at the top. But after limiting tabs and focusing on canvas i dont know if i would switch so soon- swaping tabs much like alt-tabing kinda breaks the flow for me and get me lost. Maybe something like rofi could help (but then im on windows, so no Rofi). Much like alt-tabbing swapping tabs works better with less tabs, or swapping between both - at wich point a panel or second window would be as effective. 4-5 tabs or more i get lost quickly (swapping on the fly i mean, with the intention to go back to the previous tab)
What ive been loving as alternative to tabs (beside writing on canvas) is the Hover Editor Plugin (ITS A LIFESAVER, i dont know if i could have Obsidian without it now)… basically hovering over any links or files shows the contents in a window, but said window can also be edited, dragged, stay on screen, folded… i use recent files(another plugin) more then the filetree, i just hover over what would be tabs, drag then around, fold then, and swap right there…
…its almost as making a ‘temporary canvas’(minus arrows) on top of the entire app, one where every note can be out of the way (folded). Its awesome. I even made a canvas called ‘clipboard’, starred it, and always make it hover folded- so i can just copy/paste, link or whatever between notes and canvases (oh btw theres also that- it also works with canvases, entirely navegable and foldable on the screen on top of anything)
Also do you think the novelty of your new method will wear off and need to pivot to a different method in some time? That’s a definite ADHD thing, and also worth expecting and accommodating that pivot. I’m sure it will keep happening for me, and I’m trying to work with it…
Oh definetly. Almost nothing sticks for me ever, save rare things across the years (its almost like natural selection, except things can go back and forth based on mood) - but in this particular case im not sure it will go away, just because it fits with a lot of my habits over the years- like ‘whiteboarding’/mind-maping on paper, wich never gets old for me. In every app i could ive always written in at least 2 columns (if not 3 or more)- reason why i stuck with onenote for years (basically all pages are canvases)… on notion i always turned every page in 3 columns at least…
Its probably an habit from school/notebooks- i also left margins or almost half a page for ‘sidenotes’… and that was also one of my main struggles with obsidian (ive tried it once in the past and gave up)- sure we can have panels, and stacked tabs (andys mode, wich i also love)- but those are different notes. I always feel the need for some separation between ‘main note/body’ and whatever observations, some checklists or task list, etc.
Btw i figured a ‘hack’ using hover editor just to get ‘sidenotes’- on some notes i make a header on the end, called sidenotes, and make a link on the top of the note to itself, directly to the sidenotes header… now when i open a note that have said sidenotes link i hover it and the plugin allows me to have a pop-up window already targeted there… so im writing on the main view and plugin on the same note- on file theyre linear, i just make 1 section becomes ‘on the side’ - btw that also works just opening the same note on a sidepanel, but hover editor is quicker and i can fold/unfold
…
Whenever I’ve tried writing directly on canvas, it hasn’t stuck for me…
I feel you, theres some pain involved - cards/notes dont resize as we type, longer notes doesnt work that well… and also the view - sure i zoom in when writing on a longer note, but it isnt as nice as full page view.
But those pain points so far have been outweigthed by the pros for me, at least for now.
I do use some workarounds- some shifting in how things are done
- Ever since i started ive leaned more and more as treating writing on canvas as drafting and now even the start of making notes- and instead of one or few longer texts i separate as cards. What would probably be different paragraphs can be cards… clusters and so on
- then later i decide if/how to slice a cluster- 1 single note? All cards go into one(cut-paste) then i just right click ‘turn into note’… some get rewritten or shortened (often because i followed a tought, as i tought, that could be much quicker summarized). Sometimes a cluster become 2-4 different notes
- Also have worked with previously longer notes. Theres a neat feature on right clicking on a note and choosing ‘narrow to heading’. The same note can be multiple cards, each narrowed to show a particular heading.
