Hello,
I am trying to color the headers at the Outline, to match what is proposed here: How to change the header size & colour of the LYT theme - #4 by ariehen
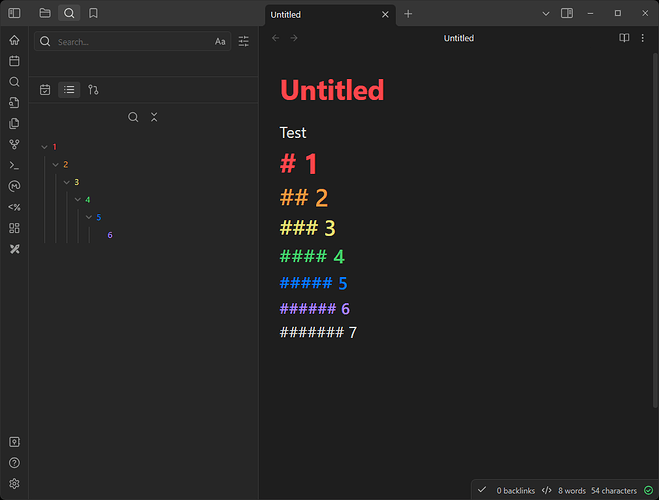
I want to achieve and improve this:
I have this CSS for the note headers:
/* https://forum.obsidian.md/t/how-to-change-the-header-size-colour-of-the-lyt-theme/58883/4 */
.inline-title {
color: var(--color-red);
}
.cm-header-1, .markdown-preview-view h1, .markdown-rendered h1 {
color: var(--color-red);
}
.cm-header-2, .markdown-preview-view h2, .markdown-rendered h2 {
color: var(--color-orange);
}
.cm-header-3, .markdown-preview-view h3, .markdown-rendered h3 {
color: var(--color-yellow);
}
.cm-header-4, .markdown-preview-view h4, .markdown-rendered h4 {
color: var(--color-green);
}
.cm-header-5, .markdown-preview-view h5, .markdown-rendered h5 {
color: var(--color-blue);
}
.cm-header-6, .markdown-preview-view h6, .markdown-rendered h6 {
color: var(--color-purple);
}
And this other file for the Outline:
/* h1 */
div[data-type="outline"] .tree-item-self[style*="margin-left: 0px"] .tree-item-inner {
color: var(--color-red);
}
/* h2 */
div[data-type="outline"] .tree-item-self[style*="margin-left: -17px"] .tree-item-inner {
color: var(--color-orange);
}
/* h3 */
div[data-type="outline"] .tree-item-self[style*="margin-left: -34px"] .tree-item-inner {
color: var(--color-yellow);
}
/* h4 */
div[data-type="outline"] .tree-item-self[style*="margin-left: -51px"] .tree-item-inner {
color: var(--color-green);
}
/* h5 */
div[data-type="outline"] .tree-item-self[style*="margin-left: -68px"] .tree-item-inner {
color: var(--color-blue);
}
/* h6 */
div[data-type="outline"] .tree-item-self[style*="margin-left: -85px"] .tree-item-inner {
color: var(--color-purple);
}
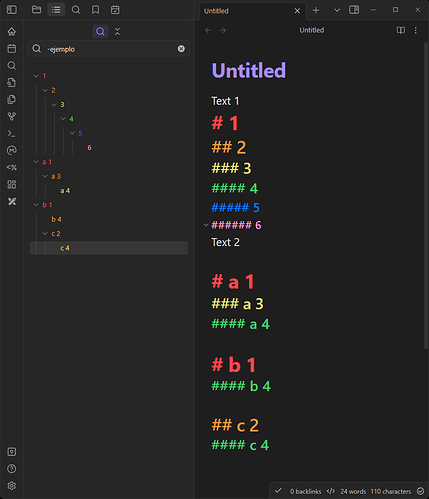
What do you think? Is it efficient? Or is there any other way to point at the Outline levels? Notice that I am using the margin-left value.
For now, I have it in two files, just for debugging.
Thanks!