Yeah, normally I’d also recommend using Style Settings but the LYT theme doesn’t have many options.
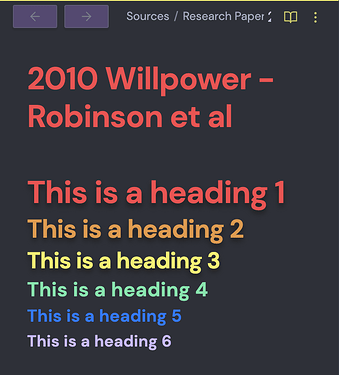
With your above (just the colors):
.cm-header-1, .markdown-preview-view h1 {
color: var(--color-red);
}
.cm-header-2, .markdown-preview-view h2 {
color: var(--color-orange);
}
.cm-header-3, .markdown-preview-view h3 {
color: var(--color-yellow);
}
.cm-header-4, .markdown-preview-view h4 {
color: var(--color-green);
}
.cm-header-5, .markdown-preview-view h5 {
color: var(--color-blue);
}
.cm-header-6, .markdown-preview-view h6 {
color: var(--color-purple);
}
Add this to take care of the size:
body {
--h1-size: 2.2em;
--h2-size: 1.8em;
--h3-size: 1.6em;
--h4-size: 1.4em;
--h5-size: 1.2em;
--h6-size: 1.12em;
}
…and they set the inline-title color to inherit; probably the issue with the title not changing (the inline title is usually the same color as h1, but it’s inheriting the body text color in this case).
.inline-title {
color: var(--color-red);
}
And that should do it. ![]()
![]()
The reason we can’t group everything together (as in your second post) is of how they decided to set up the theme. Tested in a bit older LYT vault, but should be fine.