- case by case a long note entirely on canvas have also been useful to me, like longer notes im migrating, with mostly ‘finished’ text so to speak - i just stretch the note(really long)- and start making cards on parts im comenting or wondering what to change… once you get used to it it works really well- later i just make changes based on the cards already on the side. The rest is scrolling on the canvas itself- with the note fully extended (instead of rolling inside a smaller card) it becomes a main ‘path’ with localized smaller cards on the side
- If i ever feel too much pain writing too much on 1 card i can always open it in new tab, window, pane… or just right click ‘open in hover editor’ (wich can also be edited full screen, resized as a size pane… with the benefit of folding/unfolding)
- The canvas mindmap plugin can also make things easier. Its a bit buggy for me on some of its features, theres room for improvement, but the ctrl+arrows shortcut always work: writing on a card, one quick shortcut to make a new card next to it (up, dow, left or right by choice) already in editing mode… its really neat
I also felt the current pdf widget on canvas to be lacking (one pro to Hepta on that) and im not sure yet how i will fare with it on canvas (i do want to analyze pdfs in a canvas, but those would be big books- too much to explode in individual pages)
But in regards to sketch/drawing on paper- have you ever tried it digitally? I still like paper, sometimes i use it, but ever since i went and tried to stick with digital the benefits were too big to ignore. I hook up a drawing tablet on the pc (for me its a Huion kamvas). I got it mostly for actual drawing on illustration apps and vector design, but on a daily basis i end up using it more to quick sketch notes like i did on paper- only it saves all the old trouble of scanning or taking photos or missing papers, or then becoming scratched or damaged in any way… ive been doing that in different apps for awhile (like Mischief, abandoned but it still working, infinite canvas and zoom wich is insane), but now that i came back to Obsidian theres the Excali Draw plugin…
And it embeds on canvas beautifully. Just double clicking on it to pull up the sketch for editing, and all there showing changes on the canvas.
But overall im of the same opnions- i also hope for embeded canvas being rendered, better card handling and so on… at least im hopeful that sort of thing might come sooner rather then later, after all they just added canvases.
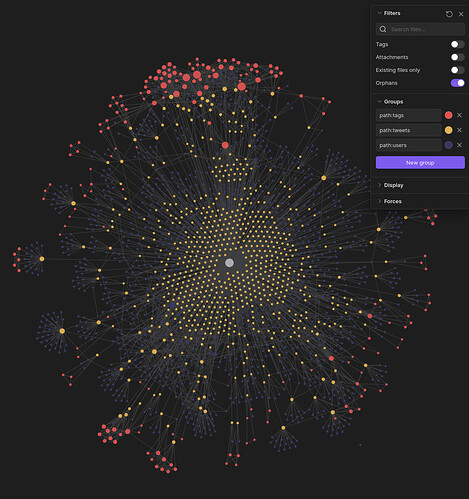
Actually one of the ways I’ve done something similar with all that twitter data from gallery-dl is to have a spare screen showing a shuffled video slideshow, playing loops of all the .mp4 files in a grid. That has been helpful/inspiring. I can see taking it further to making a sort of slideshow of the full tweets (that could done in a few ways, using the extracted markdown, or using screenshots of tweets, or… hmm feeding a “playlist” of tweet URLs to a chromium driver that will periodically go to a new random URL (e.g. with selenium or debug mode))
Wow, now thats interesting! ive taken notes with moodboards on the side, but mostly static pictures. Ive even done it with some moving ones (i use Eagle.cool, i still make moodboards but much less now since its so easy to filter by tags or colors there, and it animates gifs on the grid), but i never tought of videos on loop(on a grid) - that would probably be an overkill for me, but it got me curious and could sometimes be interesting… what you use to plot the videos looping in a grid?
What youve mentioned of slides tough caught my eye even more- sure we have hundreds of apps that can auto-slide through media, but imagining a slide like that inside of obsidian… a panel that could be cycling (in order or random) ANY notes/files, probably filtered by tag… now THAT would be incredibly useful for me- it wouldnt just mean random references but also resurfacing our own knowledge and ideas… wich in turn would help a lot of linking- i always feel like im missing possible links or ‘a-ha’ moments that could happen if i remenbered all my notes or wondered if A and B could go together. We have plugins like random notes, the dice roller plugin can also be great for that, but those are ‘clicking to pull up something random’… a slideshow would be AMAZING